This article introduces the detailed explanation of the life cycle of the WeChat mini program development series (IV) page
This series is a detailed explanation by the author from the beginning. It is suitable for beginners to watch and learn step by step according to the series;
1: Page life cycle
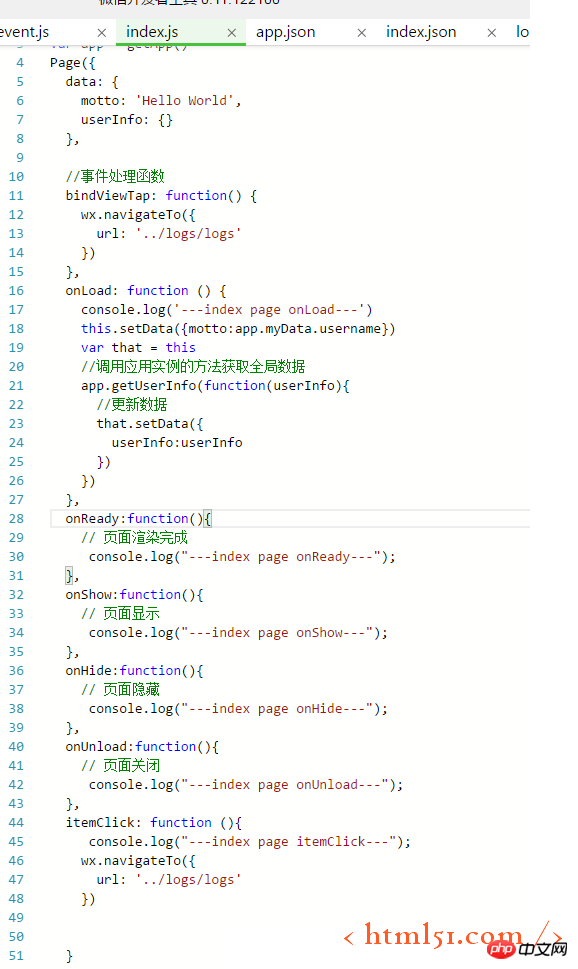
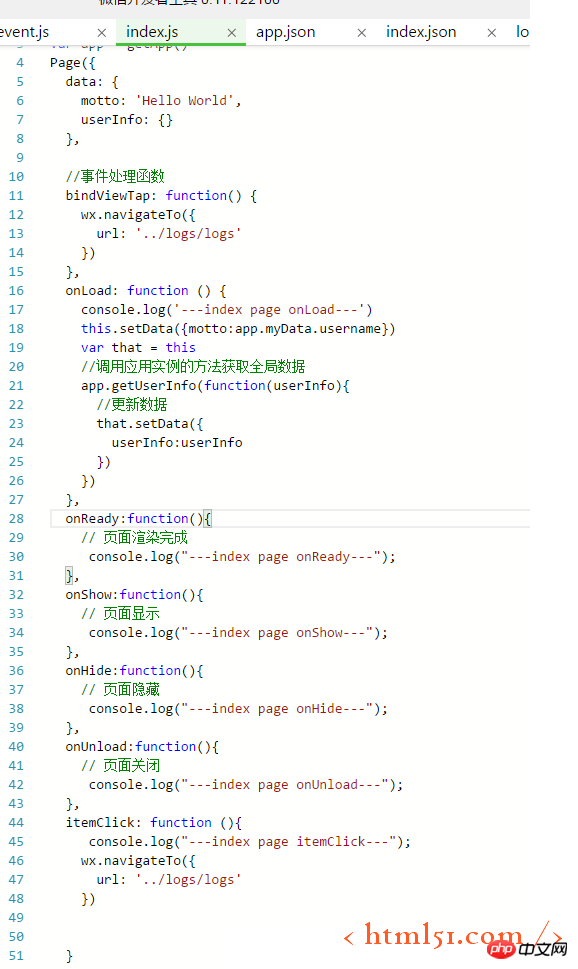
Add the code shown in Figure 1 to the initial page: index.js

Figure 1
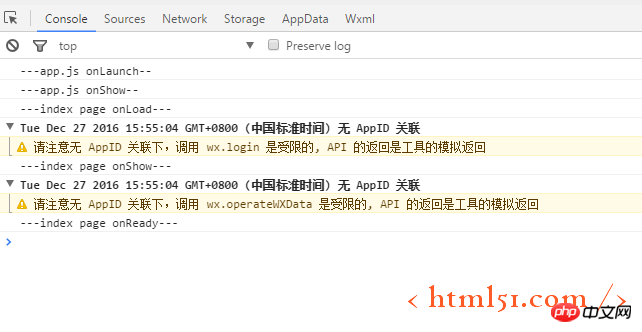
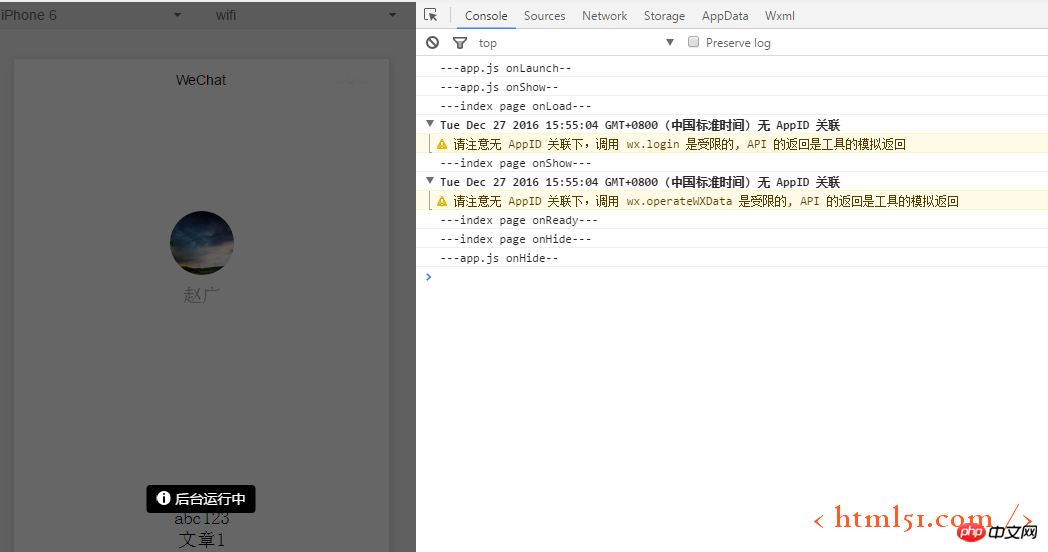
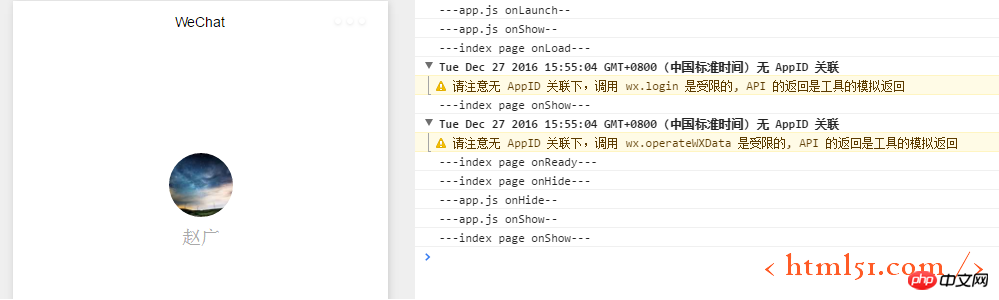
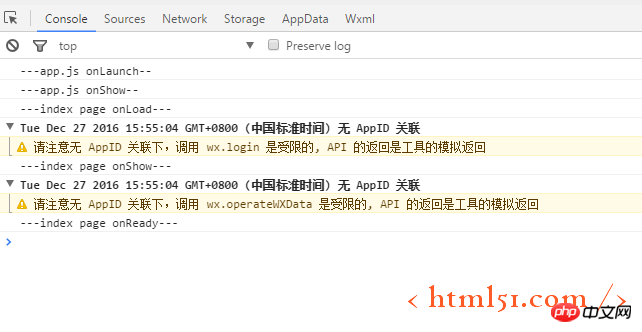
