
イベントとは何ですか?
イベントは JavaScript アプリケーションの心臓部であり、すべてをまとめる接着剤です。イベントは、ブラウザーで Web ページと特定の種類の操作を実行すると発生します。イベントとは、ユーザーが何かをクリックしたり、マウスを特定の要素の上に移動したり、キーボードの特定のキーを押したりすることです。イベントは、Web ページの読み込みや、ユーザーによるウィンドウのスクロールやサイズ変更など、Web ブラウザーで発生することもあります。
JavaScript を使用すると、特定のイベントの発生をリッスンし、それらのイベントに応答して特定のイベントが発生するように指定できます。
DOM とイベントは JavaScript のコア コンポーネントの 1 つであり、ページに無限の想像力の余地を与えてくれます。そうしないと、js は先に進むことができなくなります。私たちの日常の開発プロセスでは、jQuery の登場が便利ですが、jQuery が物事を簡素化する理由は、JavaScript 自体が提供する強力な API によるものであることを知っておく必要があります。
まず、この記事では面倒な詳細については説明しませんが、読者の精神的な感情を考慮し、前向きな姿勢で例をここに列挙します。
タイトルは「DOM イベントを理解する」です。この例を見て、簡単なクリック イベントを例に挙げてみましょう。
最初に、次のような簡単な操作でページ上のクリックを実装しました。
最初に
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
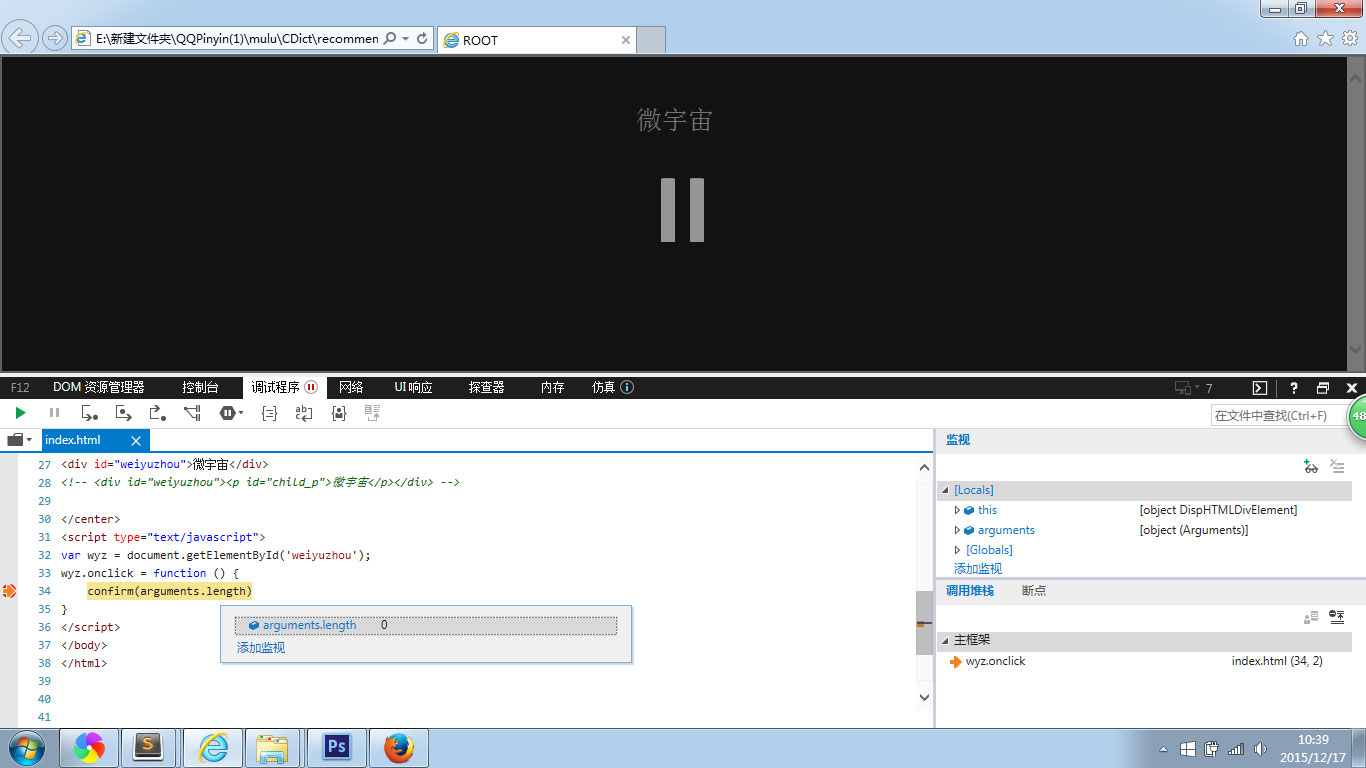
confirm(arguments.length)
