
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap IE8兼容性</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"/>
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div style="border: 1px solid red;">
左侧
</div>
<div style="border: 1px solid green;">
右侧
</div>
</div>
</div>
</body>
</html>For IE8, an additional Respond.js file still needs to be introduced to support media query.
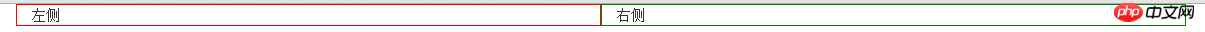
1. Effect under http protocol (such as: http://192.168.12.40:8020/bootstrap/index.html):

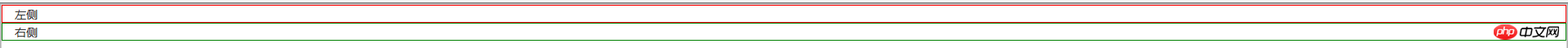
2. file The effect under file protocol IE8 (such as: C:\Users\dell\Documents\HBuilderProject\bootstrap\index.html)

As shown in the picture above, raster is no longer supported layout.
The main problem is:
file:// protocolDue to browser security Mechanism, Respond.js cannot function properly on pages accessed through the file:// protocol (the protocol used to open local HTML files). If you need to test the responsive features under IE8, be sure to access the page through http protocol (such as setting up apache, nginx, etc.).
The above is the detailed content of How to use bootstrap IE8 compatibility processing. For more information, please follow other related articles on the PHP Chinese website!




