word-break:【Word Break】
Definition: Specifies the processing method of automatic line wrapping. Note: By using word-break, the browser can be used at any time Position wrap.
Syntax: word-break: normal|break-all|keep-all;
| Default value |
normal |
##Inheritance | yes |
Version | css3 |
Javascript syntax | object.style.wordBreak="keep-all" |
Value | Description |
normal | Use the browser's default line wrapping rules. |
break-all | Allows line breaks within words. |
keep-all | Can only break lines at half-width spaces or hyphens. |
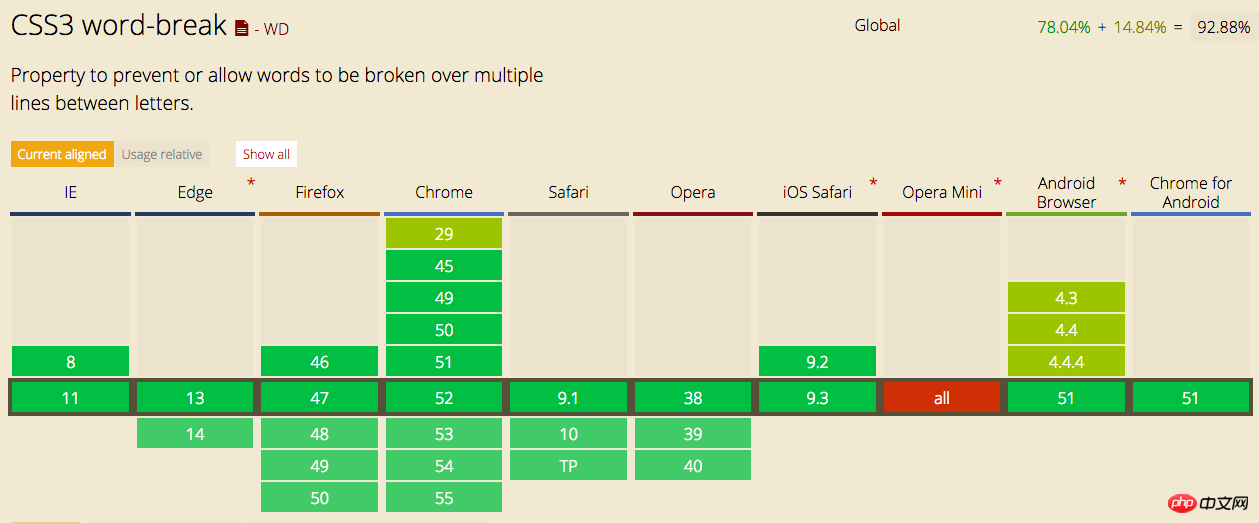
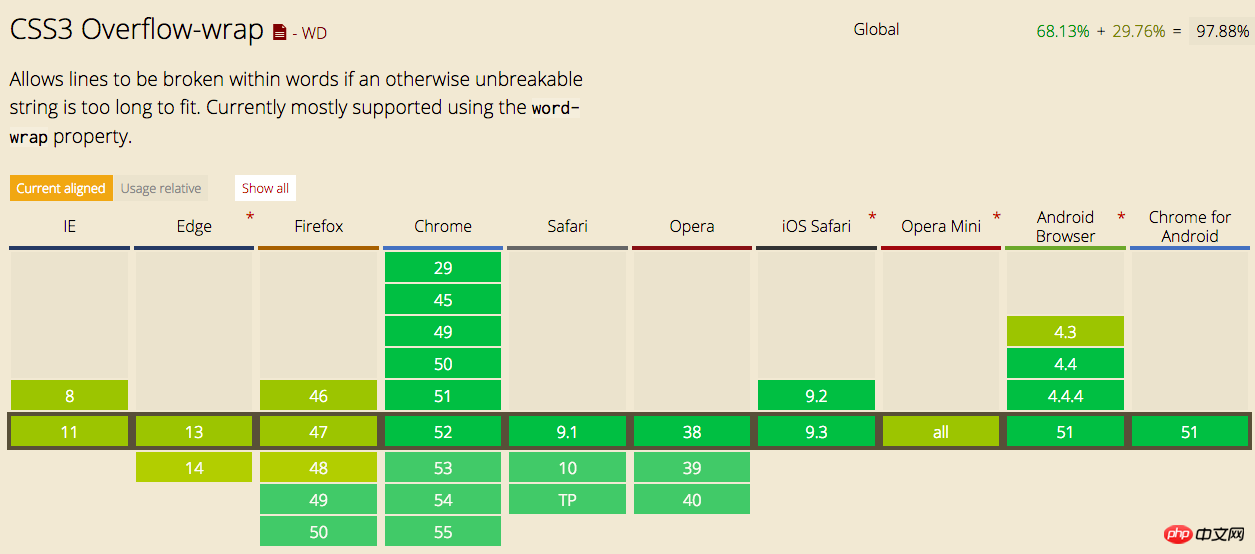
compatibility:

