
According to caniuse (http://caniuse.com/#search=gradient), rgba compatibility is IE10 and above browsers.

Example code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>gradient 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
}
</style>
</head>
<body>
<div>
</div>
</body>
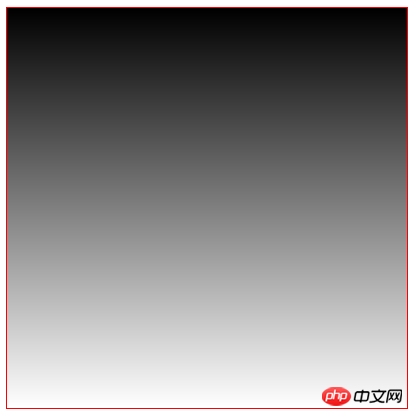
</html>Chrome browser effect:

IE8 browser effect (no gradient):

.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
/*关键属性设置*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}The purpose of setting the filter attribute is the previous line Executed when the transparency does not work, filter: progid:DXImageTransform.Microsoft.gradient is used to make gradients, GradientType: readable and writable, set or retrieve the direction of the color gradient:
1: Default value. Horizontal gradient.
0: Vertical gradient.
The above is the detailed content of Gradient gradient IE compatible processing method explained. For more information, please follow other related articles on the PHP Chinese website!




