
To implement group development and left-swipe function, let’s take a look at today’s overall idea:
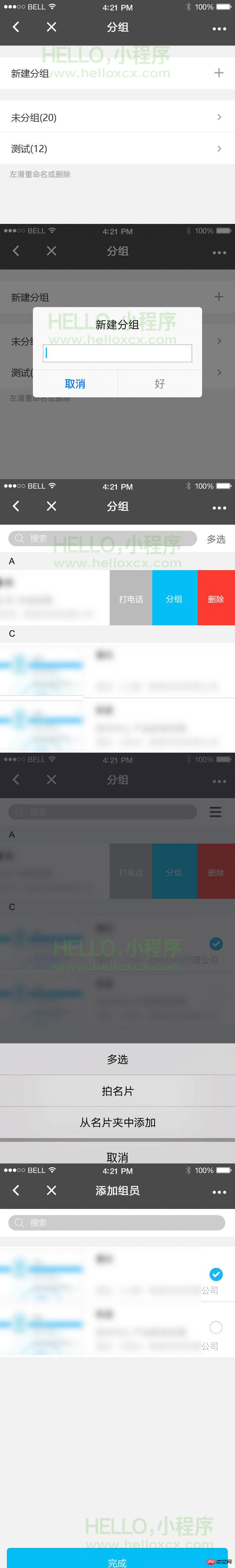
Enter the group management page-->Click New Group New
Enter the basic operations of the ungrouped page
Enter the bottom menu bar operation in the established group-->Add from the business card folder to operate.

