
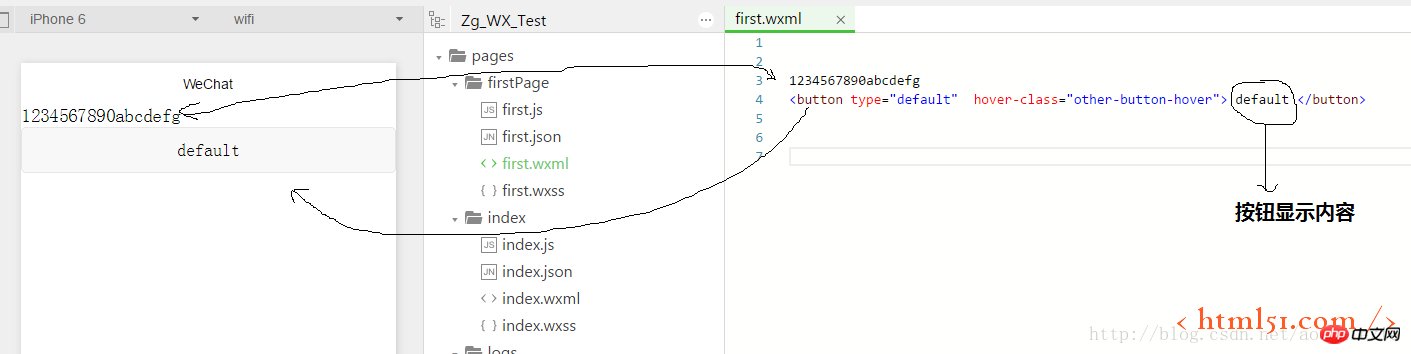
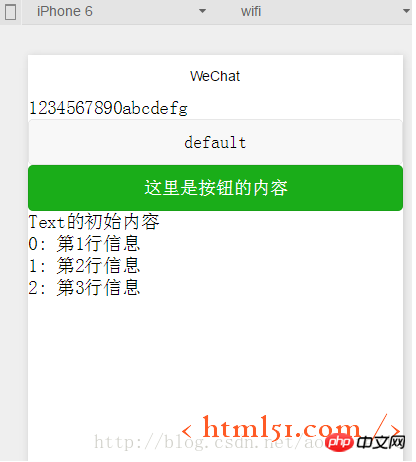
We can write the layout of the first page in first.wxml. For example, in Figure 1, we wrote a string: "1234567890abcdefg". Under this character, we wrote a button for the WeChat applet, and the content displayed by the button. is "default", type = "default" --- this means that the button has the default display effect. In the simulator on the left side of Figure 1, it is displayed as a rounded light gray button with no borders on the left and right sides.

Note: Many netizens will find that after writing the code in the WeChat Mini Program Development Tool and then clicking the "Compile" button on the left side of the WeChat Mini Program Development Tool, There is no response in the simulator. In fact, this is because after writing the code, you should hit Ctrl+s on the keyboard, save the code, and then click "Compile", so that the effect of the corresponding code can be displayed in the simulator.
1: Binding of button display content and click event:
We implement a function below: after clicking the button, the button content is replaced with new content
1) Add the following code to first.wxml: bindtap="btnClick" is the method for binding the click time of the button: btnClick(), {{btnText}} is binding for the content displayed by the button. Variable: btnText
{{btnText}}
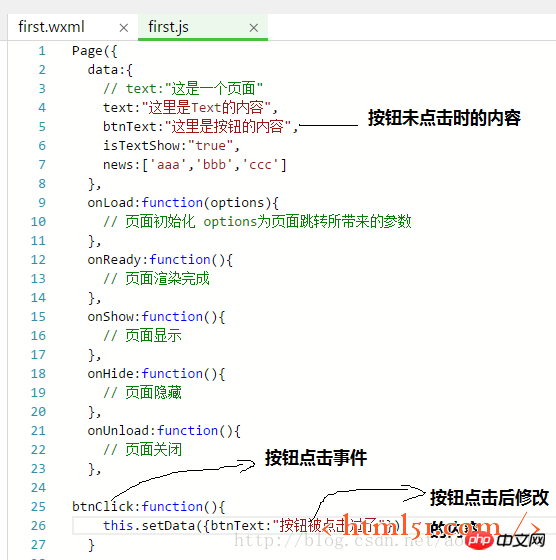
2) Method: btnClick() and variable: btnText must be implemented in first.js, as shown in Figure 2

