
This article introduces the WeChat applet development series (5) Detailed explanation of Flex layout
1: Flex layout
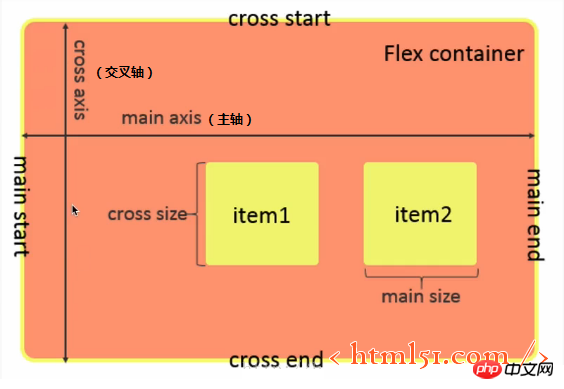
The Flex layout is shown in Figure 1

Figure 1
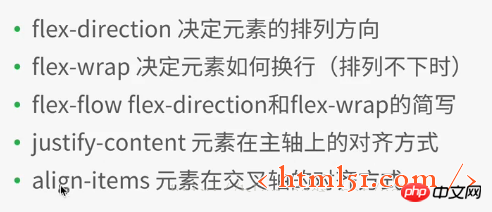
1.1 Flex container properties

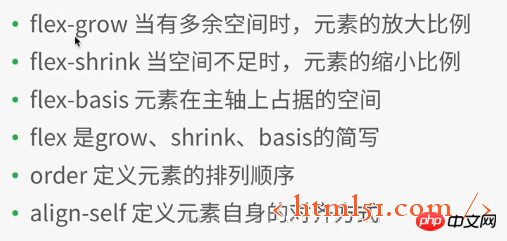
1.2 Element properties within the Flex container

If align is defined, it will overwrite the attributes set by justify-content and align-items in the container attributes.
In the WeChat applet development project, create a new file layout, Then create various files (named after layout),
Add the following code to layout.wxml:
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
Add the following code to layout.wxss:
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
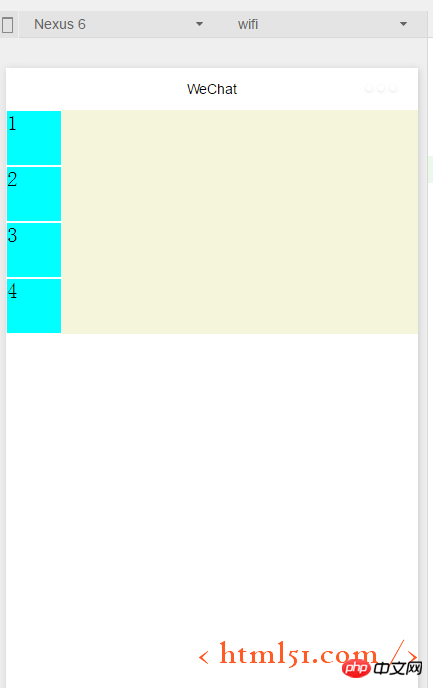
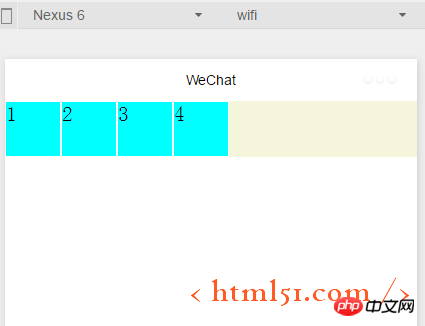
}Compile The operation is shown in Figure 2
Note: In the above code, 4 sub-elements view (item1) are added to the container1 container. In the style file of item1, the width and height of each item1 are set to a fixed value: 100rpx, rpx It is the scaling unit related to the screen size. Different from the fixed px, the side of each item1 is 1px, solid line (soliod), white (#fff)

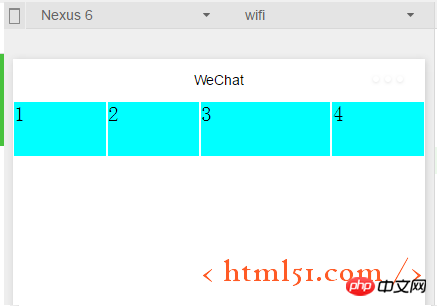
Modify .container1 is as follows: (Add display:flex;) Compile and run as shown in Figure 3: It can be seen that the flex layout is the default horizontal arrangement of elements
.container1{
height: 100%;
width:100%;
display:flex;
}

