
Why do we need to make font icons on the web side?
Good performance. In the previous project, the icons of the web page were pictures. When there were many icons, the size was relatively large. And I have been doing UI design for 2 years before, and I always find it troublesome to cut pictures frequently. When the same icon is needed in different sizes, directly enlarging the picture will cause distortion.
Font Icon Production Process
1: First of all, of course you need a designer... My usual method is to save the icons designed by the designer in SVG format.

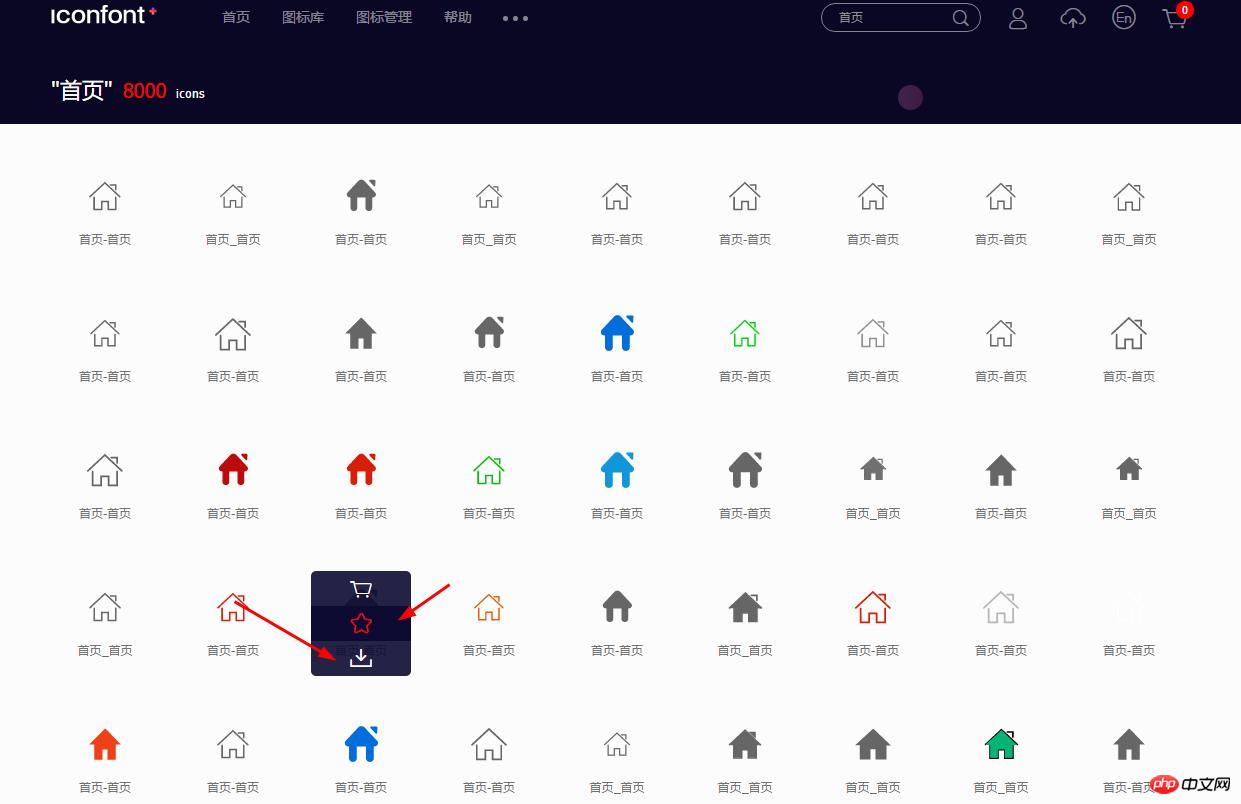
When there is no designer, you can also download the SVG icons you need at http://www.iconfont.cn/. You need to log in to your account, and you can save or download the icons you like. This is not supported in the first version. The icons also have copyright issues, but if they are used by small companies, no one will care... Try to support the genuine ones. I have done it. Design, it’s not easy for designers either haha.