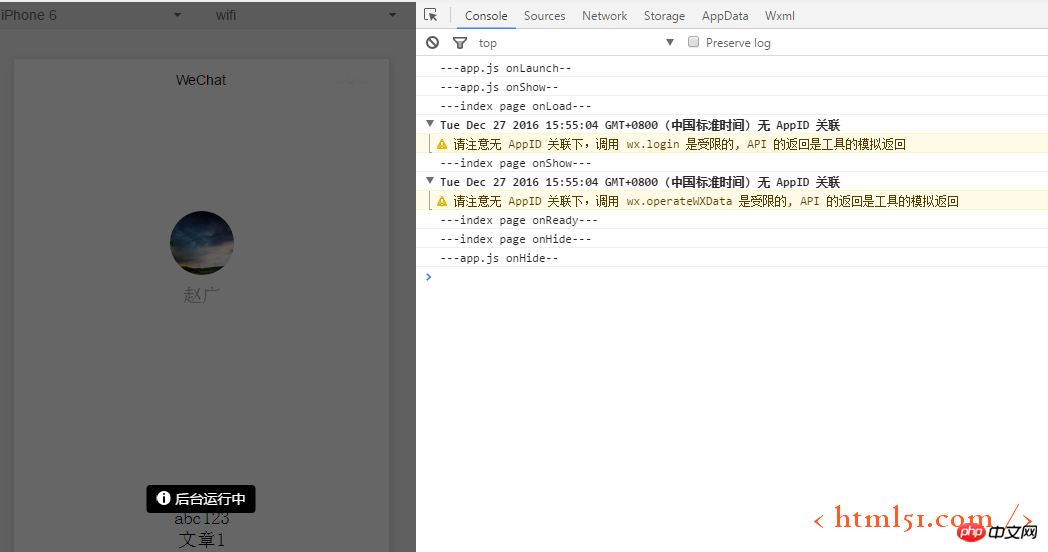
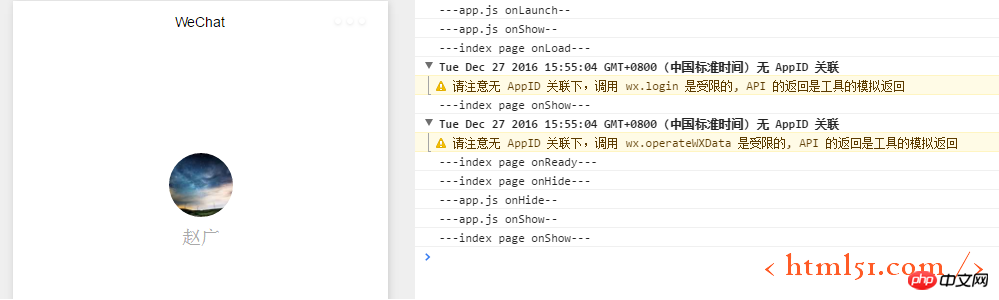
After clicking "Compile", run this small program: The log is shown in Figure 2: The initial page index.js startup will start from the life cycle method call in app, js: onLaunch---onShow, and then start calling index.js The life cycle method in the page: onLoad---onShow---onReady. When "Background" is clicked, the page index.js enters the background. At this time, the life cycle method onHide is called back, as shown in Figure 3. If you click "Foreground" again ”, bringing the page back to the foreground, and