
Detailed explanation of common misunderstandings in the use of HTML and CSS
Myth 1. Polyp syndrome
The above situation of using redundant p tags is called "Polyp syndrome" should be simplified to the following
Misunderstanding 2. Multi-classclasssyndrome Note that class can be applied to any number of elements on the page, which is very suitable for identification Content type or other similar items
A piece of news (news title, news details)
Elastic Layout Example—View Source for the HTML and CSS
Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
The above class names are called "## if they use news-head and news-text. #Multi-category syndrome"Performance, there is no need for so many classes to distinguish element styles
It is better to use
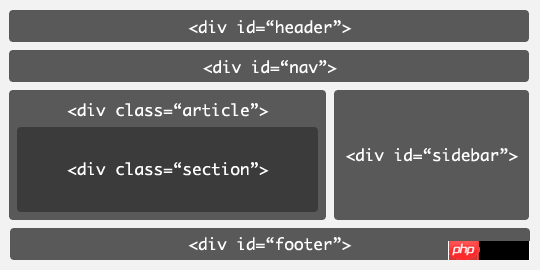
p (pision) to represent part instead of having no semantics (most people misunderstand that p has no semantics! ! !), in fact, p can divide the document into several meaningful areas.
class name news to identify the entire news item. Then you can use the cascade style to identify news titles and texts. You should modify it as follows
Elastic Layout Example—View Source for the HTML and CSS
Lorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
span togroupor identifythe inline elements
Andy wins an Oscar for his cameo in Iron Man
Public and on Februray 22nd, 2009 By
Misunderstanding 3. Misunderstanding about the use of id is used to identify specific elements on the page (such as sitenavigation, header, footer) and must be unique; it can also be used to identify persistent Structural elements (such as main navigation, content area)
/*大量的使用id,很难找到唯一名称混乱*/ #andy, #rich, #jeremy, #james-box, #sophie { font-size: 1em; font-weight: bold; border: 1px solid #ccc; } /*只需一个普通类替代它*/ .staff { font-size: 1em; font-weight: bold; border: 1px solid #ccc; }

The above is the entire content of this article. I hope that the content of this article can bring certain benefits to everyone's study or work. Help, and I hope you can support Script Home!
The above is the detailed content of Detailed explanation of common misunderstandings in the use of HTML and CSS. For more information, please follow other related articles on the PHP Chinese website!
-
2023-03-14 15:58:02
-
1970-01-01 08:00:00
-
2023-03-15 07:38:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00


 JAVA Beginner's Video Tutorial2408896
JAVA Beginner's Video Tutorial2408896

- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