 ##1.1.3 Container properties: flex-flow
##1.1.3 Container properties: flex-flow
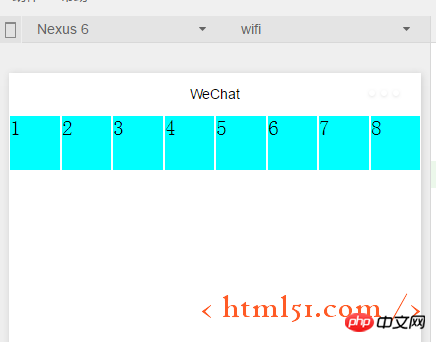
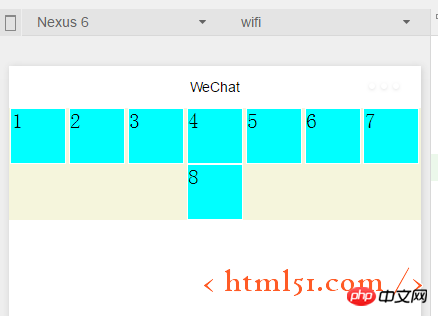
flex-flow: wrap row, compile and run results: As shown in Figure 5, flex-flow is equivalent to the combination of flex-direction and flex-wrap properties
1.1.4 Container properties: justify-content
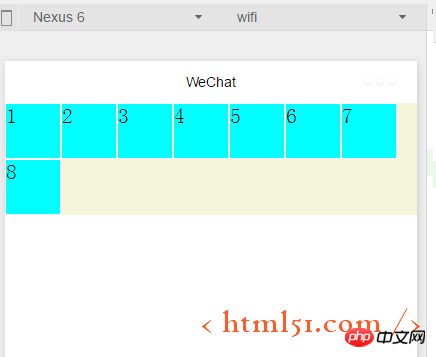
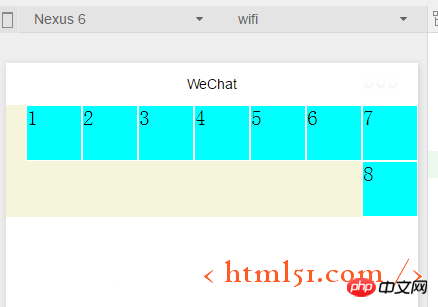
Add the following code to .container1: Compile and run as shown in Figure 6. Indicates the alignment on the main axis. Since in the above code we set flex-flow: wrap row---it is equivalent to the main axis being from left to right, so the 8th element that cannot be displayed in one row is displayed in the center of the next row, and the first seven subviews , also displayed in the middle of a line, with blank margins on the left and right sides
justify-content:center
##justify-content:flex-end ( When the main axis is left to right: right-aligned) 
justify-content:flex-start (main axis In the case of left to right: left alignment) No example is shown 
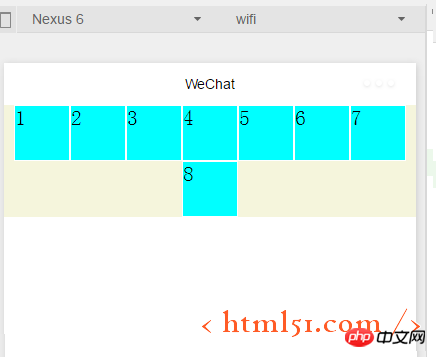
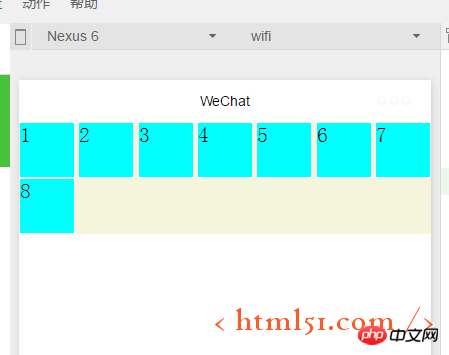
justify-content:space-around---The effect is shown in Figure 8, each subview left and right There are margins
justify-content:space-between---The effect is shown in Figure 9. Each subview has margins on the left and right, but the first and last views Align left and right without leaving any edges

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
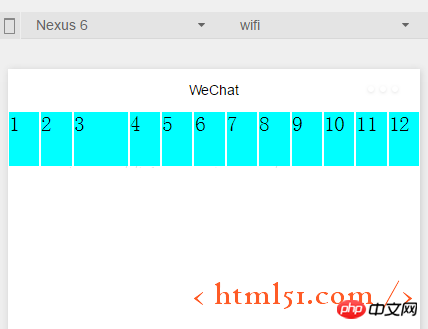
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
The above is the detailed content of WeChat Mini Program Development Series (5) Detailed explanation of Flex layout. For more information, please follow other related articles on the PHP Chinese website!




