1. CSS box model
Overview of the box model
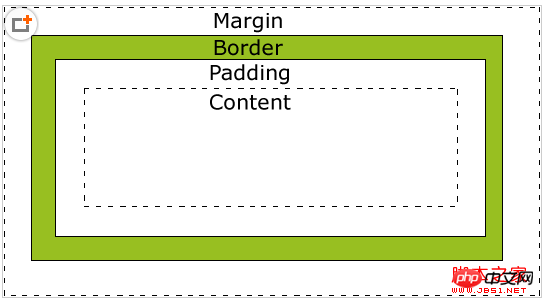
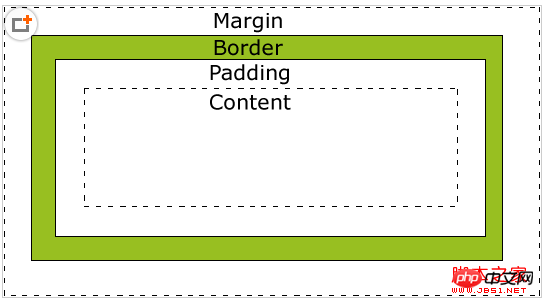
The box model is one of the core knowledge points of CSS. It specifies how elements display and how they interact with each other. Each element on the page is viewed as a rectangular box, which consists of the element's content, padding, borders, and margins. As shown below:

#Padding appears around the content area. If you add a background to an element, the background is applied to the area consisting of the element's content and padding. So you can use padding to create a barrier around your content so that it doesn't blend in with the background. Adding a border adds a line outside the padding area. These lines can have different styles and widths, such as solid, dashed, dotted, and dashed. Outside the border is the margin, which is transparent and is generally used to control the spacing between elements.
Padding, borders, and margins can be applied to all sides of an element or to individual sides, such as:
padding-top:20px; //Set the top padding for the element individually padding:15px; //All padding of the element is 15pxpadding:1px 2px 3px 4px; //Set the padding for each side separately Margins, the order is top, right, bottom, left/*The usage of outer margin margin is the same as inner margin padding*/ border-top:1px solid #ccc; //Set the top border individually for elements border:2px dashed #000; //For all Set the border
Box model in standard mode and mixed mode
What are standard mode and mixed mode
When browser vendors started creating standards-compliant browsers, they wanted to ensure backward compatibility. To achieve this, they created two rendering modes: Standard and Promiscuous. In standards mode, the browser renders the page according to the specification; in mixed mode, the page is displayed in a looser backward-compatible way. Mixed mode typically emulates the behavior of older browsers to prevent older sites from not working.
How to distinguish between standard mode and mixed mode
The browser chooses the rendering method to use based on whether the DOCTYPE (document declaration) exists and which DTD is used. XHTML and HTML documents are generally rendered in standards mode if they contain a well-formed DOCTYPE. On the contrary, if the DOCTYPE of the document does not exist or is incorrectly formed, it will cause HTML and XHTML to be rendered in mixed mode.
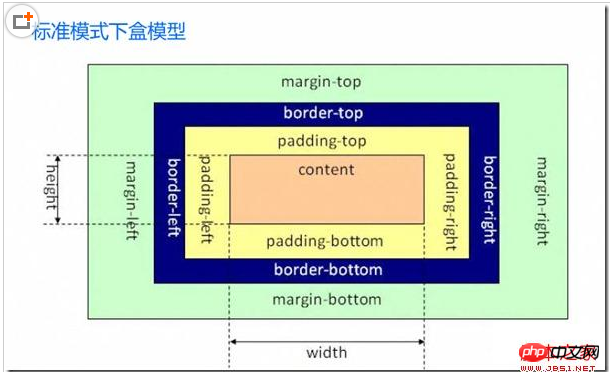
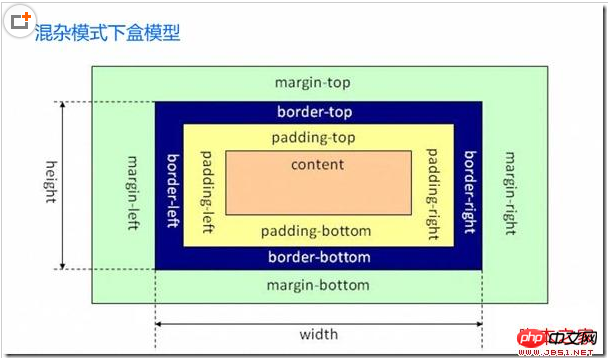
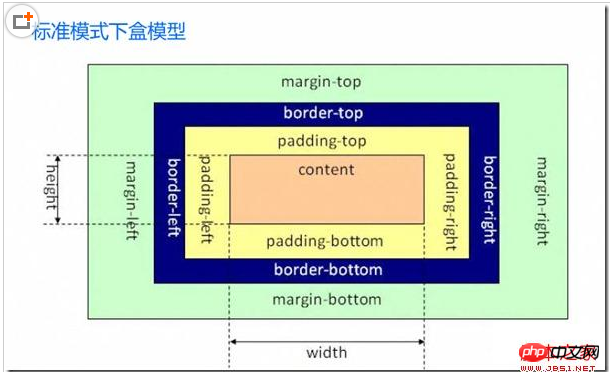
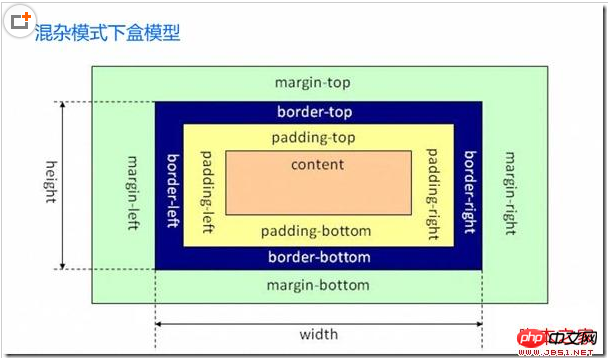
Box models in two modes

The actual width of the box in standard mode is:
width + padding-left + padding-right + border-left-width + border-right-width
The actual height is:
heigth + padding-top +padding-bottom + border-top- width + border-bottom-width

The actual width of the box in mixed mode is: the width value set in css, and the height is the set height value. Of course, if overflow is not set, if the value of the box content, padding, or border is large, the box will be stretched open, and the actual width and height will be greater than the set values.
2. Block-level elements and inline elements
When we do page layout, we generally divide html elements into Two types, namely block-level elements and inline elements.
Block-level elements: Block-shaped elements exclude other elements located on the same line as them. You can set the width (width) and height (height) of the elements. Block-level elements are generally containers for other elements. You can Accommodates block-level elements and inline elements. Common block-level elements include div, p, h1~h6, etc.
Inline elements: Inline elements cannot be set to width (width) and height (height), but they can be located on the same line as other inline elements. Inline elements generally cannot contain block-level elements. . The height of an inline element is generally determined by the font size inside the element, and the width is controlled by the length of the content. Common inline elements include a, em, strong, etc.
For example: We can apply the following style to div or p, but the following style cannot be applied to the a tag.

#Of course we can also change the display mode of elements through the style display attribute. When the display value is set to block, the element will be rendered in a block-level manner; when the display value is set to inline, the element will be rendered inline. So we can apply the following style to the a tag:

The above is the detailed content of Detailed explanation of CSS box model and block-level and inline elements. For more information, please follow other related articles on the PHP Chinese website!