
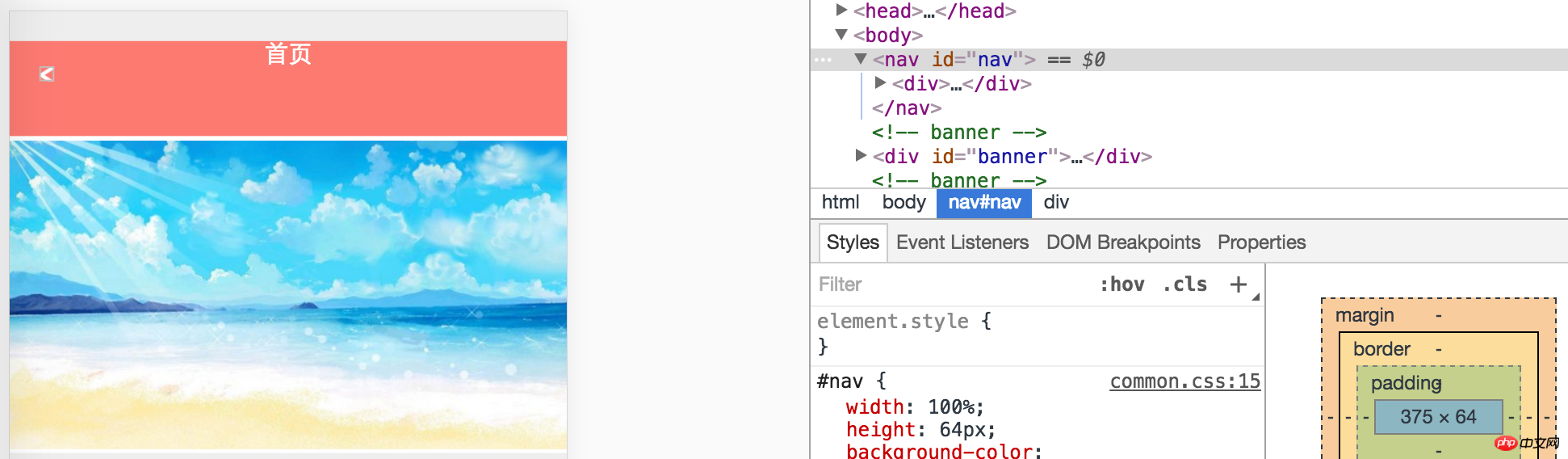
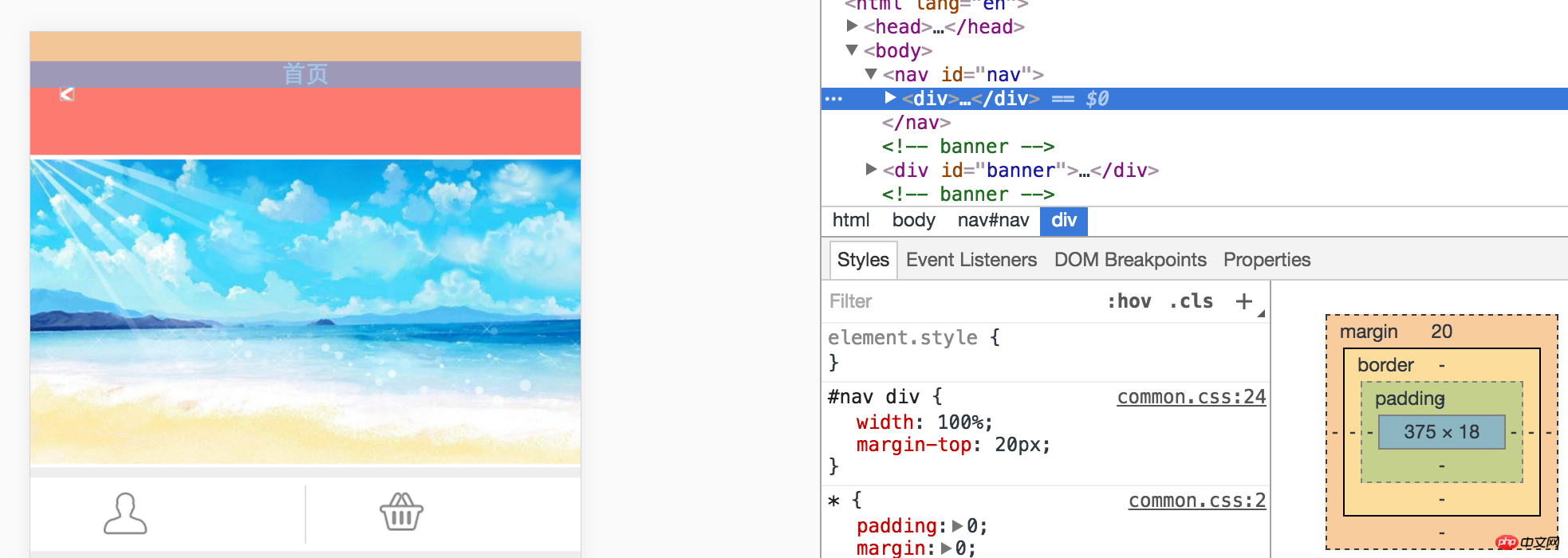
I am working on a mobile e-commerce project. The layout of the top navigation is a p containing a sub-p. If the sub-p in the normal document flow is given a vertical margin-top, a magical phenomenon occurred. The margins of the two parent and child elements did not change, but the parent p moved down together!


background-color:red}
#childbox{height:44px;margin-top:20px;background:yellow} Solution: 1. Addpadding-top style to the parent element;
2. Addoverflow to the parent element: hidden style;
3. Parent element or child elementFloating;
4.Add boarder to the parent element (depending on requirements); 5. Absolutely position the parent element or child element; 6. Add a child p before the child element and set the height: 1px and overflow: hidden styles (if you add inline-block element, you need to change
displaymargin folding (Collapsing Margins)Two or more adjacent
margins(margin) will be merged vertically into A margin. The adjacency here means that there is no upper and lower padding-top,
padding-bottom, border-top, border-bottom, and the element content is not empty. The most common margin folding is when
elements are juxtaposed. Each p has a margin of 1em above and below, but adjacent p's will only display a 1em gap instead of 2em.
In this example, the two ps have a parent-child relationship, and there is no padding-top and border-top, that is, the tops of the parent element and the child element overlap. It also belongs to the category of adjacency, so margin folding also occurs. This example shows the margin-top of the child element;
To avoid this problem, just make the condition incompatible or hide the margin: add padding/border to the parent element, Add other elements between parent and child, or set them to float or position them.
The situation in IE has not been specifically tested and will be completed later.
The above is the detailed content of How to solve the problem of margin folding affecting the parent element from the margin-top of the child element. For more information, please follow other related articles on the PHP Chinese website!




