
Introduction to Boundary Overlay
Boundary overlay is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice. Simply put, when two vertical boundaries meet, they form a boundary. The height of this boundary is equal to the greater of the heights of the two superimposed boundaries.
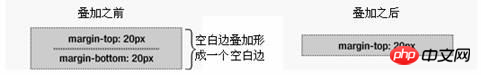
When an element appears on top of another element, the bottom border of the first element overlaps the top border of the second element, see the picture:

◆The top border of an element overlaps the bottom border of the preceding element
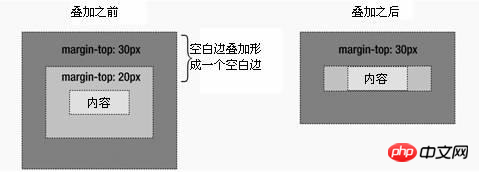
When an element is contained within another element (assuming no padding or border separates the border), their top and / Or the bottom border also overlaps, as shown in the picture:

◆The top border of the element overlaps the top border of the parent element
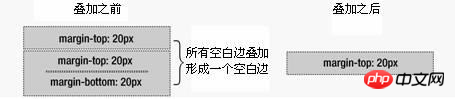
Although it looks a bit like this at first Weird, but borders can even overlap themselves. Suppose you have an empty element, it has a border, but no border or padding. In this case, the top border and the bottom border touch together, and they will overlap, as shown in the figure:

◆The top border and the bottom border of the element overlap
If this boundary touches the boundary of another element, it will also overlap. See the picture:

◆The superimposed boundary of the empty element is different from the boundary of another element. The borders of an empty element overlap
This is why a series of empty paragraph elements take up very little space, because all their borders overlap together to form a small border.
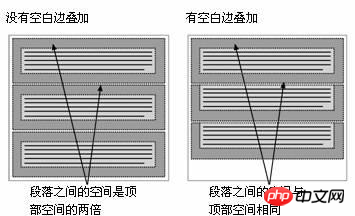
Boundary overlay may seem a little strange at first, but it actually makes sense. Take, for example, a typical text page consisting of several paragraphs (see Figure 2-8). The space above the first paragraph is equal to the top margin of the paragraph. Without border overlay, the border between all subsequent paragraphs would be the sum of the adjacent top and bottom borders. This means the space between paragraphs is twice as large as the top of the page. If border overlap occurs, the top and bottom borders between paragraphs overlap so that the distance is consistent everywhere.

#◆Border overlay maintains a consistent distance between elements
Border overlay only occurs at the vertical boundaries of block boxes in normal document flow. The boundaries between inline boxes,floatingboxes, orabsolutely positionedboxes do not overlap.
The problem of border overlay
Border overlay is a CSS feature that can cause a lot of trouble if misunderstood. Please refer to the simple example of nested paragraphs within the p element:
Thisparagraphhasa20pxmargin.p>
The p box is set with a 10 pixel border, and the paragraph is set with a 20 pixel border:
#box{ margin:10px; background-color:#d5d5d5; } p{ margin:20px; background-color:#6699ff; }
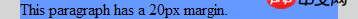
You will naturally think of the resulting style It will look like Figure 1-1, with a 20-pixel distance between the paragraph and the p, and a 10-pixel border around the outside of the p.

Figure 1-1
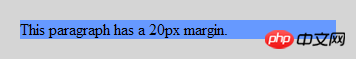
However, the resulting style actually looks like Figure 1-2.

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{ margin:10px; padding:1px;/*或者border:1pxsolidcolor;*/ background-color:#d5d5d5; } p{ margin:20px; background-color:#6699ff; }
边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b. In addition, the parent element of any element does not participate in the folding of margin, or only themargin-bottomof the parent element participates in the calculation. If the element's border-top is non-zero, then the element's border-top position is the same as before.
The margin-top of an element that has a clear operation applied will never collapse with the margin-bottom of its block-level parent element.
Note that the position of elements that have been covered by the fold has no effect on the position of other elements that have been folded; the border-top border position is only necessary when positioning the child elements of these elements.
7. The vertical margin of the root element will not be collapsed.
The margin-bottom of a floating block-level element is always the same as that of the floating block-level sibling element behind it (floatednextin-flow block-level sibling) Margin-top adjacent, unless the sibling element uses a clear operation.
The margin-top of a floating block-level element is adjacent to the margin-top of its floated first in-flow block-level child (floated first in-flow block-level child) If the element has no border-top, nopadding-top, and no clearing operation is used on the child elements).
If the margin-bottom of a floating block-level element meets the following conditions, then it is adjacent to the margin-bottom of its last floating block-level child element (if the element is not specifiedpadding-bottomor border):
a. Specifyheight:auto
b,min-heightis less than the actual height of the element (height)
c,max-heightis greater than the actual height of the element (height) height)
If an element's min-height attribute is set to 0, then the margins it has are adjacent, and it has neither border-top nor border-bottom. There is no padding-top and padding-bottom, its height attribute can be 0 or auto, it cannot contain an inline box model (line box), and the margins of all its floating child elements (if any) are also Neighboring.
When the margin owned by an element is collapsed and it uses the clear operation, its margin-top will be collapsed with the adjacent margin of the immediately following sibling element, but The result is that its margin will not collapse with the margin-bottom of its block-level parent element.
The folding operation is based on the values of padding, margin, and border (that is, after the browser parses all these values). The folded margin calculation will overwrite the different margins that have been used. value.
This article is reproduced from the margin boundary overlay problem and solution in CSS,The margin value of the inner layer p is invalid
The above is the detailed content of Problems and solutions using margin border overlay in CSS. For more information, please follow other related articles on the PHP Chinese website!




