
The clip attribute is used to set the shape of the element. Used to clip absolutely positioned elements (absolute or fixed).
clip has three values:auto |inherit|rect. Inherit is inheritance, IE does not support this attribute, auto is the default. The first two are basically soy sauce, let's mainly talk about the rect attribute of clip.
clip’s rect attribute:clip:rect(top, right, bottom, left) four attribute values are indispensable;
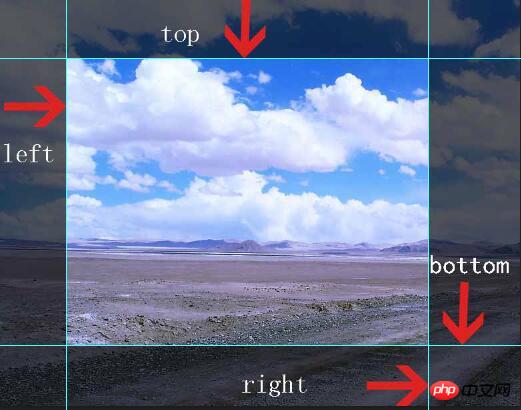
These four How is the attribute value calculated? First look at the picture below

rect's top, right, bottom, left are calculated based on the upper left corner
Let’s take a look at a small demo
html:
css:
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; } #demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s} #demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat} #demo .c1 { clip: rect(0,128px,0,64px);} #demo .c2 { clip:rect(128px,64px,128px,0px)} #demo:hover>.c1 {clip:rect(0px,128px,128px,64px)} #demo:hover>.c2 {clip:rect(0px,64px,128px,0)}
Novice 1 If there are any errors, please correct me.
A little progress every day is a gain.
The above article briefly discussing the usage of clip clipping in CSS is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more related articles about the usage of clip clipping in css, please pay attention to the PHP Chinese website!




