
I originally planned to write a blog about the detailed technology of delayed loading of front-end pictures yesterday afternoon. Unexpectedly, some company projects appeared in the afternoon. problem, so I have been modifying the code for debugging. Today I ran outside all day long. It was already evening when I came back. I just finished eating and wanted to make up for it quickly. Many people do not understand the specifics of this aspect. Friends who have implemented it can also learn from the experience early.
The user experience of the front-end page is crucial for a website. When we visit some websites with a large number of pictures, we often have this feeling: the display on my computer screen The pictures in the Visible area are always unable to be displayed in time, which results in some impatient users being unwilling to wait any longer and simply closing the website to see other pictures. website, which results in the loss of users of this website. This is often the last thing a website wants to see. So for such a situation, the developers continued to work hard and quickly came up with a solution. Let the pictures in the visible area be loaded immediately, and let the pictures that are not in the visible area and need to be scrolled and displayed through the scroll bar be displayed after the pictures are scrolled into the visible area. This is better than loading all the picture resources at once. This results in a much better user experience for slow picture refresh.
So, how to implement the technology of lazy loading of images? Let’s give a detailed introduction:
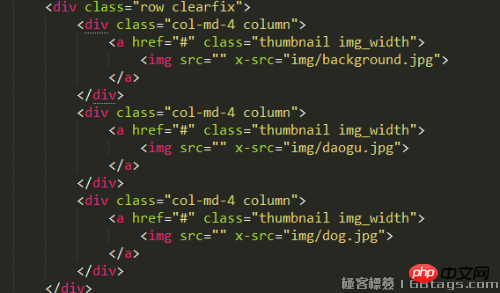
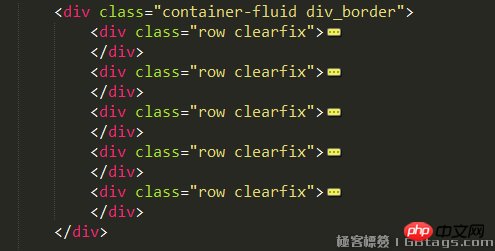
First, define the picture as three columns, with a total of 5 rows. The specific code is as follows:


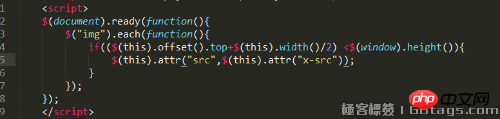
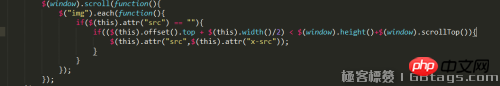
bootstrap used in it Technology (of course, this is not the focus), please look at the src in the img tag. At the beginning, we did not give it a specific image resource path, but defined a attribute ourselves. x-src, the value of this attribute is the resource path of the image, and the same is true for each line of img. Next, when the page is loaded, we use jquery(Of course, you want javascriptNative code is also available, I am here just to save time) toLoopTraverse each img and determine whether each image is within the current visible area. If so, display the image, otherwise it will be displayed later. For post-processing, you need to know three data here:
Note: Because what I wrote is that the image will be loaded when half of the image enters the visible area of the browser, so the third one is needed. Data, this depends on your personal needs. If your requirement is that the image will be loaded as long as it enters the visible area, you can directly ignore the third data!!!!1: Browser visible area The height2: The offset of the image relative to the document (only the offset in height is required here)3: The height of the image element itselfIf the image First, the offset of the document + half the height of the image element itself. < The height of the browser's visible area, which means that half of the image has entered the visible area, so I should load this image in. , but the src of the img tag is empty, and the value of x-src is the resource path of the image. At this time, you need to use jquery to pass the x-src value of the img tag to src, so as to load the image. The specific implementation code As follows:
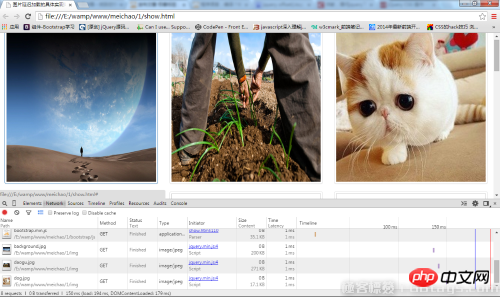
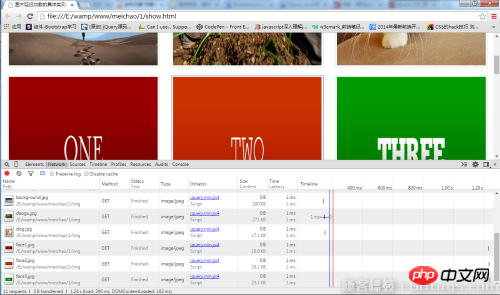
#The specific effect is as follows:

You can see in the console that although we have 5 rows of images, each row has 3 columns, However, only the first column of images is loaded (the image resources will be loaded only if the image height is more than half of the img), and the other images are not loaded. This makes the refresh of the image appear quickly. Then, the user If you need to see more pictures, you need to scroll down the scroll bar to refresh more pictures. At this time, in addition to the above three data, we also need to know the current scrolling distance of the scroll bar, if:
The image is first offset to the document + half the height of the image element itself < The height of the browser's visible area + the scrolling distance of the current scroll bar, then it indicates that the current image is already within the visible area, and the image has More than half of the height is within the visible area, then load the image. The specific code is as follows:


##Under control You can see that as the scroll bar scrolls, the number of loaded pictures has changed from the original three to the current six. As the scroll bar continues to scroll down, the pictures will continue to be loaded, thereby getting better users. experience.
This is the specific implementation of delayed loading of images. Do you think the image is cool? If you want to see the specific implementation effect yourself, you can click on my website to view:
The above is the detailed content of Detailed explanation of front-end image lazy loading. For more information, please follow other related articles on the PHP Chinese website!
 pr shortcut key
pr shortcut key
 The difference between python courses and c+ courses
The difference between python courses and c+ courses
 Common website vulnerability detection methods
Common website vulnerability detection methods
 What are the gsm encryption algorithms?
What are the gsm encryption algorithms?
 What to do if your IP address is attacked
What to do if your IP address is attacked
 The difference between insertbefore and before
The difference between insertbefore and before
 What protocols does the ssl protocol include?
What protocols does the ssl protocol include?
 How to open xml file
How to open xml file




