
1.
Tags
…
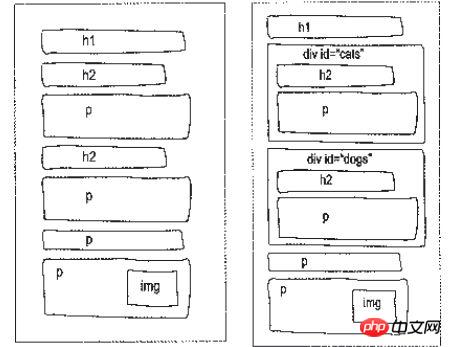
During the web page creation process, some independent logical parts are divided and placed in atag. This
A label acts like a container. A logical section is a set of interrelated elements on a page. For example, an independent column section in a web page is a typical logical part.
## & lt; p ID = "Pigram name" & gt; ... & lt;/p & gt; to make the logic clearer, we can set a name for this independent logic part, use ID#Attributeto provide a unique name for
, just like the ID number uniquely identifies our identity and must be unique.

2. table tagTable on the webpage
Four elements to create a table: table, tbody, tr, th, td
a,
b,…: When there is a lot of table content, the table will be downloaded and displayed a little bit, but if thetag is added, the table will have to wait for the table content. It will not be displayed until everything is downloaded. Such as the code in the codeEditoron the right.
c,…: One row of the table, so there are several rows of the table as many pairs of tr.
d,…: A cell of the table. One row contains several pairs of..., indicating how many columns there are in one row. .
e,…: A cell at the head of the table,table header.
f. The number of columns in the table depends on the number of data cells in a row.
| 班级 | 学生数 | 平均成绩 |
|---|---|---|
| 一班 | 30 | 89 |
| 二班 | 35 | 85 |
| 三班 | 32 | 80 |

Summary: The table table displays no table lines in the browser before adding css style. The header, that is, the text in th is bold and centered by default.
Add a summary to the table
Add a title to the table Describe the content of the table and display it above the table
| … | … | …
[Related recommendations]
1.Free html online video tutorial
3.php.cn original html5 video tutorial
The above is the detailed content of Detailed explanation of 2 important tags in html. For more information, please follow other related articles on the PHP Chinese website!




