
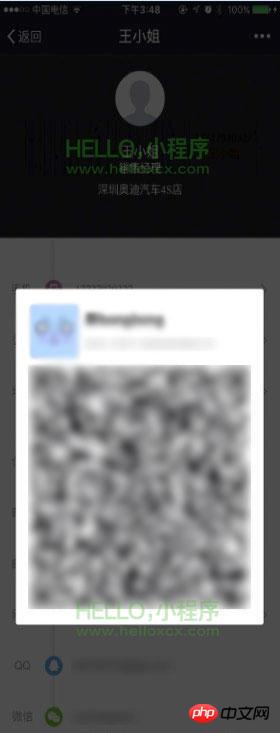
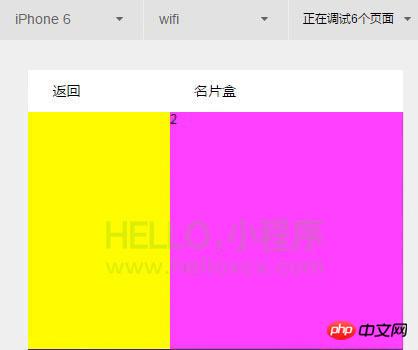
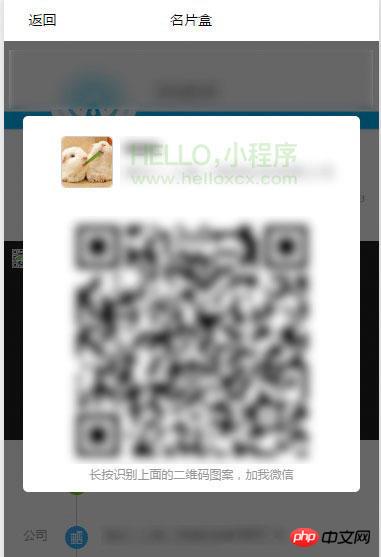
New stuff added today! In addition to the development log itself, I also answered some questions from friends. Without further ado, let’s take a look at the rendering of the “Business Card Box” details page:


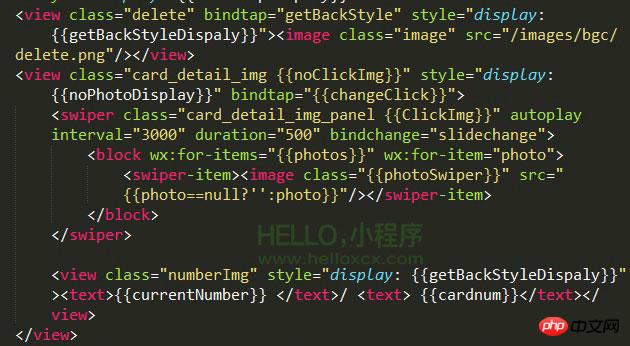
The first is the carousel image,
autoplay automatic playback, interval carousel time, duration switching speed, you can add it according to your own needs. Delete: It is the delete button. It is hidden after loading. The user needs to click on the carousel image to enter it, and then the carousel image will be displayed in full screen.
noClickImg and ClickImg: Switch between full-screen and non-full-screen carousel images. The click event changeClick is bound to switch. Just change the style.
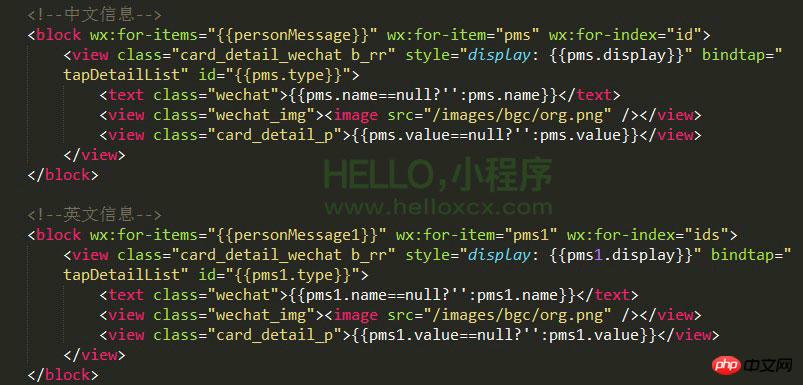
Block: Picture list.
Number_img: Current carousel index (currentNumber), and image length set (cardnum).
Where currentNumber:

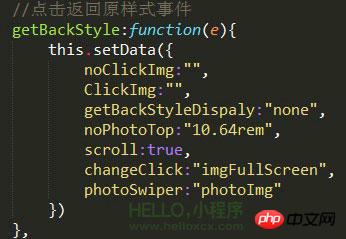
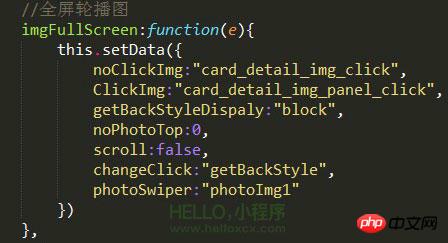
status When the close button is clicked, getBackStyle switches changeClick to imgFullScrenn on standby.




You can see on the details page that the information is basically the same style, and you can use the loop block provided by WeChat. The following is the personal information data in the details page. If there is information, it will be displayed. If there is no data, it will not be displayed. Here we use

var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}
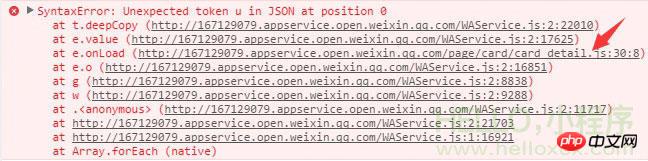
updatingdata, so when a real network data request occurs, we must Add forceUpdata() at the end to force the view rendering, otherwise many inexplicable bugs will appear.




Of course the data here is pushed.


This.setData({
//模态框名字:”显示?隐藏”
})
Just call the method from its place. (Supports repeated calls)
The company location map on the details page directly calls the interface provided by WeChat (the demo in the group has an implementation method).
You can see the effect achieved:


Complete source code download of WeChat mini program
2.WeChat mini program demo: Kaka Auto
3.Simple left swipe operation and waterfall flow layout
The above is the detailed content of WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page. For more information, please follow other related articles on the PHP Chinese website!