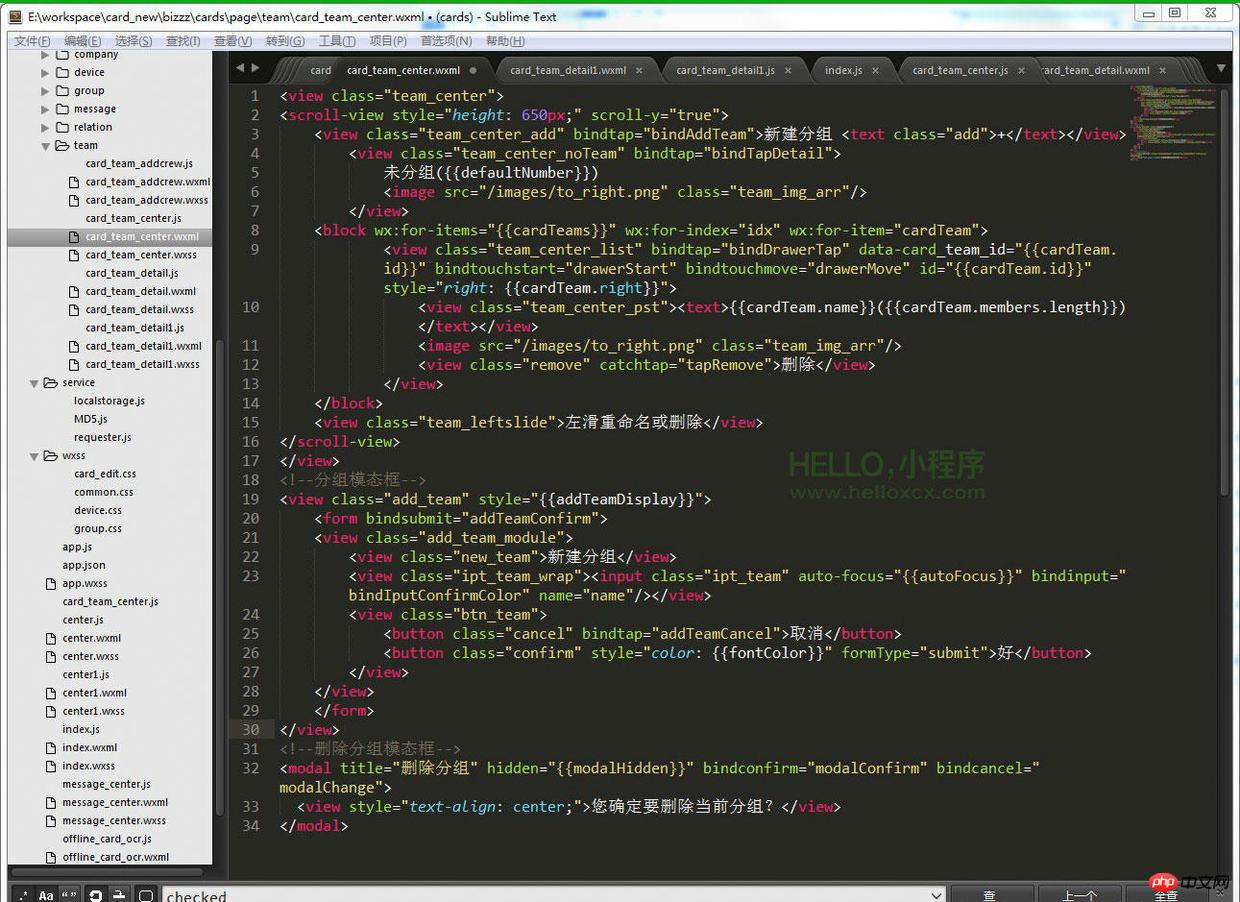
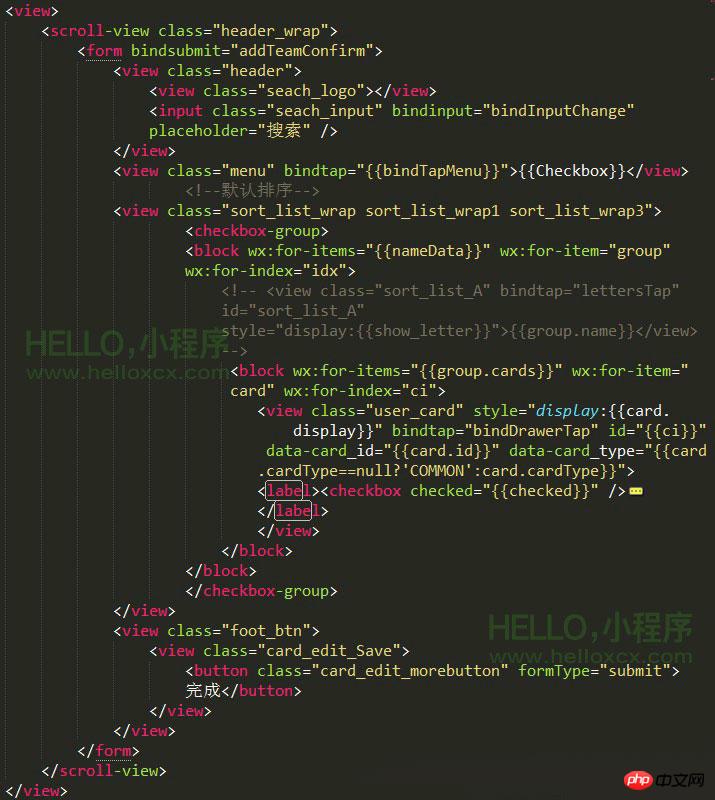
After sorting out the basic process, we started development. First of all, you can take a look at the entire layout, and then I will explain it step by step.



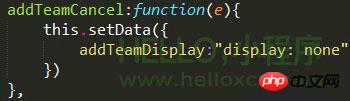
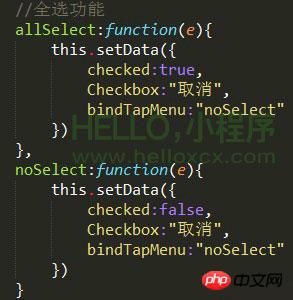
##Click to cancel to disappear

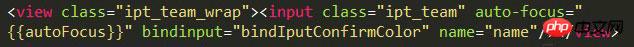
When the content of the input box inside changes, bindinput
, please do not use the bindchange event. The bindchange event here will only be triggered when the focus is lost. .

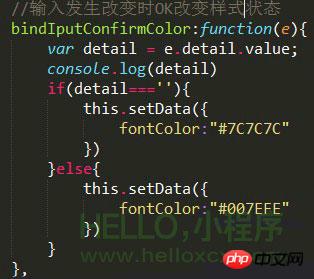
When the input box event occurs, the OK
will change The
status can be clicked. When it is empty, addTeam

# style
Data binding

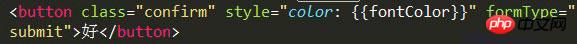
Use from if there is a form in it.