} 确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5-02所示:
5-02

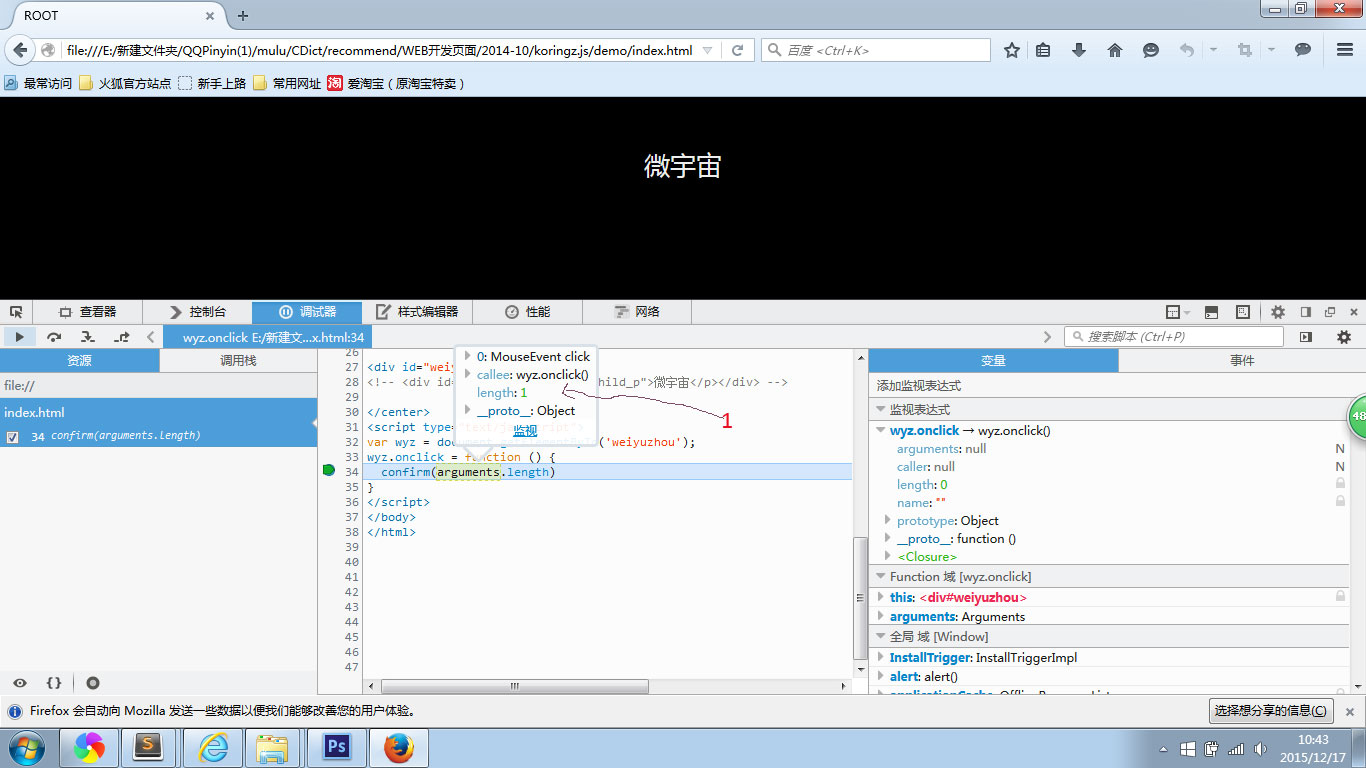
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图5-03所示。
5-03

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
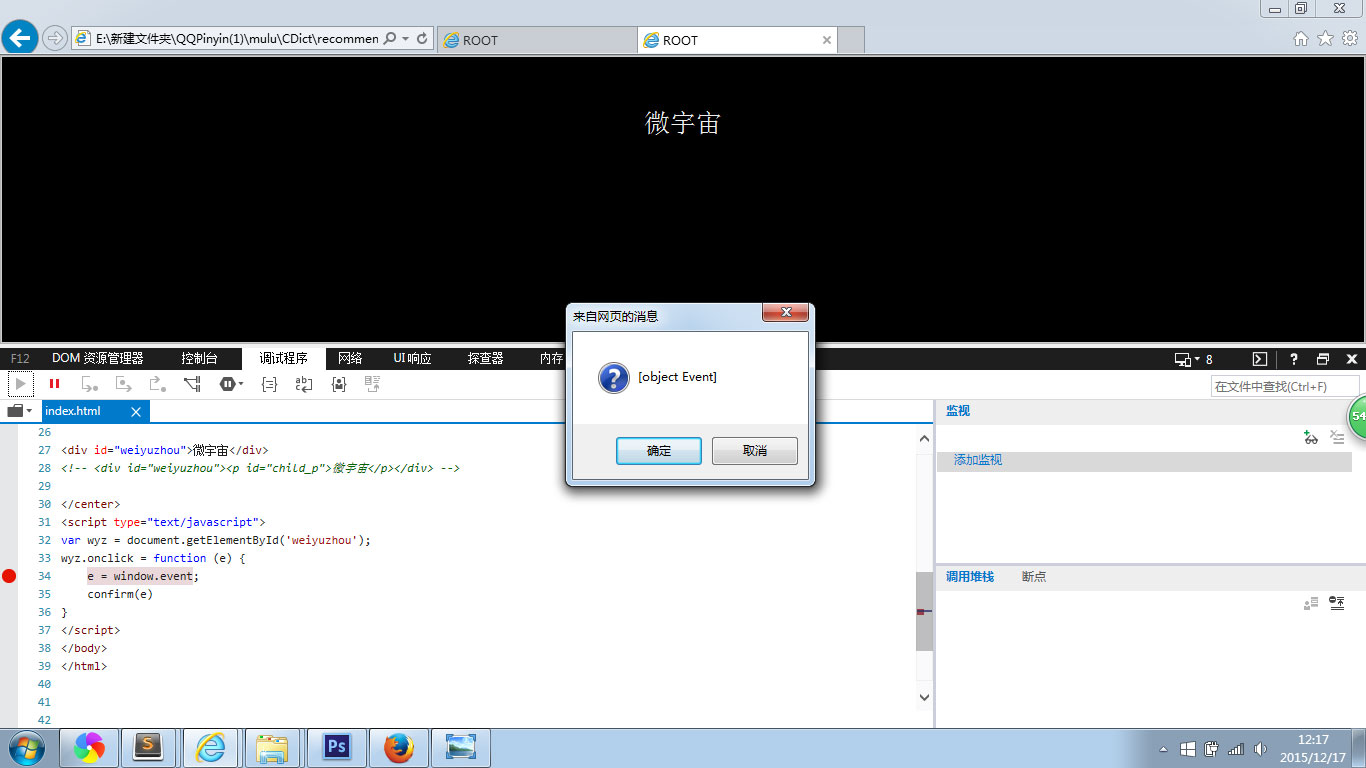
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[object MouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[object event],如图5-04所示。
5-04

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框[object MouseEvent],firefox的对话框[object event],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
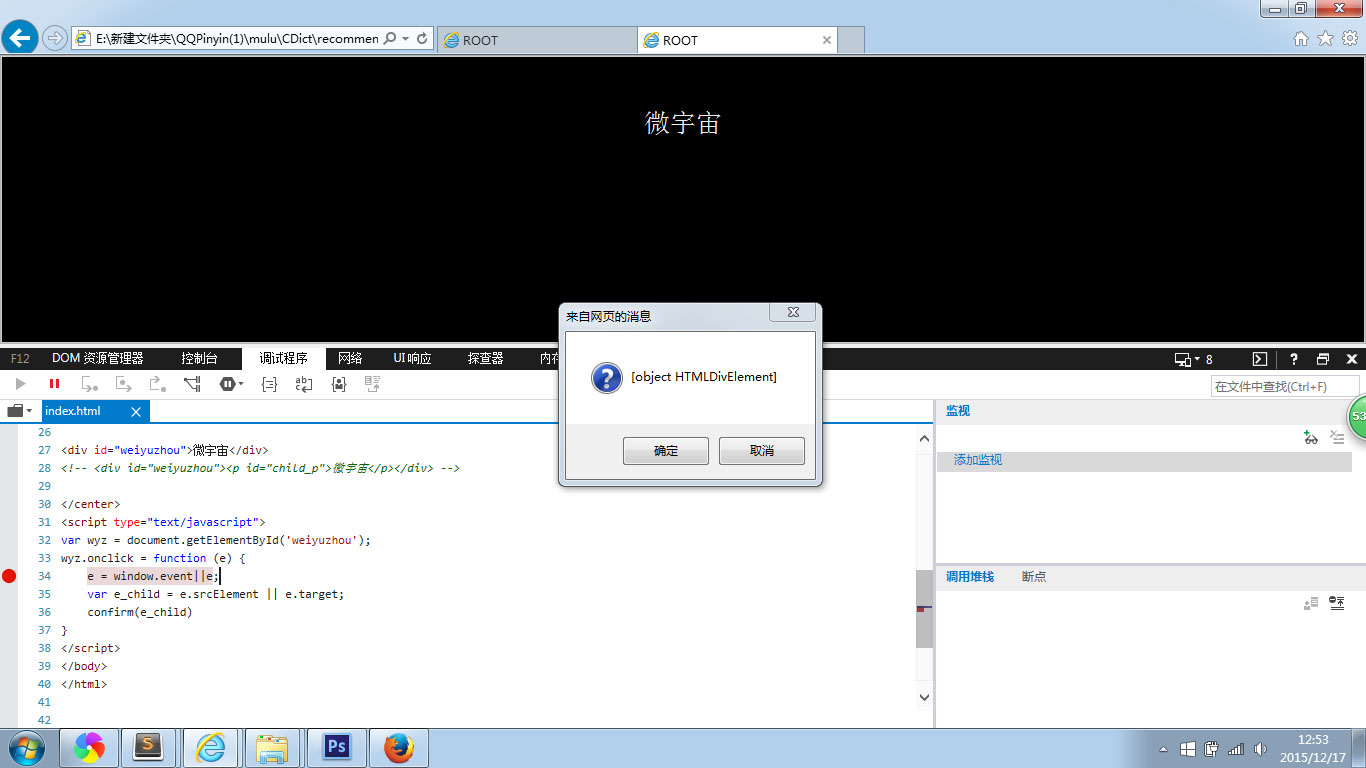
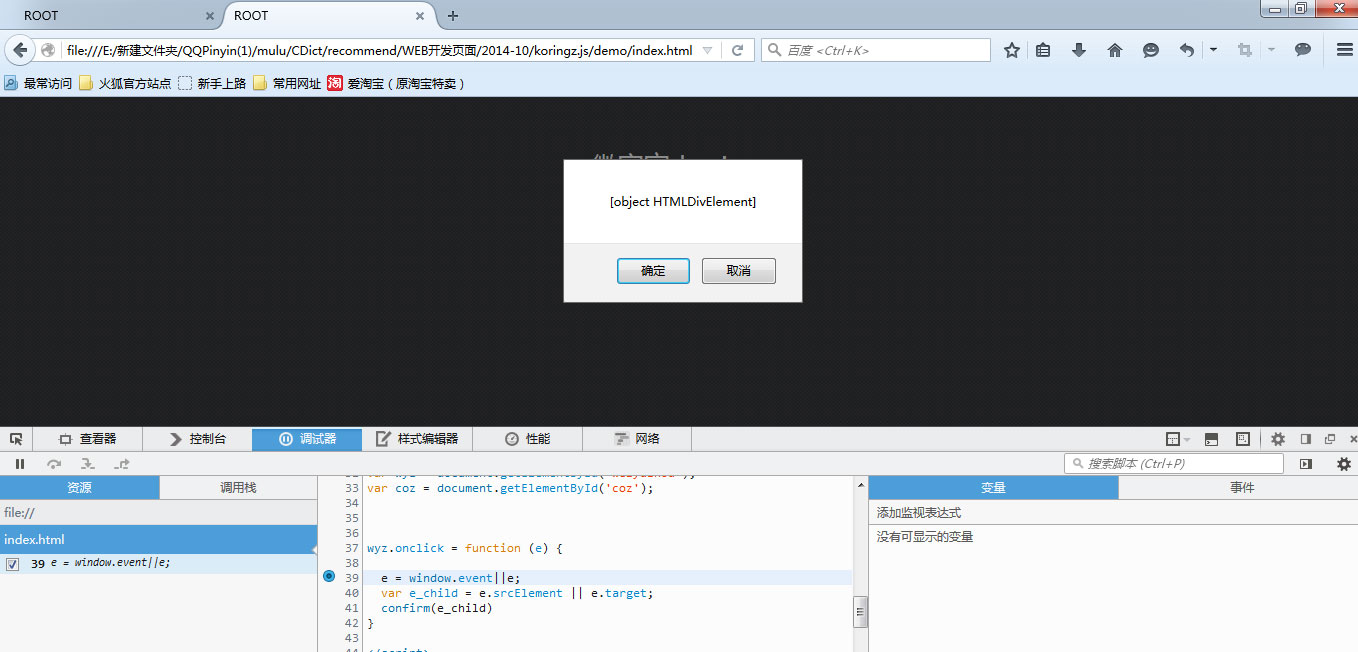
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量var e_child = e.srcElement || e.target; 然后我们在IE8和firefox浏览器上看到对话框信息都为[object HTMLDivElement],如图5-05所示。
