
This article mainly introduces you to the use of CSS3 to create a simple 3D translucent cubePicturesDisplay relevant information, the article gives a complete sample code, which is helpful for everyone's understanding and learning For reference value, friends in need can take a look below.
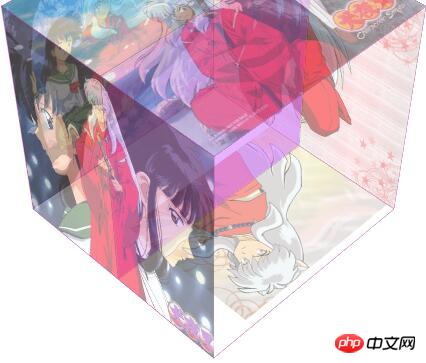
The rendering is as follows:

Sample code:
The above is the detailed content of Use CSS3 to create a simple 3D translucent cube image example code. For more information, please follow other related articles on the PHP Chinese website!




