
Canvas also has the transformation function of transform in css3. The underlying operation method of transform is to use the matrix in linear algebra, and the matrix is often used in our daily life practice. It can present complex spatial problems. It still has a lot of practical aspects, and people who don't understand it will find it difficult. If you want to delve into it, this knowledge is indispensable.
The transformation functions encapsulated in canvas: scale(), rotate(), translate(), transform(), setTransform(); and they only need to pass numbers in, and the unit does not need to be passed. Also, the unit of angle here is radians. These are the differences from CSS. Transform() and setTransform(); both have the function of memory saving and overlaying with this transformation, and setTransform() helps
you eliminate These functions, in other words, setTransform() allow you to scale, rotate, move and tilt the current environment.
As for how to use it, check the manual in w3c.
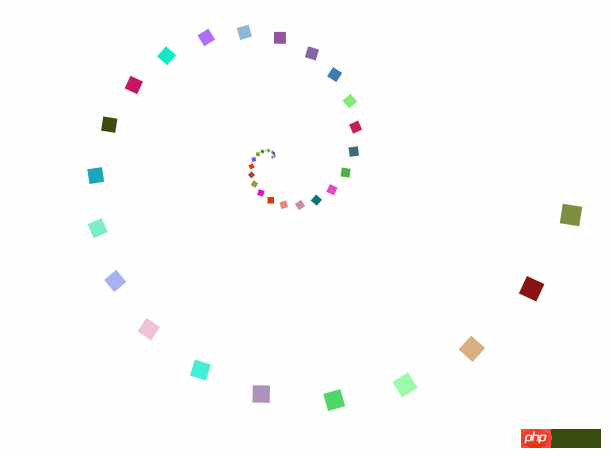
Next rendering:

##Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html>



