
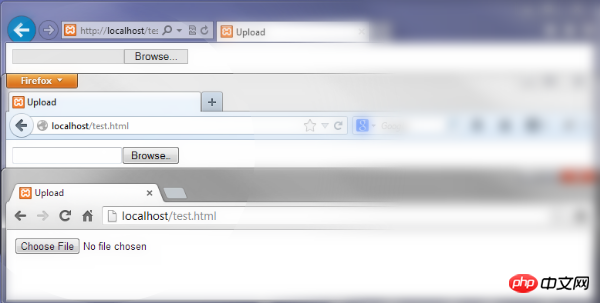
If you've ever tried it, you'll know that implementing a unified Upload file button using pure CSS styling plus HTML can be cumbersome. Take a look at the screenshots from different browsers below. It's obvious that they look very different.

Our goal is to create a simple, pure CSS upload file button that looks and layouts the same in all browsers. We can do this:
Step 1. Create a simple HTML tag
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>Step 2: CSS: A little tricky
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
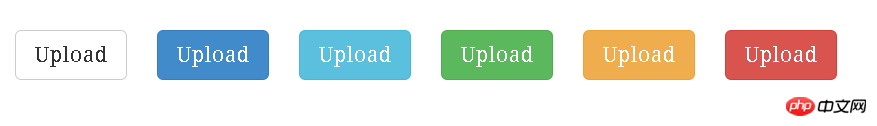
}For the sake of simplicity, I used the application BootstrapCSS style button (p.file-upload).
Demo:

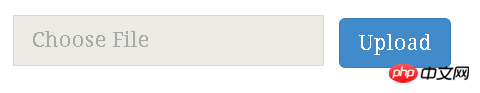
Upload button to display the selected file
Unfortunately, pure CSS cannot do this. However, if you really want to display the selected file, the JavaScript code snippet below can help you.
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</p>Demo:

Free html online video tutorial
2. 3.php.cn original html5 video tutorial
The above is the detailed content of How to use pure HTML to implement an upload file button that is the same in all browsers. For more information, please follow other related articles on the PHP Chinese website!




