
The following editor will bring you a summary of three methods for creating new elements. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look
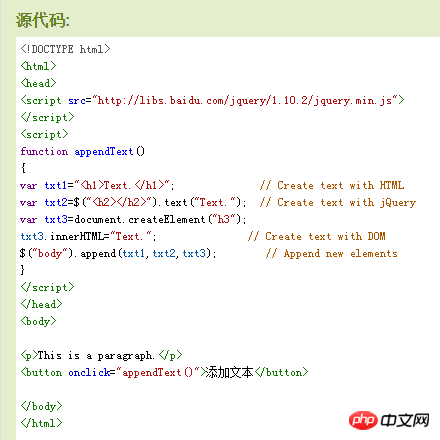
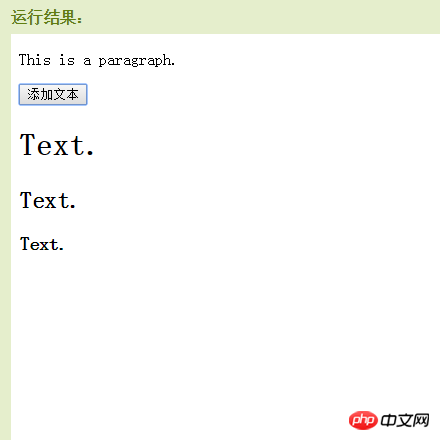
The first way: through text/HTML
##var txt1="Second: Through jQuery
var txt2=$("Third method: Through JavaScript/DOM
var txt3=document. createElement("h3");txt3.innerHTML="Text.";


The above is the detailed content of Detailed explanation of three methods to create new elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 Free personal website source code
Free personal website source code
 How to resize pictures in ps
How to resize pictures in ps
 Three mainstream frameworks for web front-end
Three mainstream frameworks for web front-end
 jquery implements paging method
jquery implements paging method
 What are the basic components of a computer?
What are the basic components of a computer?
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 C++ software Chinese change tutorial
C++ software Chinese change tutorial