then calling back the page life cycle method: onShow (note that onLoad is no longer called back at this time) as shown in Figure 4

##Figure 2

Picture 3

Picture 4
2: Page jump
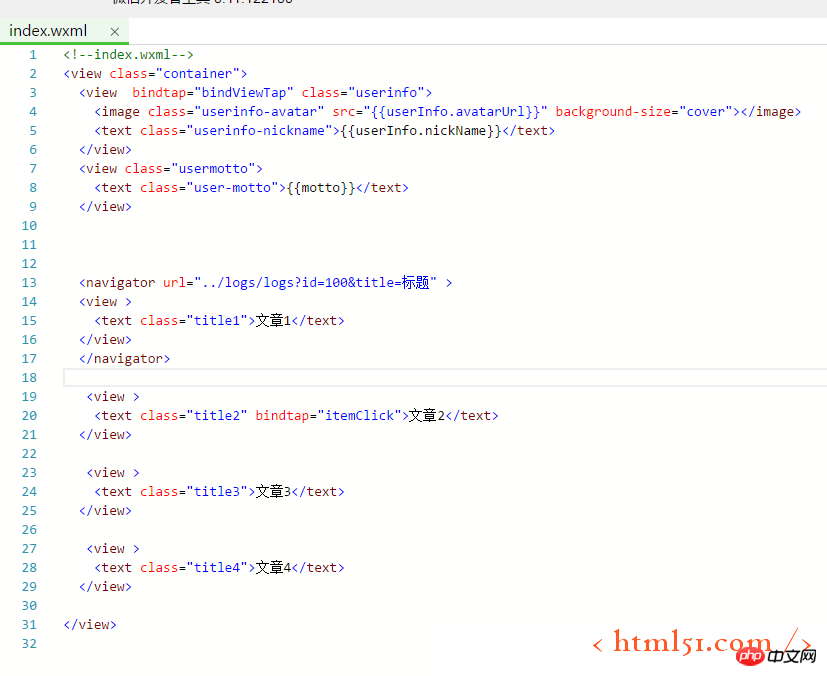
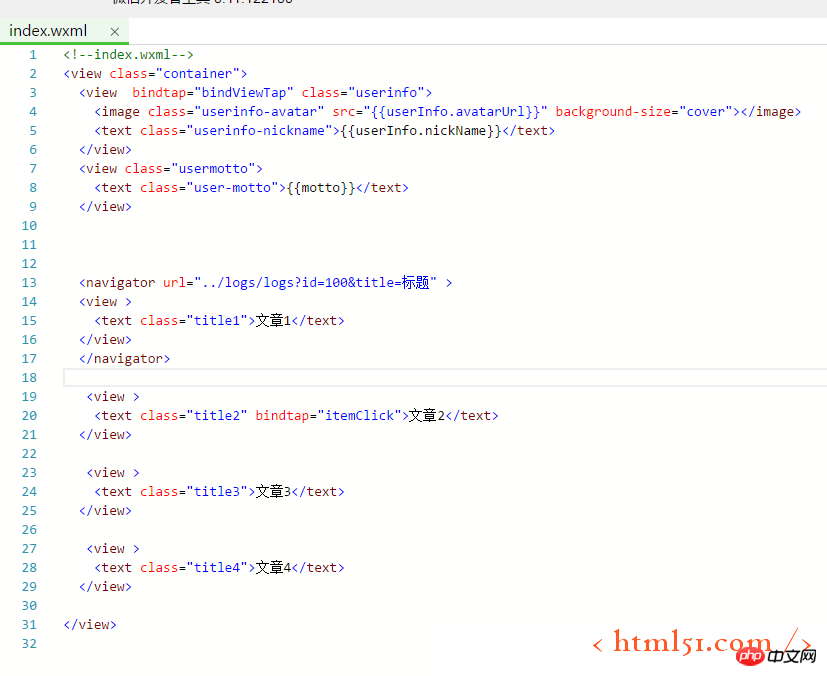
Write the index.wxml code as shown in Figure 5. It can be seen that the text component is bound to an event: itemClick. See Figure 1 for the implementation details of the itemClick method:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})Copy after login
