
Preface
I just needed this function at work some time ago, but I couldn’t find it perfectly after searching a lot, so here I will introduce it myself I made a method to fix the table header, mainly using translate in css3 and a small piece of js code. Let’s take a look below.
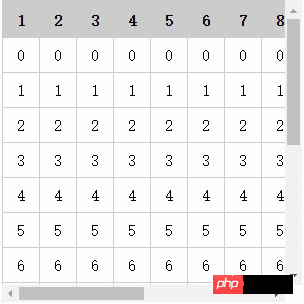
The effect is as follows:

It feels very harmonious, and there are few codes. The disadvantage is IE9 and below do not support the translate attribute, but now there is not much to test for compatibility below IE9. When doing front-end, you will inevitably be constrained by taking into account lower version browsers. . . .
Let’s take a look at the code
HTML
##
<p class="box">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
</tr>
</thead>
<tbody>
<script>
var tr = '';
for(var i=0; i<15; i++) {
tr += '<tr>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
</tr>';
}
document.write(tr);
</script>
</tbody>
</table>
</p>CSS style
<style>
*{ margin: 0; padding: 0; list-style: none;}
.box {
width: 300px;
height: 300px;
margin: 50px auto 0;
overflow: auto;
}
.box table{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
}
.box table thead {
background-color: #ccc;
}
.box table th,
.box table td {
padding: 8px 10px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
white-space: nowrap;
}
</style>JS script
<script>
window.onload = function() {
var $ = document.querySelector.bind(document);
var boxEle = $('.box');
boxEle.addEventListener('scroll', function(e) {
this.querySelector('thead').style.transform = 'translate(0, '+this.scrollTop+'px)';
});
}
</script> ASCII code comparison table
ASCII code comparison table
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 Session failure solution
Session failure solution
 length function usage
length function usage
 How to configure maven in idea
How to configure maven in idea
 Solution to reboot and select proper boot device
Solution to reboot and select proper boot device
 How to buy and sell Bitcoin legally
How to buy and sell Bitcoin legally
 What are the main technologies of firewalls?
What are the main technologies of firewalls?