For example:
iIanis//m.sbmmt.com/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}Copy after login
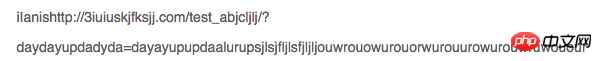
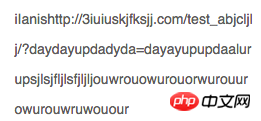
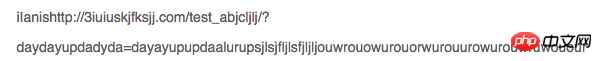
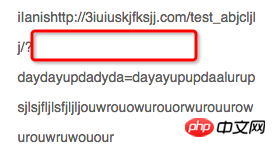
Word-break is not set:

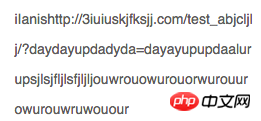
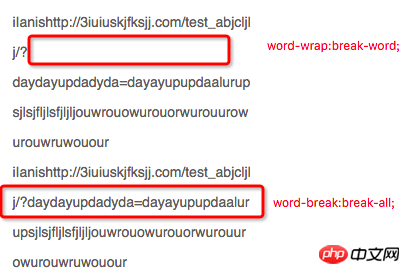
##Set word-break:break-all;

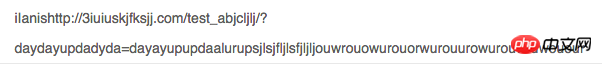
Set word-break:keep-all;or word-break:normal;

word-wrap:【Line Wrap】
Definition: Allow long words or URL addresses to wrap to Next line.
Syntax: word-wrap: normal|break-word;
##Default value:
normal |
| Inheritance:
yes |
| Version:
CSS3 |
| JavaScript syntax:
| object.style.wordWrap="break-word"
|
Value
Description |
| normal
Only break lines at allowed hyphenation points (browser keeps default processing). |
| break-word
Break lines inside long words or URL addresses. |
|
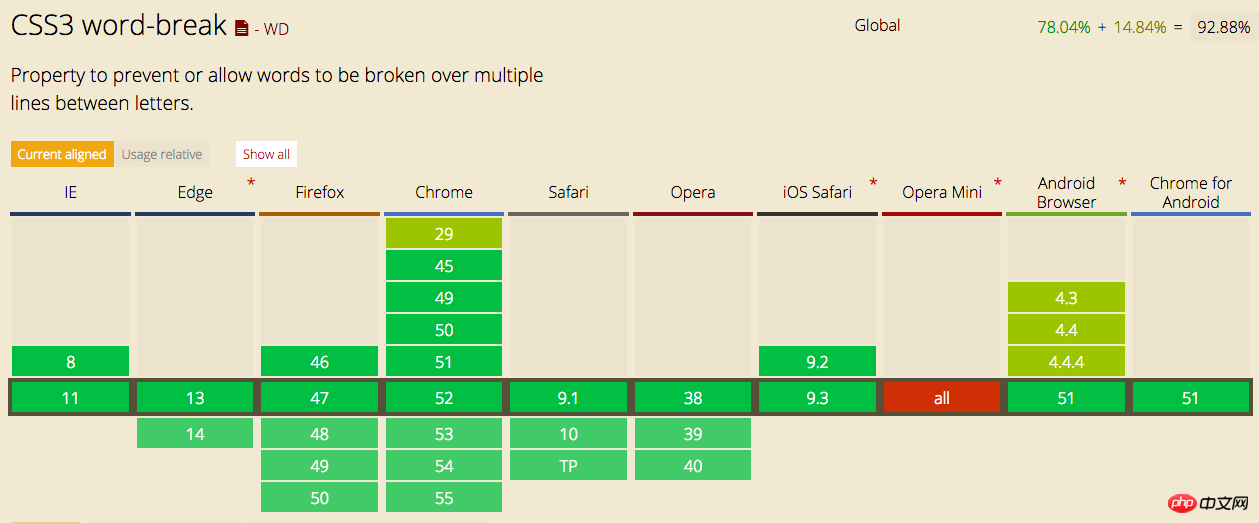
Compatibility:

