
A collection of 22 powerful HTML5 and CSS3 help tools, friends in need can refer to
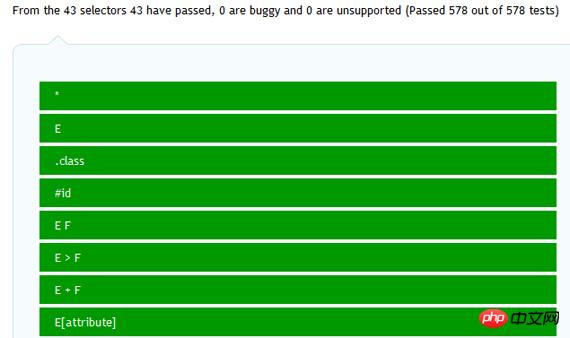
1. CSS3 Selectors Test
When you open this address, it will automatically test your current Use the CSS properties supported by the browser, and then display them in the form of a list; you can click on each item listed in the list to view the results, including a small example and corresponding explanation.

2. CSS3 Please!
CSS3 Please!, produced by Paul Irish and Jonathon Neal. The purpose is to allow you to edit any value online, and then you can see the large effect display on the right. Every time you change a value, all the corresponding codes will be generated.

3. CSS3 Generator
allows you to customize your own CSS3 effects.

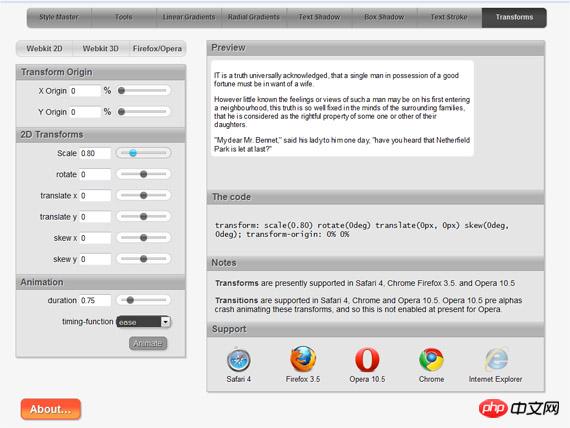
4. CSS3 Transforms
You can use CSS3 rotation, scaling, etc. to process HTML elements and study CSS3 changes . (Opera 10.5, Firefox 3.5 and Safari 4 and higher)

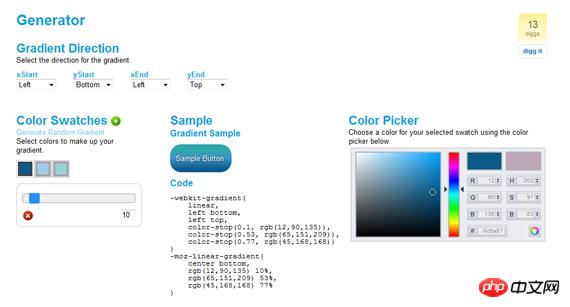
##5. CSS3 Gradient Generator
This is A place where you can modify the css3 gradient color online, whether it is the background image or the border.

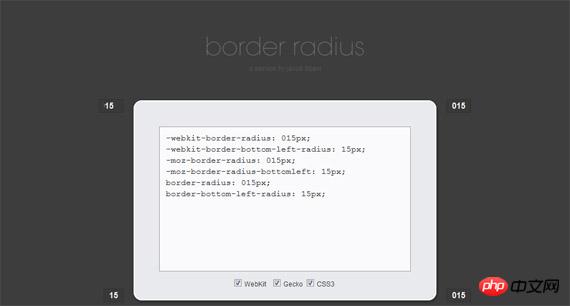
6. Border Radius
Allows you to set a
rounded border.

##7. Modernizr Modernizr is a small and simple
JavaScript
library that can Helps you take full advantage of new web technologies (CSS3, HTML5) in your existing old browsers.
 8. CSS3 Generator
8. CSS3 Generator
editor
can help you understand the WebKit kernel browser’s support for CSS3 support.

Previews and demonstrations of many new CSS3 features.

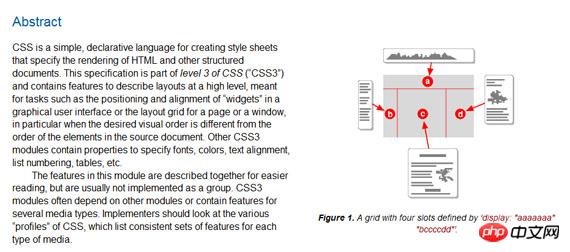
Learn popular CSS3 models and CSS3 layouts.

Learn the most popular new features of CSS3.

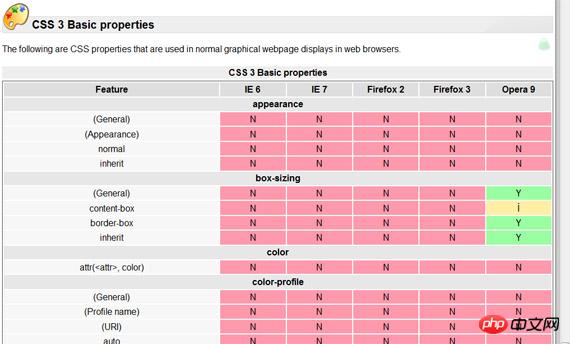
This document is a standard web browser support list for CSS, which is very detailed.

