
It is best not to directly set the width, height, etc. in the table. Add settings in the style, and there will be no invalid problems. The code can be directly copied to the middle of the body and used. There is an example below, you can refer to it.
It is recommended not to set the width, height, etc. directly in the table. It often happens that the settings do not take effect.
And if you add the settings in the style, there will be no problem. The code will be copied directly to It can be used in the middle of the body.
The code is as follows:
<table cellspacing="0" style="color:#FFF; text-align:left; font-size:14px; font-weight:bold; margin-left:220px; width:980px; height:200px;text-align:center"> <tr > <td bgcolor="e91e6f"; style=" width:196px;">01</td> <td bgcolor="224071"; style=" width:196px;">02</td> <td bgcolor="f12339"; style=" width:196px;">03 </td> <td bgcolor="1ea27e"; style=" width:196px;">04</td> <td bgcolor="224071"; style=" width:196px;">05</td> </tr> <tr> <td bgcolor="1ea27e">06</td> <td bgcolor="e91e6f">07</td> <td bgcolor="224071">08</td> <td bgcolor="f12339">09 </td> <td bgcolor="1ea27e">10</td> </tr> <tr> <td bgcolor="e91e6f">11</td> <td bgcolor="224071">12</td> <td bgcolor="f12339">13</td> <td bgcolor="1ea27e">14 </td> <td bgcolor="224071">15</td> </tr> <tr> <td bgcolor="1ea27e">16</td> <td bgcolor="e91e6f">17</td> <td bgcolor="224071">18</td> <td bgcolor="f12339"></td> <td bgcolor="1ea27e"></td> </tr> </table>
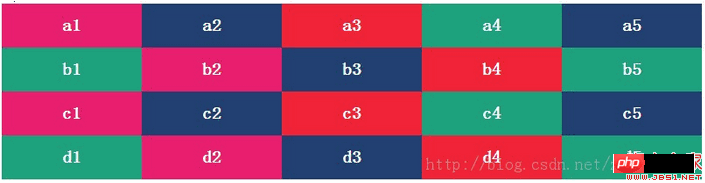
Rendering:
More tables in HTML set different colors and widths for each cell For examples related articles, please pay attention to the PHP Chinese website!