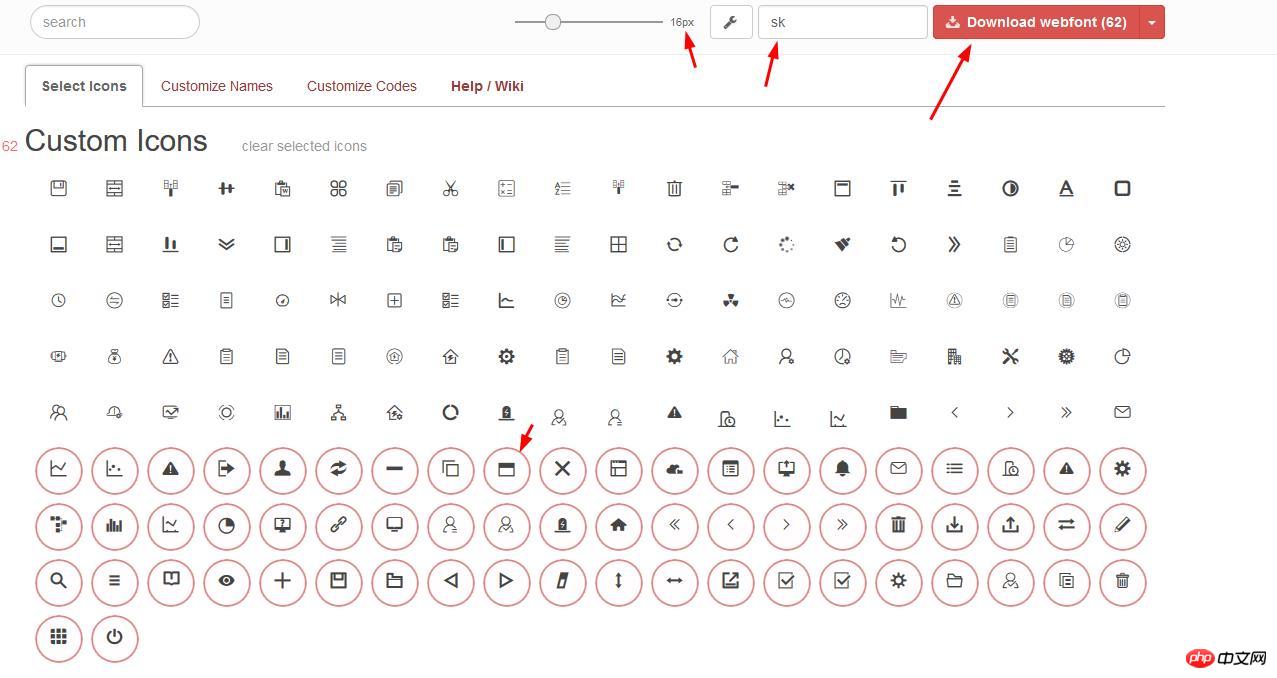
2: Process the icon in SVG format. Recommended website: http://www.iconfont.cn/ or http://fontello.com/, drag it in That's it.

You can set the icon size or company name in it. The red color below represents the one that needs to be downloaded.
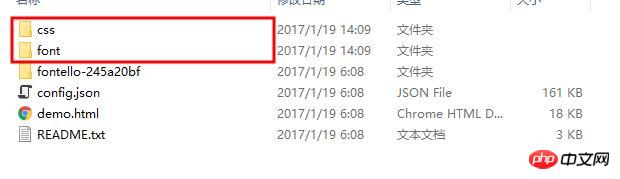
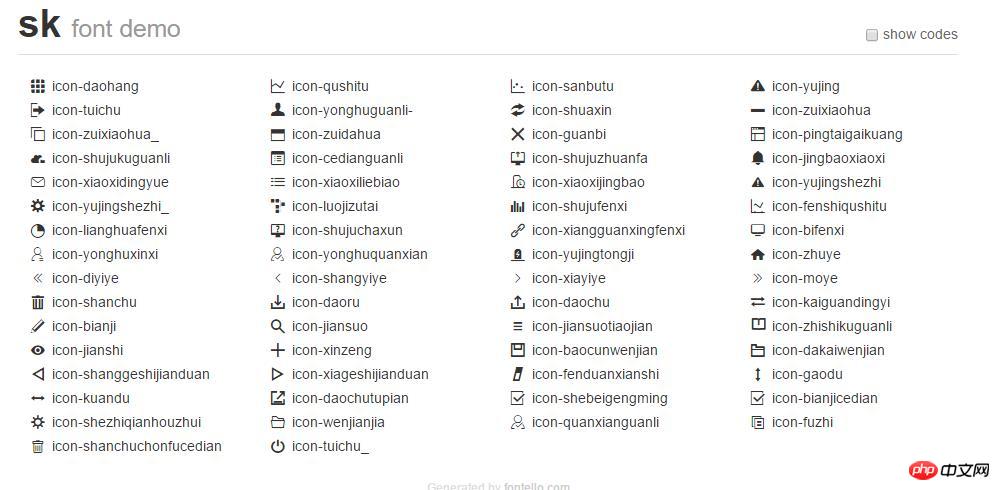
3: The downloaded file includes the following content

#dome.html file is how the displayed icons are displayed on the web page. Check to see if they are displayed normally. .

