
p Often the width and height of the entire layer exceed the predetermined range due to the setting of inner margins. The box-sizing property of CSS3 can easily solve this phenomenon. Let's explain in detail how to use the box-sizing property of CSS3. Solve the problem of p width and height being stretched by padding
Sometimes we set a fixed height or width for page elements (such as p). But if padding or borders are set for this p, then this p will be stretched. That is to say, its actual size becomes: the set width and height size + padding + border.
This may have an impact on our layout. If we don’t want the padding and borders to affect the fixed size we set, we can use the box-sizing css property to achieve this.
1, Introduction to box-sizing attribute
box-sizing allows us to define specific elements that match a certain area in a specific way.
box-sizing: content-box|border-box|inherit;
| Value | Description |
|---|---|
| content-box | This is the width and height behavior specified by CSS2.1. The width and height are applied separately to the element's content box. Draw the element's padding and borders outside the width and height. |
| border-box | The width and height set for the element determine the border box of the element . 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
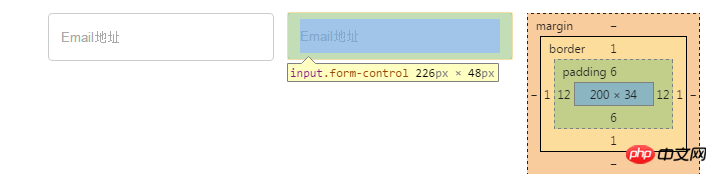
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
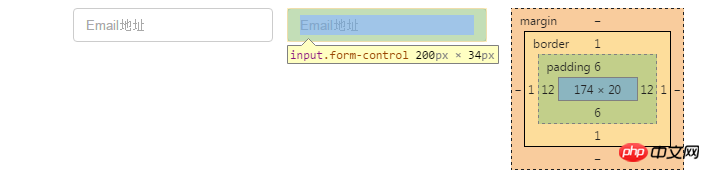
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
The above is the detailed content of How to use the box-sizing property of CSS3 to solve the problem of div width and height being stretched by padding. For more information, please follow other related articles on the PHP Chinese website!




