
HTML5 has become an inevitable part of today's world. Because the World Wide Web is structured and presented using Hypertext Markup Language, HTML5 has become one of the most popular programming languages. As the web continues to expand, it is very necessary for web developers to have the latest HTML5 tools for creating dynamic and interactive web applications and web pages. Here are the new HTML5 tools you shouldn’t miss.
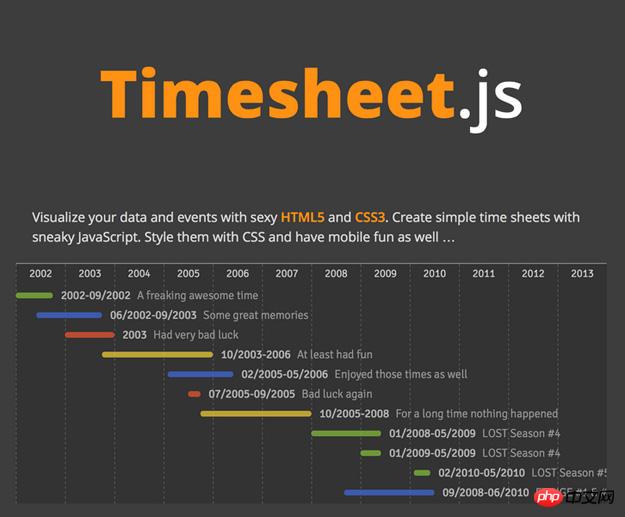
Timesheet.js is a simple tool for creating HTML workflows using JavaScript libraries. You can add visualizations and transitions to events using CSS. Timesheet.js is particularly useful because it only requires a few lines of JavaScript to generate beautiful HTML layouts.

Official website: http://semu.github.io/timesheet.js/
Zebra is an HTML5-based tool that can be used to create web-based user interface applications. Only if you can't think of it, you can't do it without it. Zebra is also an alternative to flash and applet technologies that require client plug-ins to work. Zebra is purely web-based.

Official website: http://www.zebkit.com/
This new tool, released by internet giant Google, is designed to help those without background knowledge of the HTML5 language create interactive HTML5 websites. This tool provides you with all coding services. All you need to do is use your imagination. If you still want to write some code yourself, you can also edit the generated HTML5 for different outputs.

Official website: https://www.google.com/webdesigner/
Brunch is a powerful assembler that allows you to build polished-looking HTML5 applications in a simple and powerful way. Brunch can quickly produce the most stable applications.

Official website: http://brunch.io/
NoMe is a JavaScript library for accessing geolocation and related data using HTML5. Because it doesn't require downloading large databases to your local computer, it saves you a lot of hassle when accessing location and weather information.

Official website: http://nomejs.com/
This new HTML tool allows you to test your HTML5 code on any device. Snap Tomato is easy to use and consists of an editor and a separate tab. The tab allows you to preview the web page under the editor window in real time.

Official website: http://snaptomato.appspot.com/
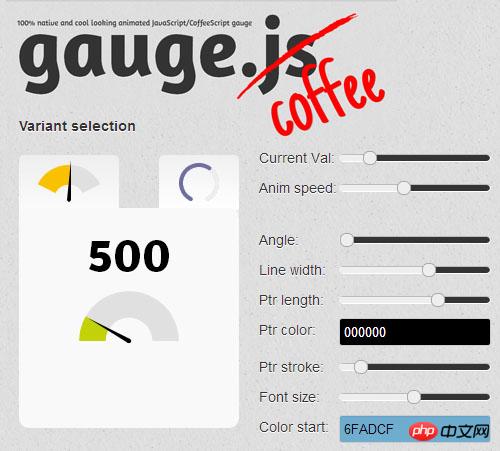
Gauge.js is a script for creating dashboards and sliders with custom animations using JavaScript. You can create any dashboard of your choice. This tool is completely based on JavaScript and does not use any other code such as CSS and XML.

Official website: http://bernii.github.com/gauge.js/
CoverVid is a great tool that can be used to use HTML videos as the background of your website, giving the page a dynamic feel. It is a small jquery extension that is easy and convenient to use.

Official website: https://github.com/stefanerickson/covervid/
JSCapture is one of the coolest tools on the Internet right now. It lets you take screenshots of your desktop from your browser. It can even record your screen using just JavaScript and HTML5.

Official website: https://mgechev.github.io/jscapture/
If you want to develop cool games, choose Quintus. Quintus is a simple JavaScript HTML5 game engine that is easy to learn and use.

Official website: http://www.html5quintus.com/
I hope the above 10 HTML5 tools can help you. If you have any excellent HTML5 tool frameworks, please share them with us.
The above is the detailed content of 10 HTML5 Tools Developers Can't Miss. For more information, please follow other related articles on the PHP Chinese website!




