

placeholder: 我是一个不正经的属性. ----题记
can soon have several (commonly used/used) solutions, but in many interview questions, this will appear like this. For one question, write down multiple vertical centering methods. (In fact, it’s enough to master the more general and compatible methods. The others are just for fun. If there are any omissions, please feel free to add them. PS: It’s best to send me a private message and leave some for me. Face/smirk). So here are some methods of vertical centering:
First of all, I have some default styles (all are more conventional style sheets, You can understand it at a glance, and it has little impact on the core of this article).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
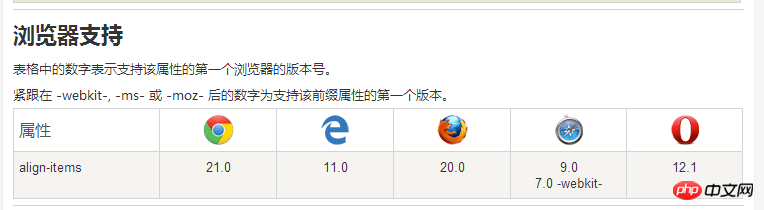
}父元素设置{ display: flex; align-items: center; }The principle is to use flex layout and use the CSS3 attribute align-items, which has poor compatibility.

Display effect:

父元素设置{ display: flex; } 子元素设置{ align-self: center; }Same as method 1, just vertically centered The attribute is added to the child element (naughtyly changed from item to a self).
Display effect:

If there is a certain element in the inline element wrapped by a block of elements that is special, such as: uppercase and bold text, random picture icons, vertical centering:
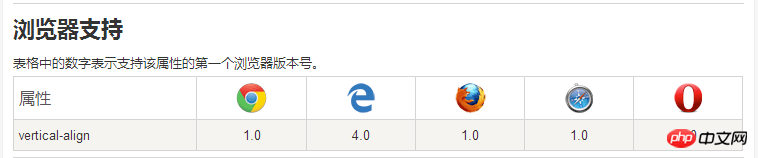
该元素设置 { vertical-align: middle; }
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */Compatibility:

//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
Display effect:

父元素相对定位(或其他定位){ position: relative; }
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }The key points are: margin: auto
Compatibility , I have a little doubt,
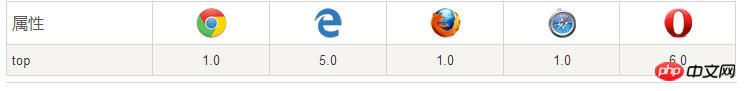
top as an example:

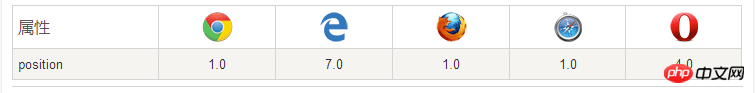
and position:

Then please ask: 5.0 What did top and other elements do between ~6.9999999? (Welcome great (lao) god (niao) to answer/smile)
Display effect:

父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }When there is content with variable height.
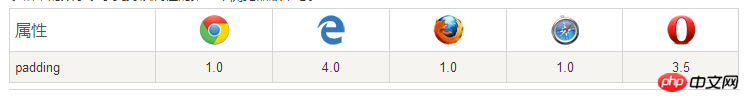
Compatibility:

Display effect:

line-height/height设置为等值
Applicable to block elements whose child elements are inline elements or text.
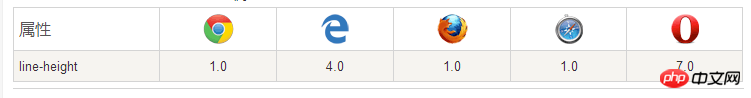
Compatibility:

Display effect:

父元素设置{ display: table-cell; vertical-align: middle; }
/* 缺点元素宽度不能设置为百分比, 可以为固定像素值 */Compatibility:


父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

父元素设置{ position: relative; }
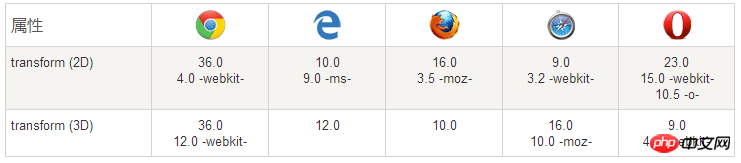
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
The above is the detailed content of Share ten ways to vertically center CSS. For more information, please follow other related articles on the PHP Chinese website!