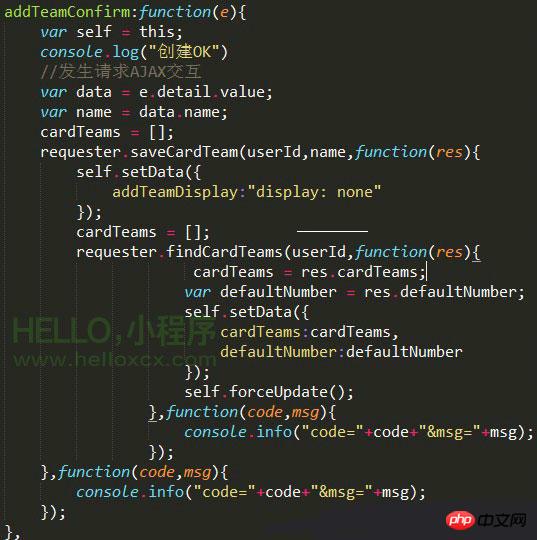
Create group request interaction.

The creation of the group is completed. There may be many questions here. Why not use the modal provided by WeChat? Instead of using the box component to implement it, I implemented it myself. In fact, I am also very lazy. I really wanted to use the built-in modal box component, but I found that submitting the form in the modal box seemed a bit troublesome, so I customized it directly.
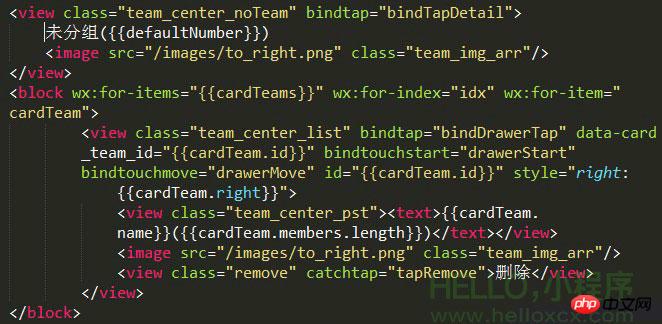
The group created next supports left-swipe deletion
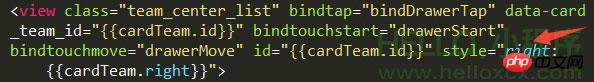
Left-swipe deletion uses two events, bindtouchstart and bindtouchmove. Its id must be bound here. This id is different. I use an id number generated in the background after the user is created, and then I block When used here, this ID is unique and cannot be the same ID.

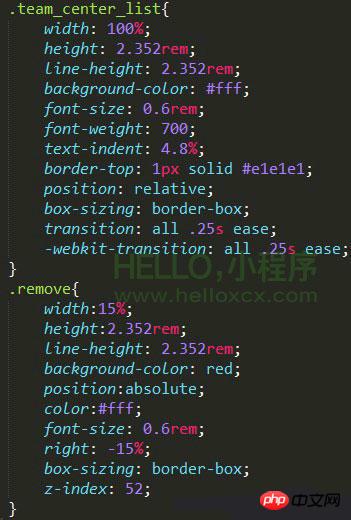
absolutely positioned
, the child element Deletion is relative positioning. In view of the
effect, I added the css3 animation effect to make the sliding animation effect.

## Now let’s look at the event composition: Bindtap clicks to jump directly to the page.

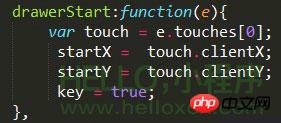
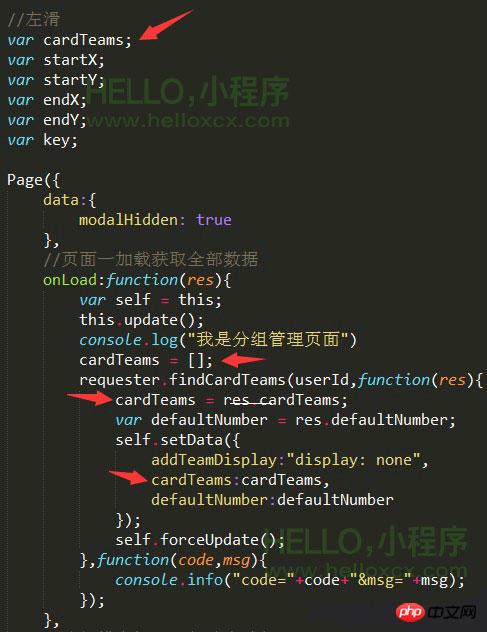
The left swipe starts from the touch event. Of course, it is best to define the parameters to be used outside:



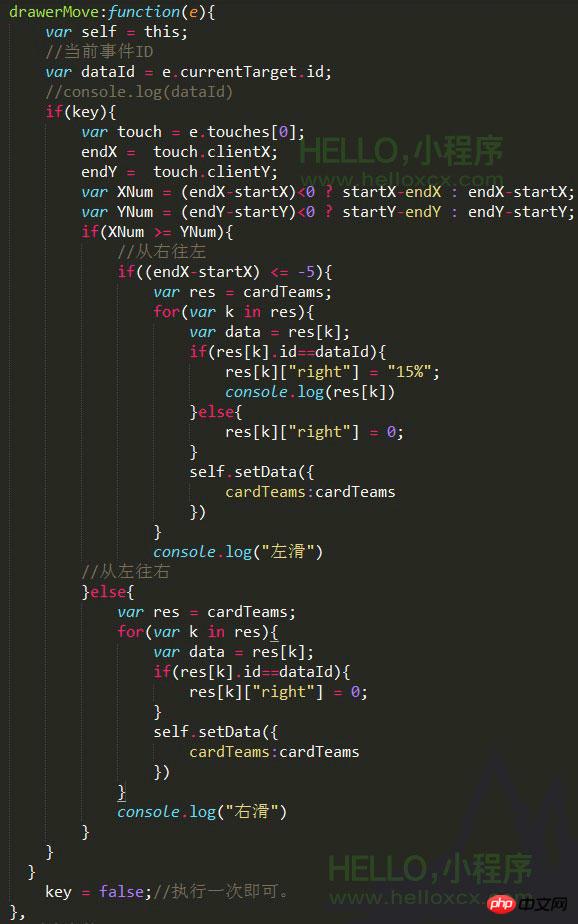
After #bindtouchStart occurs, the bindtouchmove event will be executed. Here we can determine whether to slide left or right:

If(key){ //When the user swipes left for a long distance, multiple left swipe events will occur. Define one here Close the switch after it occurs for the first time;
array of the touch point, each touch point includes The following attributes:
Use clientX, clientY here.
We record the starting point when bindtouchstart, and record the end point of touch when bindtouchmove. If the X-axis slide is greater than the Y-axis, and if the end point-start point is less than a value (this array can be set by yourself, in view of the sensitivity , I set it very small), the same goes for right swiping.


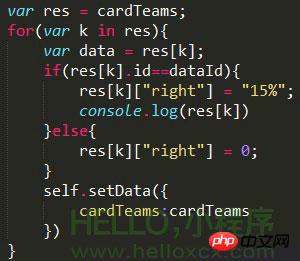
right
to the array and shift it to the right by 15%, otherwise the others will not be shifted. The same applies to sliding right, and set all directly to 0.


#Finally bind the data to the page.

OK, the left swipe effect is achieved.

If it appears that everything has been scrolled, remember to add it to the outer layer and close the X-axis Can.



## A catch, without bubbling click events, can be a perfect solution.

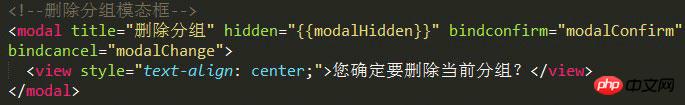
Click the delete event to pop up a modal box for the user to determine whether to delete.

Today I will go back and figure out how to implement the fixed-point jump function of homepage A, B, and C.

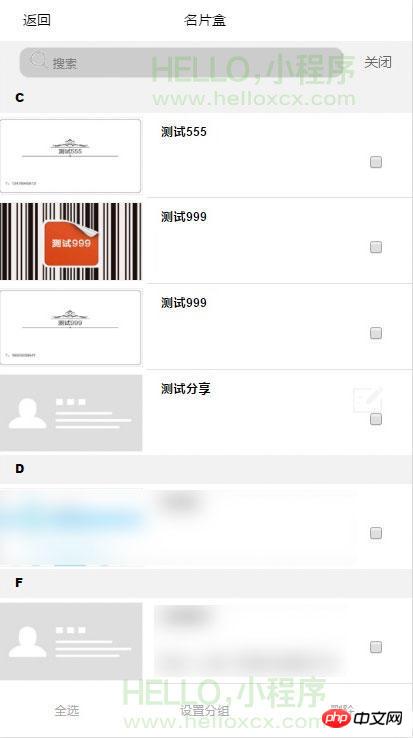
The first is the small index layout on the right and data binding, data binding and business card holder The letters on the list are the same. If there is a business card under the letter, it will be rendered. If there is not, there is no need to render. The id is also the same as the current letter and the content displayed on the right:

Data sort, the same as group.name data:

##This is because # does not support setting to id (that is, id="#"), so a conversion was performed.