5-05


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
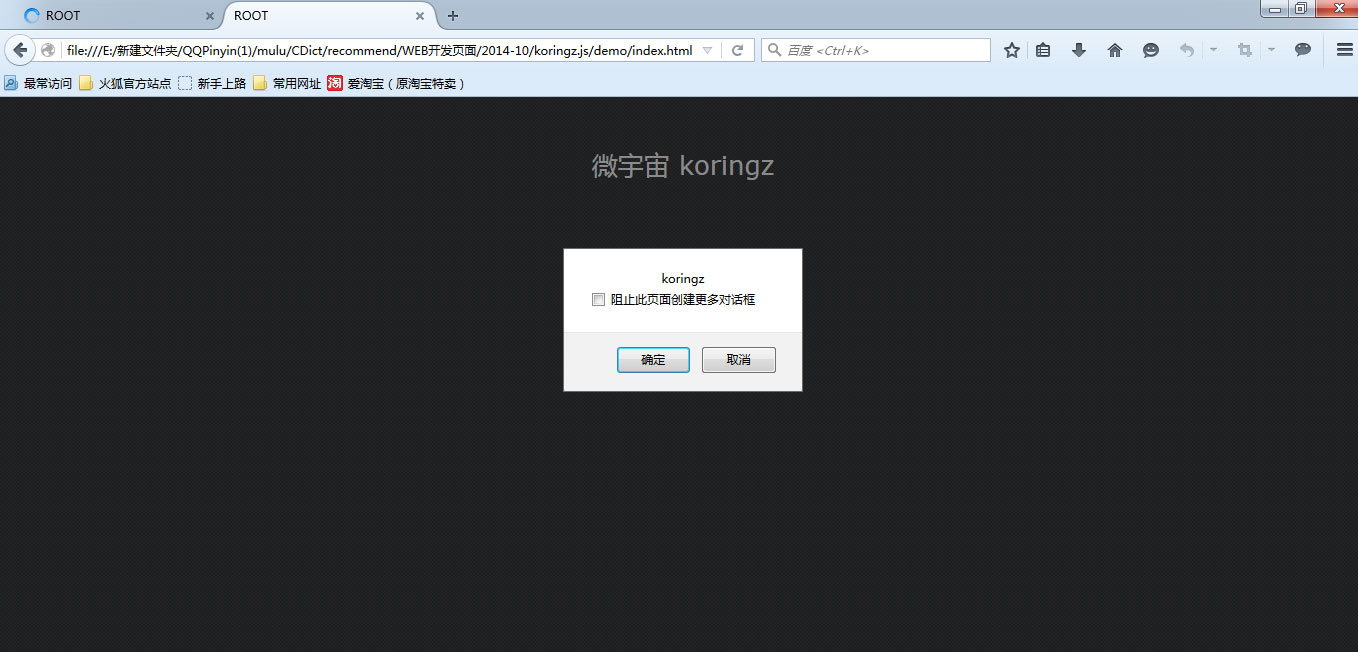
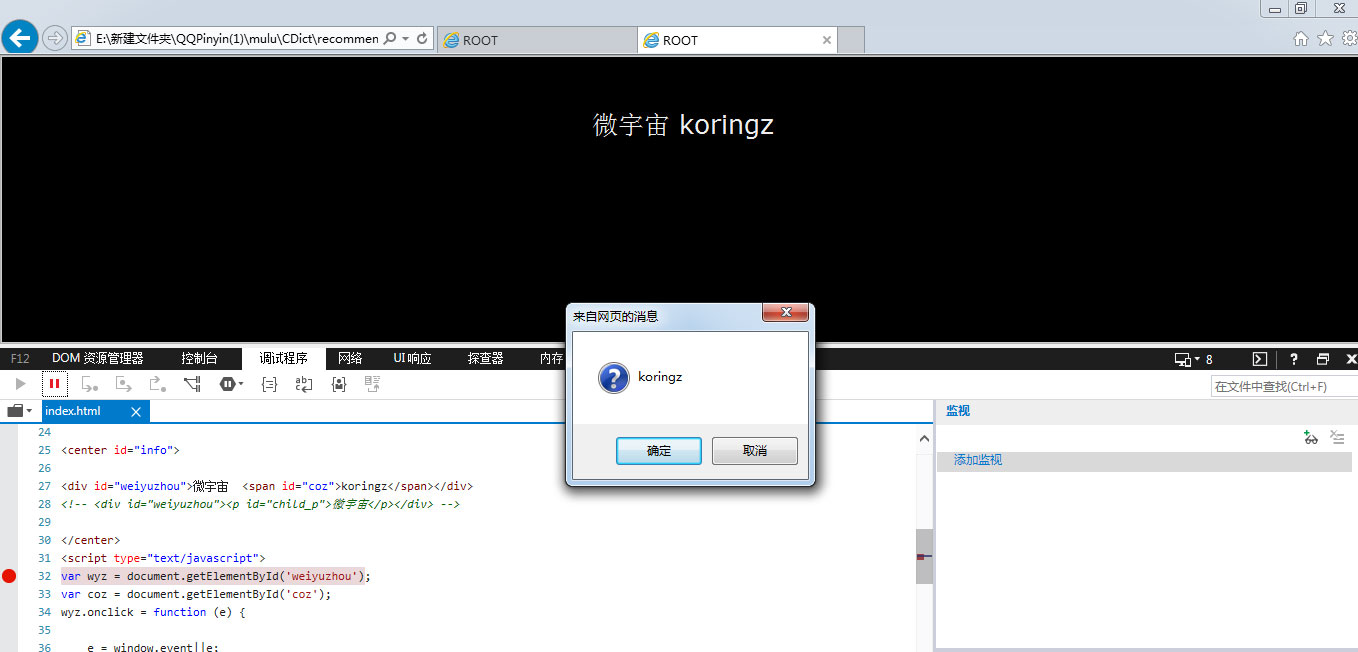
When I clicked on the content of the container under IE8 and Firefox respectively, a strange situation occurred. When I clicked on the window of the Firefox browser, the dialog box 'Micro Universe' popped up when I clicked on the Chinese text content. When I clicked on koringz again , I found that a secondary dialog box popped up, and the pop-up content was all 'koringz'. That was because when I clicked on the sub-container, the click behavior of the previous layer was triggered. How to solve the problem of clicking koringz to pop up a secondary dialog box? Learn a little about js Most programmers know this is a bubbling event.