Among them: wx.navigateTo represents jumping from the index.js page to the pages/logs/logs page. Note: navigateTo represents jumping to the logs page. The index page is not destroyed. Under the logs page, through the logs page The return button in the upper left corner can return to the index page. If it is wx.redirectTo, the index page is destroyed and cannot be returned from the logs page to the index page. Here we only take wx.navigateTo as an example

Figure 5
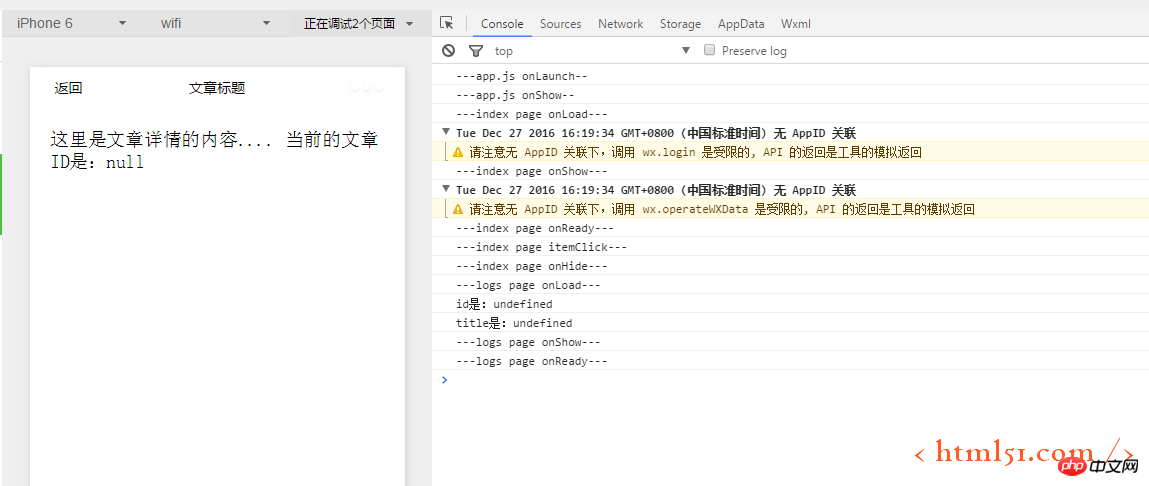
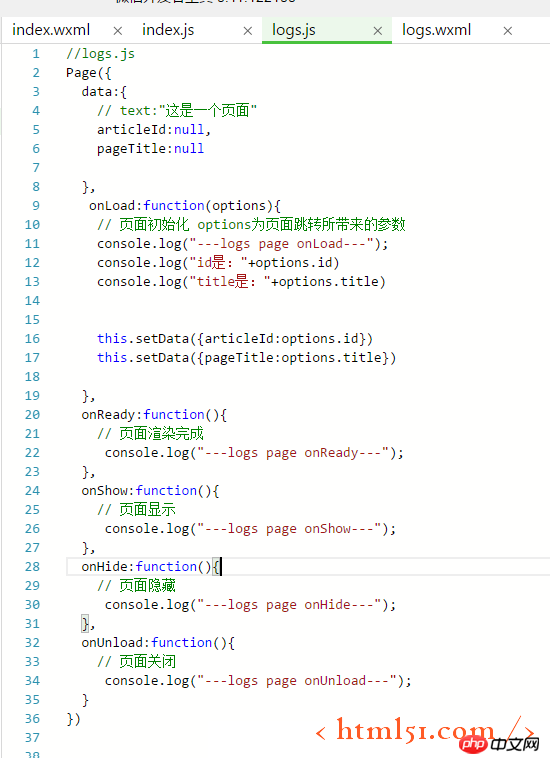
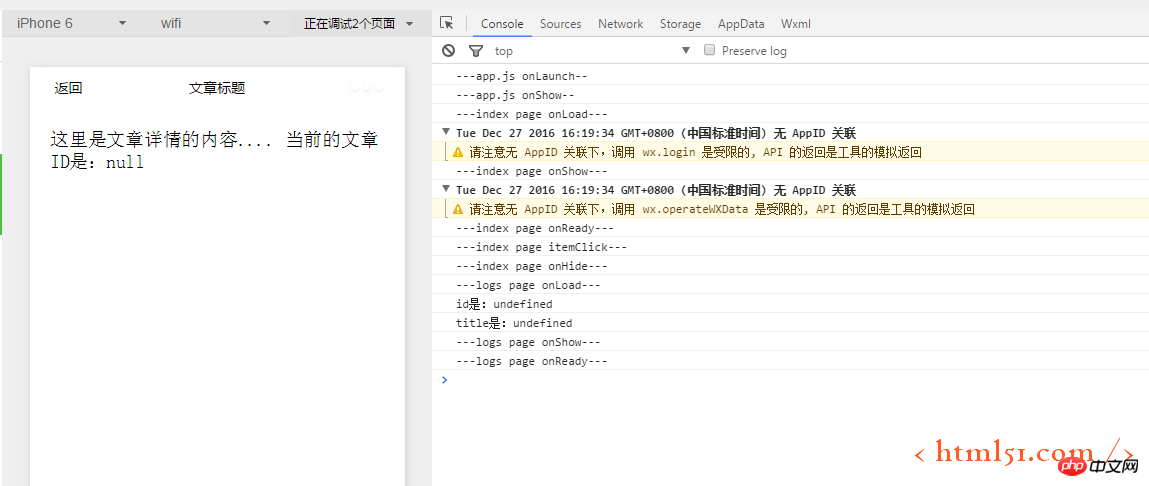
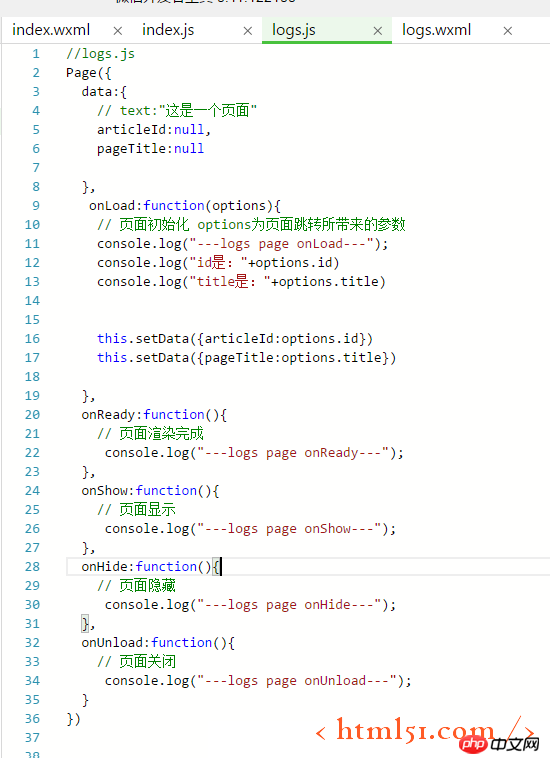