Click event: Get the current ID, and bind data toView to the current ID.

data({modalHidden:true})
Otherwise, a modal box will appear as soon as the page is loaded.


copy
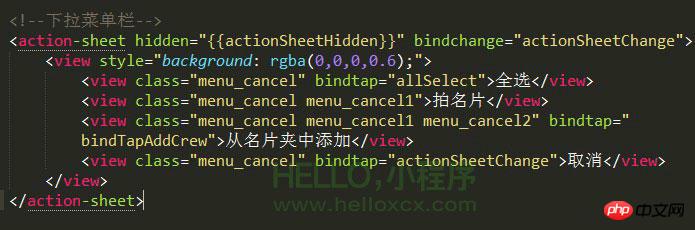
from the home page, and the following is just DataInterface has just changed. If you are interested, you can go back and take a look at the previous ones. Click multi-select, a multi-select box and some operation buttons below will appear. They are all data binding, and the implementation of display and hidden classes is relatively simple.



# Clicking into the group that the user has created is to click the top menu button to display the
column. The components provided by WeChat are directly used here.

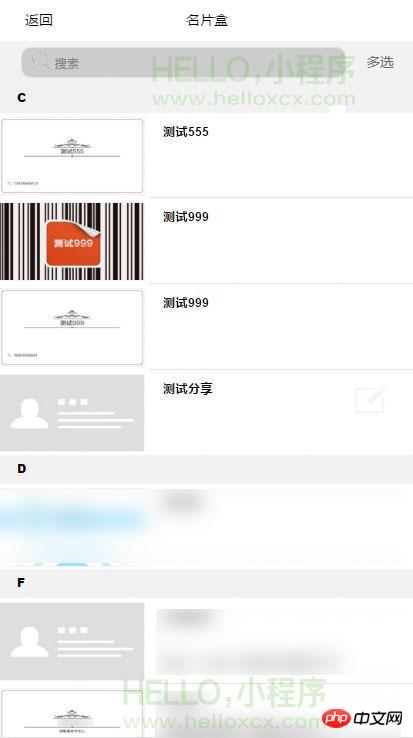
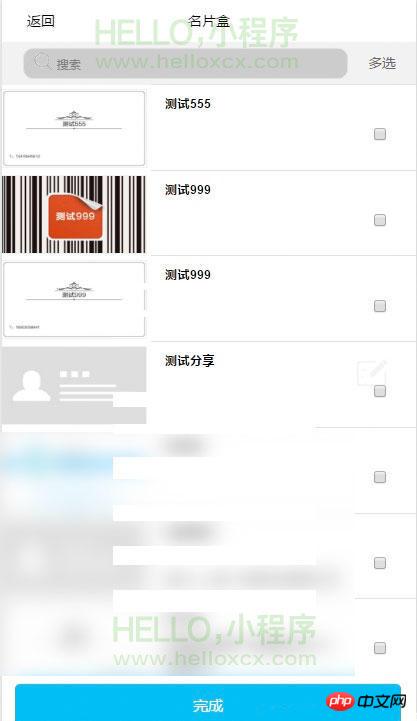
##Finally click Add from business card folder to enter the following page:

The entire layout is basically the same as the home page, so I won’t go into details here,


【Related recommendations】
1. Complete source code download of WeChat mini program
2. WeChat mini program game demo Choose different color blocks
3. Recommended demo for learning WeChat mini program: chat room + audio and video + adding content +
The above is the detailed content of WeChat Mini Program Development (2) Implementing Group Development and Left Swipe Function. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 Advantages of downloading the official website of Yiou Exchange App
Advantages of downloading the official website of Yiou Exchange App
 How to enter the d drive with cmd
How to enter the d drive with cmd
 What should I do if my QQ account is stolen?
What should I do if my QQ account is stolen?
 Migrate data from Android phone to Apple phone
Migrate data from Android phone to Apple phone
 sort function python usage
sort function python usage
 Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers
 Photo display time
Photo display time