#4: How to use it in the web page, introduce the css file, and write the icon name into the class class.
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
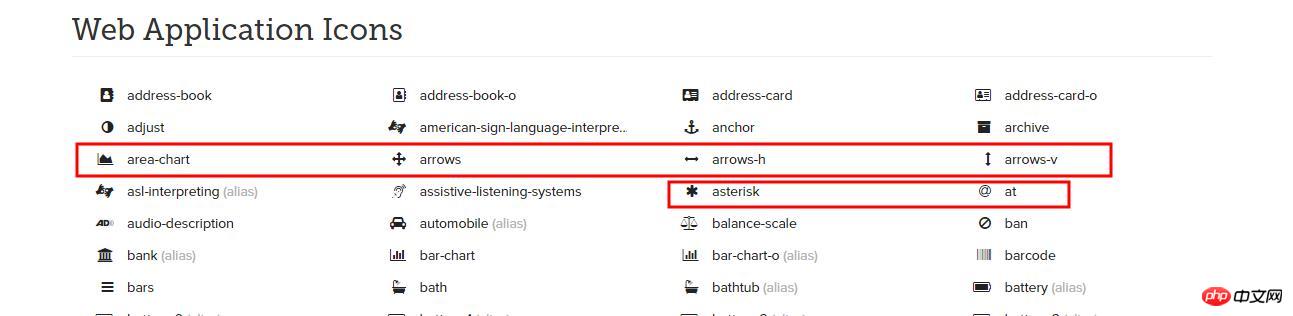
</p>Of course, if you don’t want to design icons and are afraid of trouble, you can also directly import external icon libraries, such as: font-awesome
css file< ;link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
The following are the renderings of the two methods:

The above is the effect of
The bottom isThe effect is to introduce the icon in the position shown below. You do not need to make the icon yourself, but when the icon library is changed, it may affect your own effect.

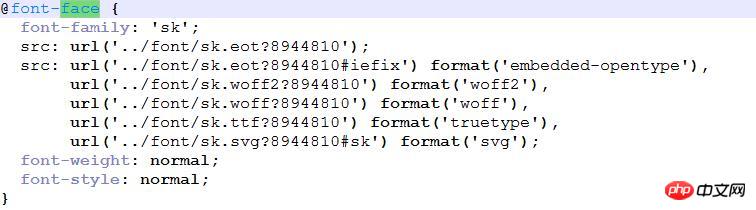
5: Source code analysis of the imported icon css file

@font-face attribute , added starting from css3, compatible with IE6
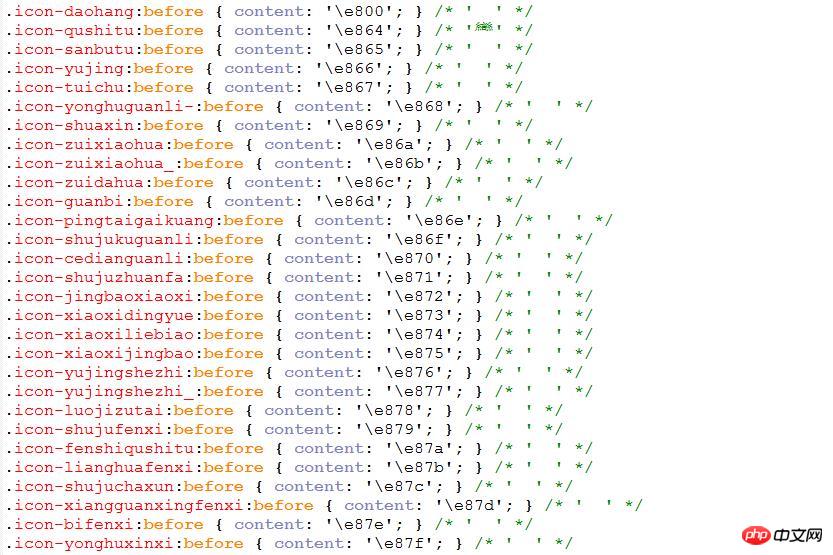
Code snippets for each icon:

Special attention needs to be paid, every time you need to add an icon, Add directly .icon-kaiguandingyi:before { content: '\e88a'; } /* '' */ This code is useless, because there are several associated files in front that need to be modified at the same time. Therefore, try to log in with your own account on the website that generates icons. You can generate your own icon library, which can be saved for long-term use.
The above is the detailed content of Detailed explanation of how to make font icons. For more information, please follow other related articles on the PHP Chinese website!




