
This article mainly introduces the detailed relevant information of the practical example development process of WeChat Mini Program. Here it mainly introduces the development process and simple examples of WeChat Mini Program. Friends in need can refer to the following
Preface:
The WeChat applet will be released recently. I took the time to learn how to develop it. I found examples on the Internet that I thought were good. I would like to share them with you.
Before and after It took me about four or five hours to create my first mini program. Of course, I couldn’t publish it. The requirements for publishing the mini program were quite strict: corporate qualifications, HTTPS, and review.
Let me briefly introduce myself first. Like many netizens, I started to learn programming by myself 9 years ago. Over the years, I have learned all languages and been exposed to all platforms. I have also built more than ten products myself, so I have a basic understanding of programming. It's not very stable but it's relatively familiar in all aspects, so it's faster to get started when it comes to small programs.
As for why I choose to develop small programs now, the reason is very simple, give it a try!
Study
Although I heard that mini programs were coming out very early, in my subconscious mind, mini programs are just a way to be WeChatOptimized, restricted, and standardized WebApp.
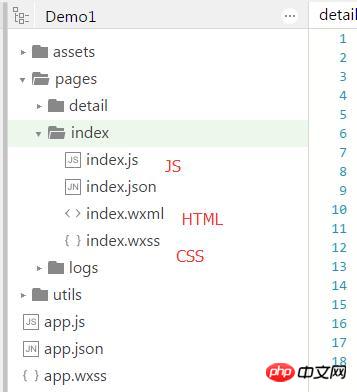
Sure enough, after downloading the development tools, I saw that, at least on the surface, it is indeed a "lightweight, very weak" front-end framework. With a typical JS/CSS/HTML structure, WeChat has no choice but to rename it, and it still needs to be stylish.

Then I looked at the official website documentation and was really surprised. There was so little documentation. It’s not that it’s not comprehensive, but WeChat does provide so much. Native functionality. Many commonly used JS components are not available, and it seems that many places will need to be implemented by yourself in the future.
After browsing it for a while, the development logic is basically the same as the regular front-end. If you encounter a large project, you can use tools such as glup or grant.
Design
After writing a few sentences in the demo, I roughly understood the grammatical rules, and then started thinking about what to do.
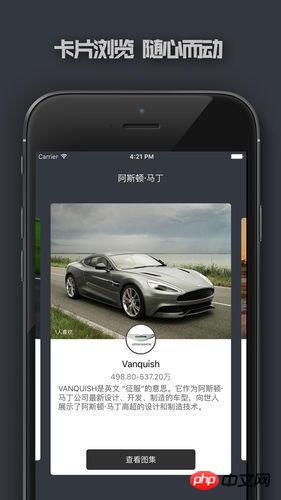
I can’t think of anything to do for a while, so I took out the sports car display software I made before and made it again.
This is the effect that was done on iOS and Android at that time:


Development
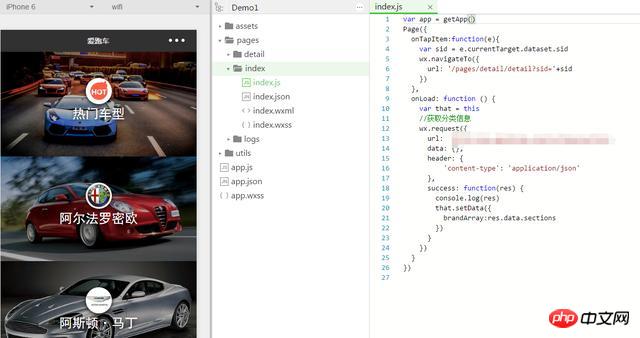
The development of the homepage list is very simple, the idea is: 1. Request the server data list2.Use The for tag renders each item3. Add a click event for each item. OKThe code is very simple, with one request and one page jump.

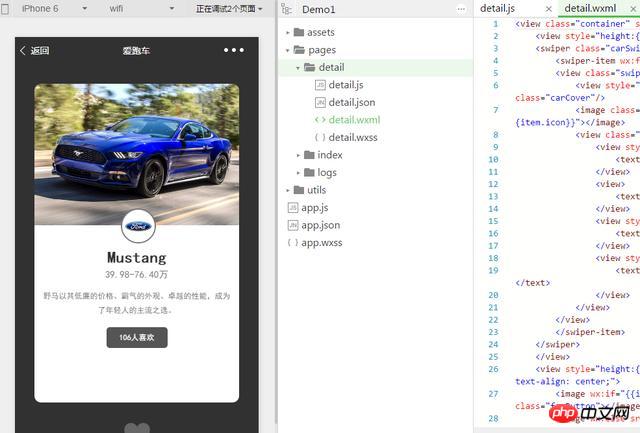
2. Locally record the car ID that has been liked
3. Refresh whether to like when swiper slides
I encountered a big pit here, maybe because I am ignorant, WeChat does not have it There is no way to get elements, there is no jQuery seletor, and there is no HTML native getElement, so I don’t even know how to get the button. I hope friends who understand can leave a message to share, thank you.
In the end, I had to leave two buttons, one like and one liked, which are hidden according to the status.
Written at the end
The first small program with a very simple function is finished. As for its use, it is useless. Just have fun by yourself. Of course, this is also a learning process. I will definitely develop and release more small programs in the future, and I will also outsource some small program development.
As a developer, I am very disappointed in the development experience of WeChat applet, which is far inferior to the front-end. But as a product, I am very happy. Mini programs provide a lot of opportunities and can achieve a lot of functions in the simplest way.
Thank you for reading, I hope it can help you, thank you for your support of this site!
The above is the detailed content of Detailed introduction to the practical example development process of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