##For example: [Same as above]Word-wrap is not set:

Set word-wrap:normal; 
Set word-wrap:break-word;

Compare the above chestnut setting word The difference between -break:break-all; and word-wrap:break-word

Summary:
word-break: When a word cannot be placed at the end of the line, determine how to place the word inside => Determine whether the word will break into a new line when the word cannot be placed at the end of the sentence break-all: Forcibly place it. If the remaining items cannot be squeezed in, they will be displayed on the next line.
keep-all: If it cannot fit, display it in another line; if it still cannot fit, it will display overflow. word-wrap: When the end of the line cannot be placed, determine whether line wrapping is allowed within the word => Determine how to wrap the word within the word normal: The word is too long and will be displayed in a new line. If it exceeds one line, it will be displayed in a new line. Overflow display. break-word: When the word is too long, try to wrap the word first; if it is still too long after the word wrap, you can also wrap the word .
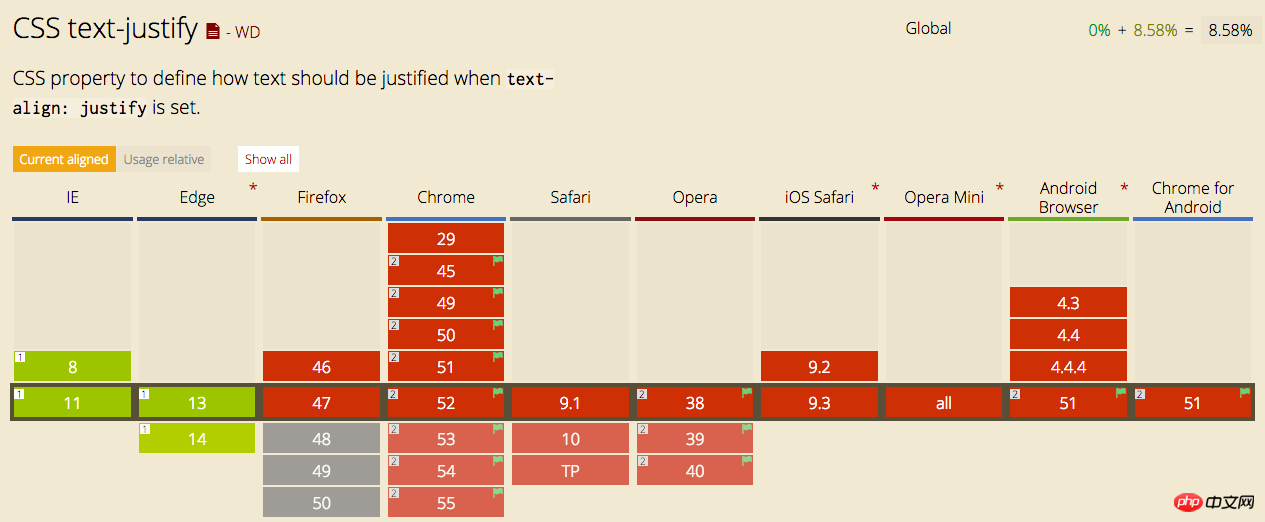
Additional one: text alignmentAttribute: text-align:justify;Compatibility: Very bad 
text-align:center;

text-align:justify;
 ##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more examples of the differences between word-break work-wrap and related articles, please pay attention to the PHP Chinese website!