
How to achieve interlaced color change in css3? Use css3 selector p:nth-of-type(odd) odd and p:nth-of-type(even) even
The following are some examples:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
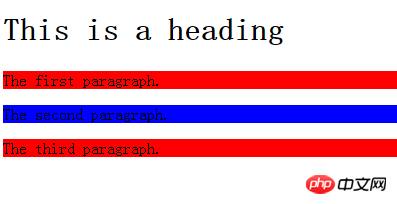
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
The above is the detailed content of Teach you how to use css3 to change colors between rows. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 insert statement usage
insert statement usage
 what is python programming
what is python programming
 Solution to the problem that vscode cannot run after downloading python
Solution to the problem that vscode cannot run after downloading python
 Introduction to commonly used Windows registry commands
Introduction to commonly used Windows registry commands
 Virtual currency trading platform APP ranking
Virtual currency trading platform APP ranking
 What does uplink port mean?
What does uplink port mean?




