
I have been writing CSS for so long, but most front-end ers do not write CSS code according to good CSS writing specifications, which will affect the reading experience of the code. Here is a summary of CSS writing specifications and CSS writing order for your reference
These are summarized with reference to some foreign articles and my personal experience. I think it is worth learning for front-end users who write CSS.
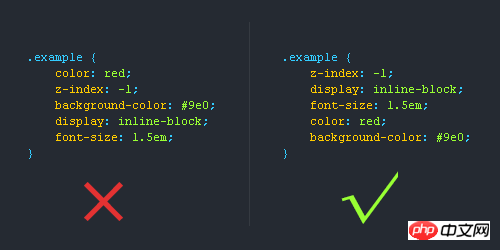
1. CSS writing order
1. Position attributes (position, top, right, z-index, display, float, etc.)
2. Size (width, height, padding, margin)
3. Text series (font, line-height, letter-spacing, color-text-align, etc.)
4. Background (background, border, etc.)
5. Others (animation, transition, etc.) )

2. CSS writing specifications
1. Use CSS abbreviation properties
Some CSS properties can be abbreviated, such as padding, margin, font, etc. This streamlines the code while improving the user's reading experience.
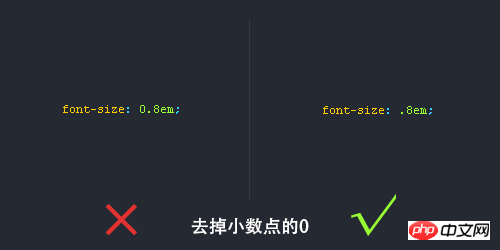
2. Remove the “0” before the decimal point

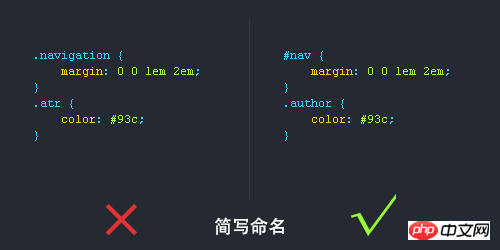
3. Abbreviated naming
Many users like abbreviated class Teach you how to write CSS styles in a standardized ways, but the prerequisite You need to abbreviate your Teach you how to write CSS styles in a standardized way so that people can understand it!

4.16 Color Code Abbreviation
Some color codes can be abbreviated, so we will try to abbreviate them as much as possible to improve user experience.

5 hyphenCSS selectorNaming specification
1). Long Teach you how to write CSS styles in a standardized ways or phrases can be selected using a dash Device naming.
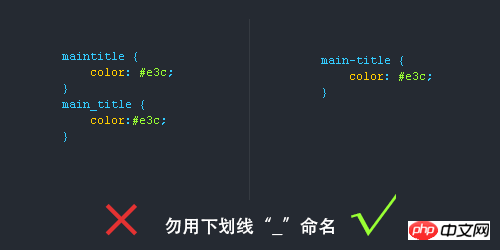
2). It is not recommended to use "_" underscore to Teach you how to write CSS styles in a standardized way CSS selectors. Why?
Press one less shift key when typing; Browser compatibility issues (such as using _tips selector naming, which is invalid in IE6) Can well distinguish JavaScript variable naming ( JS variables are Teach you how to write CSS styles in a standardized wayd with "_")

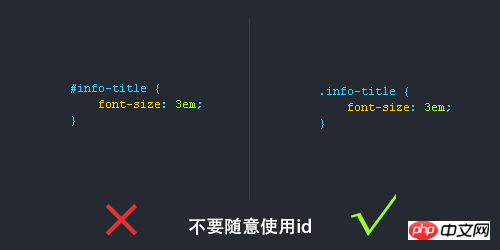
6. Don't use id at will
id is unique in JS and cannot be used multiple times. Instead, useclassClass selectorcan be reused. In addition, thepriorityof id takes precedence over class, so id should be used as needed and not abused.

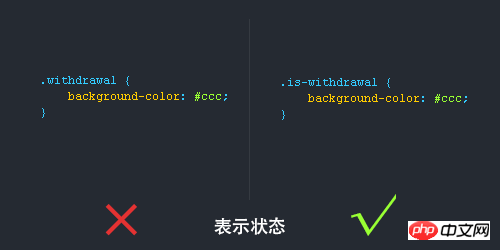
7. Addstatus to the selectorprefix
Sometimes you can add a prefix indicating status to the selector to make the semantics To make it clearer, for example, the following figure adds the ".is-" prefix.

3. CSS naming convention (rules)
Commonly used CSS naming rules
Header: header
Content: content/container
Tail: footer
Navigation: nav
Sidebar: sidebar
Column: column
Page peripheral control overall layout width: wrapper
Left right center: left right center
Login bar: loginbar
Logo: logo
Advertisement: banner
Page body: main
Hot spot: hot
News: news
Download: download
Sub navigation: subnav
Menu: menu
Submenu: submenu
Search: search
Friendly link: friendlink
Footer: footer
Copyright: copyright
Scroll: scroll
Content: content
Tag: tags
Article list: list
Prompt information: msg
Tips: tips
Column title: title
Join: joinus
Guide: guide
Service: service
Registration: regsiter
Status: status
Vote: vote
Partner: partner
Commentis written:
/* Header */
Content area
/* End Header */
ID naming:
1) Page structure
Container: container
Header: header
Content: content/container
Page body: main
Footer: footer
Navigation: nav
Sidebar: sidebar
Column: column
Page Peripheral control overall layout width: wrapper
left right center
(2)Navigation
Navigation: nav
Main navigation: mainnav
Sub navigation: subnav
Top navigation: topnav
Side navigation: sidebar
Left navigation: leftsidebar
Right navigation: rightsidebar
Menu: menu
Submenu: submenu
Title : title
summary: summary
(3) Function
Logo: logo
Advertisement: banner
Login: login
Login bar: loginbar
Registration: register
Search: search
Ribbon: shop
Title: title
Join: joinus
Status: status
Button: btn
Scroll: scroll
Standard Tag page: tab
Article list: list
Prompt information: msg
Current: current
Tips: tips
Icon: icon
Note: note
Guide: guild
Service: service
Hot spot: hot
News: news
Download: download
Vote: vote
Partner: partner
Friendly link: link
Copyright: copyright
4.Notes::
1. Always lowercase;
2. Use English as much as possible;
3. Do not add dashes or Teach you how to write CSS styles in a standardized ways;
4. Try not to abbreviate words unless they are easy to understand at a glance.
5. CSS style sheet file naming
Main master.css
Module module.css
Basically shared base.css
Layout, layout layout.css
themesthemes.css
columns columns.css
textfont.css
forms.css
patch mend.css
print print.css
【Related recommendations】
2.Tutorial on the use of H5 and CSS3 form validation
4.Detailed explanation of the process of CSS3 completing the lowpoly animation effect of the image
5.Teach you how to draw a standard circular pattern using CSS
The above is the detailed content of Teach you how to write CSS styles in a standardized way. For more information, please follow other related articles on the PHP Chinese website!




