
This article introduces the example code of detailed explanation of HTML hyperlinks
Hyperlinks are frequently used HTML elements in websites, because various pages of the website are connected by hyperlinks, and the hyperlinks are completed jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies.
— Note: Pictures can also be used as links, which will be studied in detail in the next chapter "Pictures in Web Pages".
4.5.1 Add a link to text
The tag of a hyperlink is . Adding a hyperlink to text is similar to other modification tags. The text after adding the link has its own special style to distinguish it from other text. The default link style is blue text with underline. A hyperlink jumps to another page. The tag has an href attribute responsible for specifying the address of the new page. The address specified by href generally uses a relative address.
— Note: In website development, document relative addresses are more commonly used.
Create a web page file in the D:\web\ directory, name it a.htm, and write the code as shown in code 4.18.
Code 4.18 Hyperlink settings: a.htm

Figure 4.19 Hyperlink settings
Readers can see the default style of hyperlinks from Figure 4.19. When clicking a link on the page, the page will jump to the same directory. The ul_ol.htm page below is the list setting page in the previous section. When you click the browser's "Back" button to return to the a.htm page, the color of the text link turns purple to tell the viewer that this link has been visited.
4.5.2 Modify the window opening method of the link
By default, the way a hyperlink opens a new page is to overwrite itself. According to the different needs of the browser, readers can specify other ways of opening new windows for hyperlinks. The hyperlink tag provides the target attribute for setting. The values are _self (self-overwriting, default), _blank (create a new window to open a new page), _top (open in the entire window of the browser, all frame structures will be ignored) ), _parent (open in the previous window).
— Note: The _top and _parent methods are used for frame pages, and will be explained in detail in the following chapters.
4.5.3 Add prompt text to the link
In many cases, the text of the hyperlink is not enough to describe the content to be linked. The hyperlink tag provides a title attribute that can easily prompt the viewer. The value of the title attribute is the prompt content. When the viewer's cursor stays on the hyperlink, the prompt content will appear. This will not affect the neatness of the page layout. Modify the a.htm web page file and write the code as shown in code 4.19.
Code 4.19 Hyperlink settings: a.htm

Figure 4.20 Hyperlink prompt text
4.5.4 What is an anchor
Many web articles have a lot of content, resulting in a very long page, and the viewer needs to keep dragging Use your browser's scroll bar to find the content you need. The anchor function of the hyperlink can solve this problem. The anchor is derived from the anchor on the ship. After the anchor is dropped, the ship will not easily drift away or get lost. In fact, anchors are used to jump to different locations within a single page. Some places are called bookmarks.
The name attribute of the hyperlink tag is used to define the name of the anchor. A page can define multiple anchors. The href attribute of the hyperlink can jump to the corresponding anchor based on the name. Create a web page file in the D:\web\ directory, name it a_anchor.htm, and write the code as shown in Code 4.20.
Code 4.20 Hyperlink anchor: a_anchor.htm

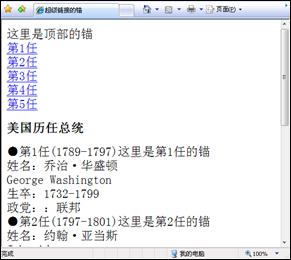
Figure 4.21 Hyperlink anchor
When the viewer clicks the hyperlink, the page will automatically scroll to the anchor position of the href attribute value name.
— Note: The tag that defines the anchor does not necessarily need specific content, it is just a positioning.
4.5.5 Email, FTP and Telnet links
Hyperlinks can also further expand the functions of web pages. The more commonly used ones are email, FTP and Telnet connections. To complete the above functions, you only need to modify the href value of the hyperlink. The writing format for sending an email is:
Send me an email
The email address must be complete, such as intel@qq.com.
As mentioned earlier, the http protocol is used to browse the web, and the FTP server is connected using the FTP protocol. The link format is as follows:
The text of the link
The difference between FTP server link and web page link lies in the protocols used. FTP requires login permission from the server administrator. However, some FTP servers can be accessed anonymously and some public files can be obtained. Similarly, a similar method is used to connect to the Telnet protocol server, with the following format:
Link text
telnet protocol application Very few, mostly using http protocol. Create a web page file in the D:\web\ directory, name it mail.htm, and write the code as shown in Code 4.21.
Code 4.21 Other settings for hyperlinks: mail.htm

Figure 4.22 Other settings of hyperlinks
The above is the detailed content of Example code for detailed explanation of HTML hyperlinks. For more information, please follow other related articles on the PHP Chinese website!




