
When I was writing the HTML structure, I didn’t even think about the nesting of tags until I discovered this problem. I foolishly thought that tags could be matched with each other!
In fact, some tags cannot be nested at will. If you are not deeply affected by it, you will not discover its existence, let alone realize the kind of madness it can bring you. feel!
So which two labels are they? Please see, it’s the a tag and the p tag. At first glance, they both look like they deserve a beating, right?
(1) a tag cannot nest a tag (link nesting)
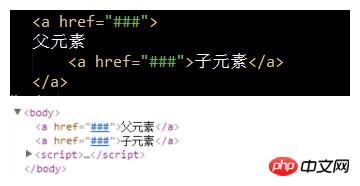
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
The browser resolves it to a sibling relationship:
<a href="###">父元素</a>; <a href="###">子元素</a>;
Specially: As long as the a tag is nested in any form within the a tag, it will be parsed as a sibling relationship by the browser;

##[Directly nest a tag]

##[pIndirectly nested a tag]
(2) The p tag cannot nest block-level tags
<p>父元素<p>子元素</p></p> ; //嵌套父子级
<p>父元素</p>; <p>子元素</p>;
display attribute is set;
 ##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
(3) If you need to nest links, it is recommended to use the area tag
For link nesting, if you pay attention to it, many people The a tags where the two links are located are written separately, without nesting directly; or it is achieved through js
Now, you can use the area tag
Directly nest links;<area shape="" coords="" href="" alt="" target="_blank"> ;
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
The above is the detailed content of Detailed introduction to the nesting problem of some tags in HTML (picture). For more information, please follow other related articles on the PHP Chinese website!




