
1. InstallationSUBIME plug-in
1. Install the Less plug-in: ctrl+shift+p>install Package>Enter less and press Enter
2. Install the Less2CSS plug-in: ctrl+shift+p>install Package> enter less2css and press Enter
Function: automatically generate a css file with the same name when saving the less file; prompt when saving the less file CompilationError message; Batch compile all less files in the project directory into css files.
2. InstallationNode.js
1. Download and double-click to install. By default, it is installed under C:\Program Files\nodejs. do not change.
2. Open Program Files\nodejs on the C drive and find npm under the nodejs folder. You can directly use npm to install the relevant environment.
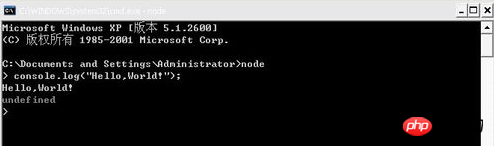
3.win+R, enter and exit cmd, press Enter to bring up the DOS window. Because the environment variables have been automatically configured during installation, we can enter node directly to enter the node.js interactive mode:

3. We After entering node, you can enter: console.log("Hello, World!"); test it:

4. Create an app folder under the C drive, app Write a test.js in the folder.
The code is as follows:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
res.write("
Hello World
");res.end("beyondweb.cn
");console.log( "HTTP server is listening at port 3000.");
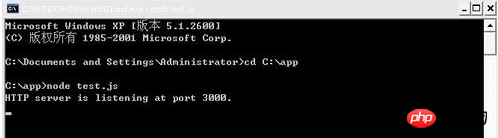
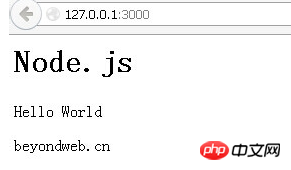
5. OK, enter your app folder from the DOS window, and execute [node test.js] in the command window. This way you can access your js on the web page. Visit the URL //m.sbmmt.com/:3000. If you access it normally, the installation is successful.


3. Install less
cmd: npm install -g less
less- Installation of plugin-clean-css plug-in: npm install less-plugin-clean-css
The above is the detailed content of Introduction to installing Less configuration environment. For more information, please follow other related articles on the PHP Chinese website!