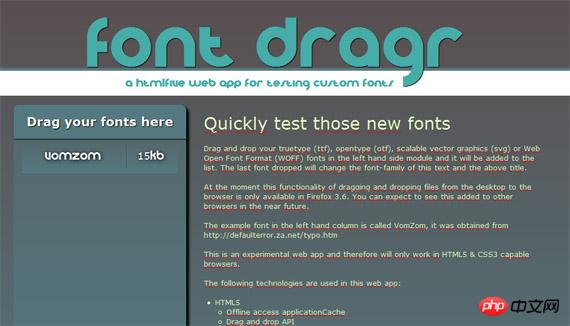
Font Dragr is an HTML5/CSS3 driven web application for testing custom web fonts. Allows you to drag and drop your ttf, otf, svg and woff format fonts and you can view their performance.

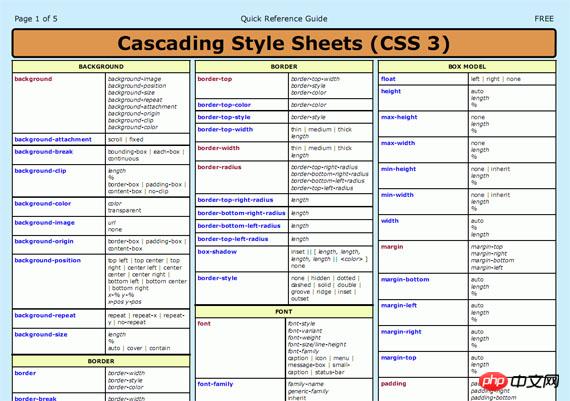
provides a download of the complete css attributes contained in css3 in
W3C
. PDF file with list of selector types and allowed values for css3.

##15. Sizzle
A pure
【Related recommendations】 3. Detailed explanation of examples of selectors in CSS3
CSS selectorengine. 
16. Web Designers’ Browser Support Checklist
Realistic browser support for HTML5 and CSS3. 
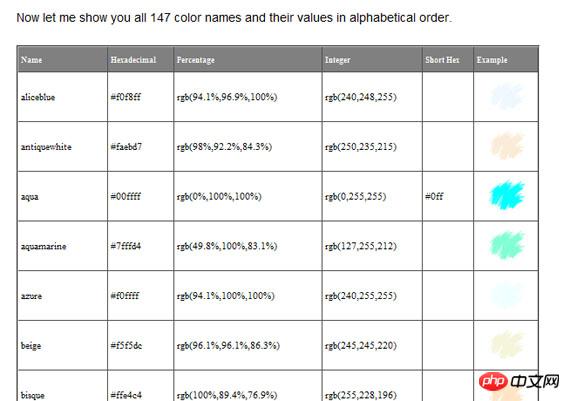
17. CSS3 Color Names
CSS3 supports 147 different color names (17 standard colors plus 130). All supported color names, RGB values and hexadecimal values are listed here. 
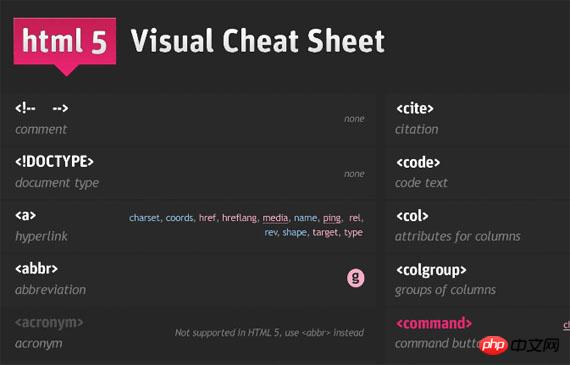
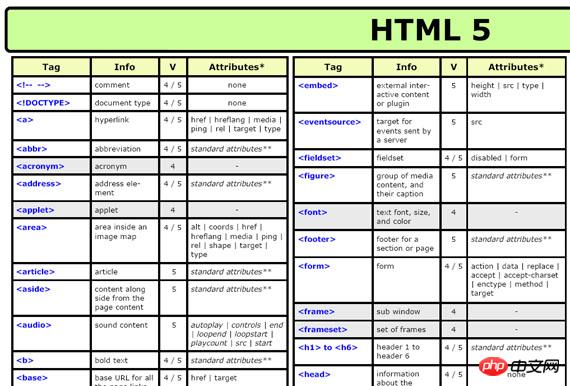
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet is a useful sheet for web designers and developers. Basically a simple list of all html tags. 
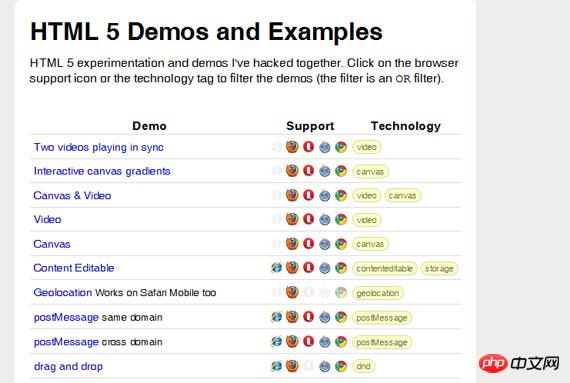
19. HTML5 Demos And Previews
You can view HTML5 demos, new features and browser support. 
20. The Power Of HTML5 and CSS3
This article covers the combined advantages of HTML5 and CSS3. 
21. HTML5 Cheat Sheet
HTML5 features and useful information. 
22. HTML5 Gallery
HTML5 demo collection. 
The above is the detailed content of Share 22 H5 and CSS3 help tools. For more information, please follow other related articles on the PHP Chinese website!




