
The jQuery Validate plugin bundles a set of useful validation methods, including URL and email validation, and provides an API for writing user-defined methods. All bundled methods use English for error messages by default and have been translated into 37 other languages.
Section 1: jQuery Validation makes verification so easy
1. Download jquery from the official website and jquery validation plugin
2. Import files
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3. Next, declare the following HTML fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
Through the above code, you will find that we have added class="required" to each input
Its function is to prompt the user for an error when the input tag is empty.
4. Finally, we need to find an entry point for our framework
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
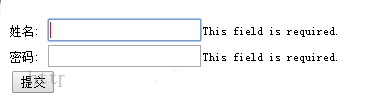
The operation effect is as follows

Of course the prompt information is in English by default and can be modified in jquery.validate.js as needed.
Section 2: jQuery Validation makes verification so easy
In the previous example, we quoted jquery.validate.js uniformly so that the prompt information for all required fields will be This field is required.
Now we need to change it to a dynamic prompt. For example, if the name is empty, it will prompt that the name cannot be empty. If the password is empty, it will prompt that the password cannot be empty.
This time we write the verification rules in the code
First, import the file
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
Next, declare the following HTML fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
Compared with the previous one, there is no class="required"
The final verification rules are as follows:
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
The operation effect is as follows
Section 3: jQuery Validation makes verification so easy
The following code is a simple demonstration of jQuery Validation including required fields, character length, and format verification
1. Import files
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. Declaration of HTML fragments
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. Error prompt style
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style> 4. Verification code
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
Because there is no mobile verification in jquery.validate.js, you need to add one yourself
First find messages and add mobile as follows:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
Then add mobile’s regular check
in methods
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
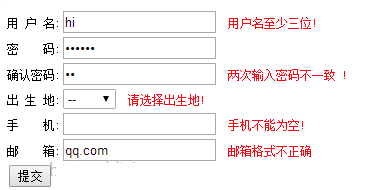
Operation effect

The above is the jQuery Validate plug-in shown to you, which provides powerful validation functions for forms. I hope you like it.