In the simulator, if you click the text component of article 2, it will jump to the corresponding logs interface log as shown in Figure 6, logs The corresponding js code of the page is shown in Figure 7. By comparing Figure 6 and Figure 7, it can be seen that when jumping from the index page to the logs page, the index life cycle method onHide must first be called (if it is the wx.redirectTo method to jump You also need to call the index life cycle method onUnload), and then call the life cycle method of the logs page in sequence: onLoad---onShow---onReady

Figure 6

Figure 7
3: Parameter transfer between pages
Modify Figure 1, index.js code to:
wx.navigateTo({
url: "../logs/logs?id=1&title=title abc"
})
That is: jump from the index page When going to the logs page, two parameters are passed: id=1 and title=title abc
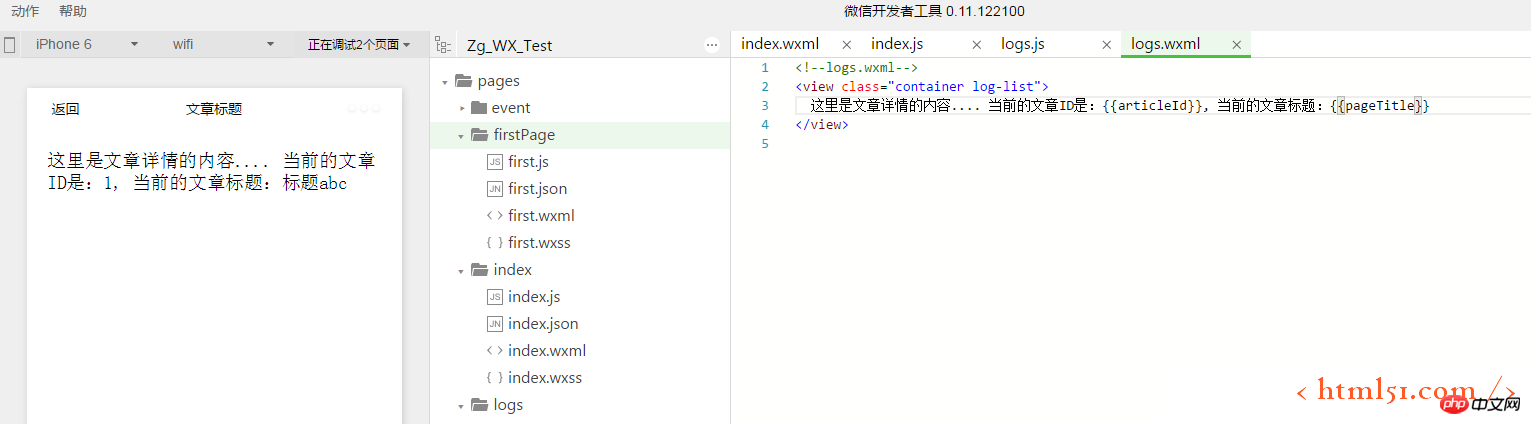
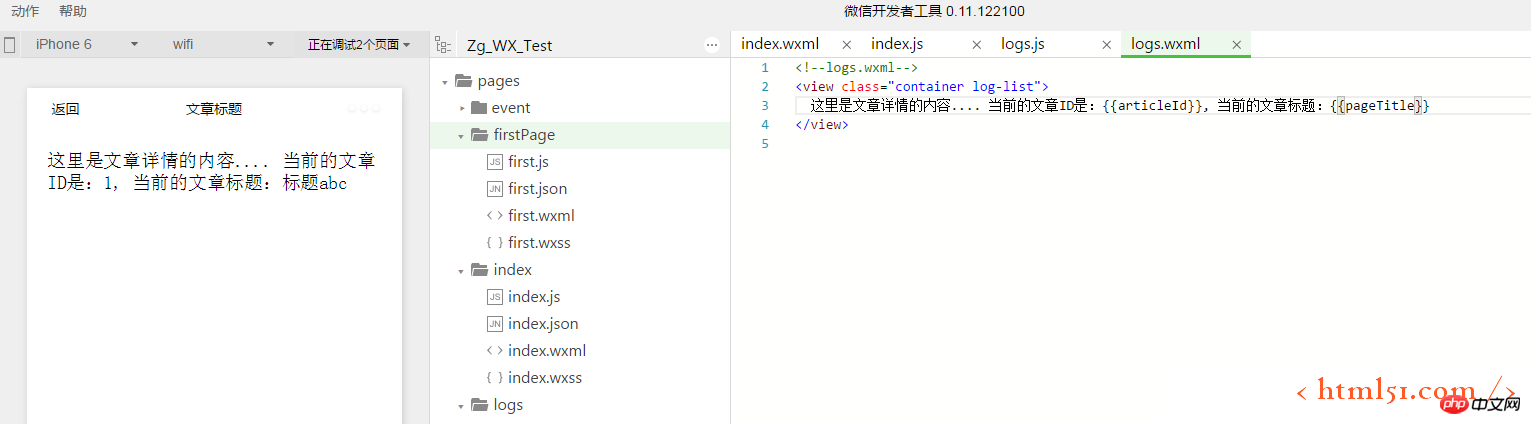
Let’s look at the logs page code as shown in Figure 7. In onLoad, the passed parameters are obtained by passing in parameters: options. Parameters: id and title. In the code, these two parameters are set to the two variables bound to logs.wxml: articleId, pageTitle. The display results and logs.wxml code are shown in Figure 8:

Figure 8
As you can see from the results of the simulator in Figure 8, the logs page displays the two parameters passed from the index page: id=1 and title = title abc
# Note: Page jump can also be configured in .wxml, as shown in Figure 5. The text component corresponding to article 1 can be configured through the following code Configuration jump:
<navigator url="../logs/logs?id=100&title=标题" >
Copy after login
The above is the detailed content of Detailed explanation of the life cycle of the page in WeChat Mini Program Development Series (4). For more information, please follow other related articles on the PHP Chinese website!