
The editor below will bring you a 5-minute article to help you master CSS3 shadows, reflections, and gradient tips (recommended by the editor). The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
Do: 
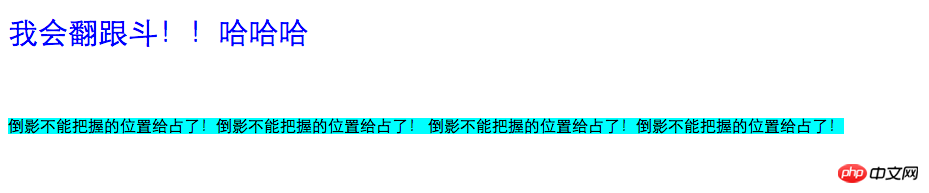
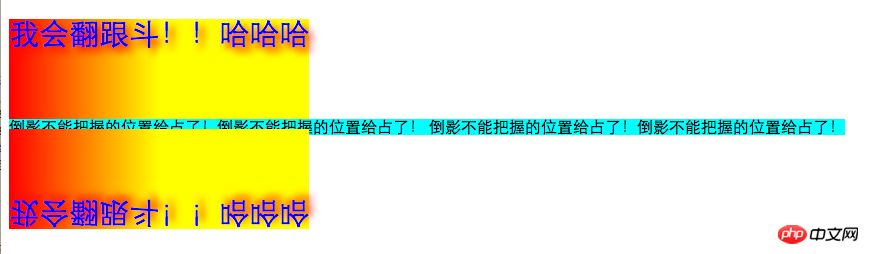
Second, first create two texts and run them without processing as shown 
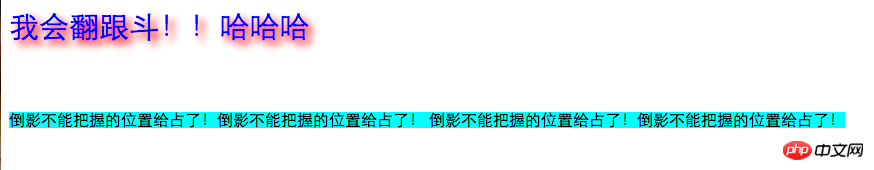
3. Add a shadow to the first p font
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow: Usage and text -shadow is similar, except that it is for the box, such as p
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)

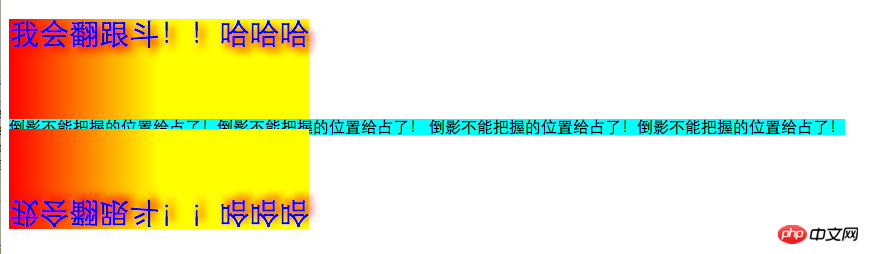
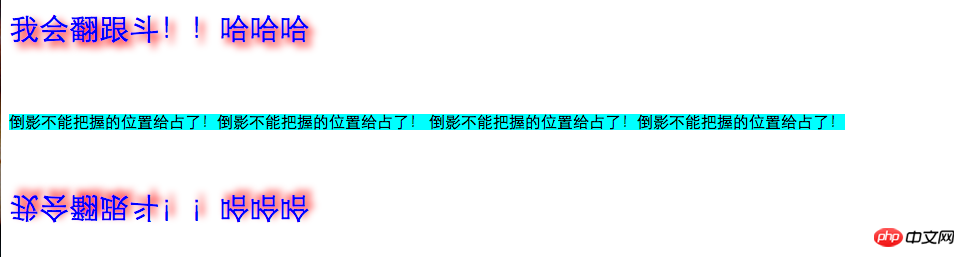
##4. Add reflection to the first p
-webkit-box-reflect:below 10px ;
Direction (above, below, left, right) spacing. Note: Reflection does not occupy the space of the document flow, and the level is higher than the document flow##The reflection is performed on the label (width and height)
5. Add gradient##background-image
: -webkit- linear-gradient(left, red 0%, yellow 50% );The first percentage is from 0% to this percentage, all of which are this color, and the last one is The percentage is from this percentage to 100%, all of which are this color. If the percentage is different in the middle, it is a gradient, and if it is the same, it is the dividing line.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
p{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<p>
<p>我会翻跟斗!!哈哈哈</p>
</p>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>