The thing that can clear bubbling events in Firefox is stopPropagation under event, so we add a line of code e.stopPropagation() after the second click event function code block; and then click koringz and find that 'koringz' pops up once . As shown in Figure 5-06
5-06

Next, test it under IE8 and find that clicking on the IE8 browser also pops up twice. The solution to IE8's stop bubbling event is cacelBubble, and we only need to set cacelBubble to true.
Because the event attribute cacelBubble included in global under IE8 is not a method, but an object that outputs a Boolean value, this is different from Firefox, except that Firefox encapsulates this event into a method. Okay, now we add a line of code e.cancelBubble = true; after the event code block of the second click; and then test it under the IE8 browser, and then click koringz again and find that it also pops up once. As shown in Figure 5-07
5-07

Note that the above code for stopping bubbling events can be written separately according to different browsers. How to write separately? We looked at the document under the IE8 browser and found that the object all exists, but in Firefox there is no such all attribute. This means that document.all is a unique attribute under the IE8 version. Through it we can distinguish the browser's bubbling events.
So far, we have solved the bubbling event of the window. Next, we have to solve the problem of an event overwriting the original function because it is defined by multiple people. It may also be that a previous staff member of a company added this event, and then a new employee added and modified this event after taking over the project, thus covering the problems caused by the execution of the original event. That is to say, adding such an event to the current ID multiple times will not overwrite the original function execution of this event.
The window under firefox contains the method addEventListener(type, listener, useCapture), and then we define this listening event domElement.addEventListener( inside 'click',function(e){confirm(e+'e')},false);, and then click the content in the firefox browser to pop up twice. The last time it pops up is [object MouseEvent]e, and there is an extra e at the end. I added it intentionally to differentiate. As shown in Figure 5-08.
5-08

Next, I tested under IE8 and found that the addEventListener error was found, but I saw that there is such a method under window (I tried it, and it turns out that this method can be supported in IE9 and above). IE8 also has an attachEvent(event, pdisp), then we set up the listening event wyz.attachEvent('onclick', function(e){confirm(e + 'e')}), note: the event is 'onclick', and then click on it under IE8 to find that two pop-ups times, the last eIE. At this time on('click',pdisp) and attachEvent(event,pdisp) can be used together.
To sum up, we have solved the compatibility of DOM events, the bubbling of DOM events, and the reuse of DOM events.