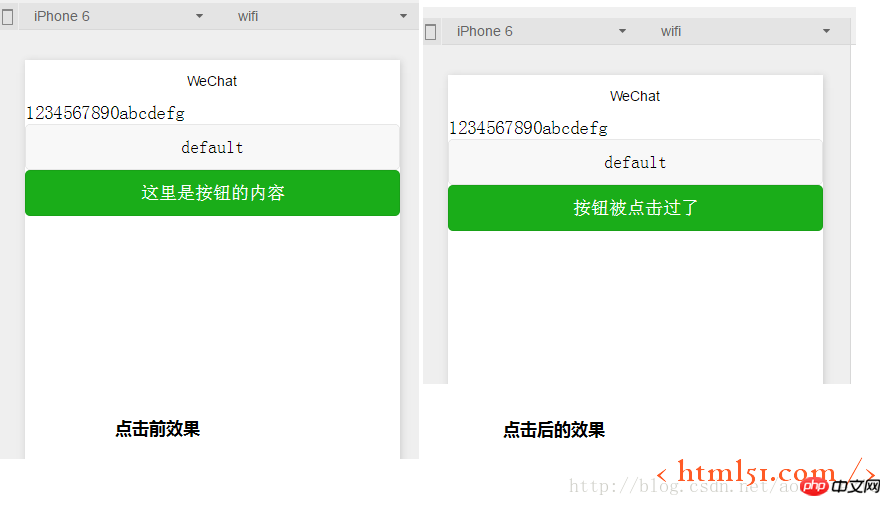
3) Before and after clicking the button, the simulator display effect is shown in Figure 3:

5: text Preliminary use of the component:
We implement a function below: after clicking the button, modify the initial content of the text component, then click the button again, the text component content disappears, and then click the button again, the text component content appears. . . . . . And so on.
1) Add the following code to first.wxml:
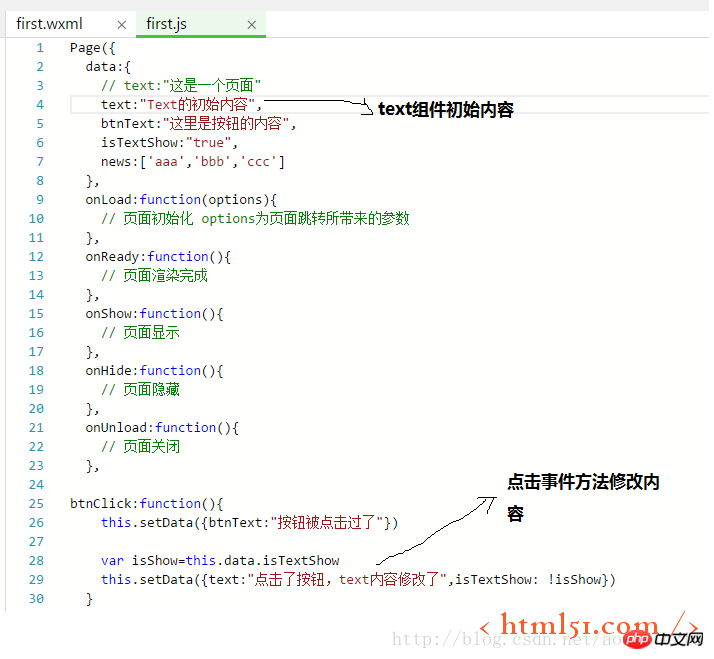
<text wx:if="{{isTextShow}}">{{text}}</text>Add the code shown in Figure 4 to first.js

6 : Content list
Add the following code to first.wxml:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>In first.js
Add the following code to data:{ }
:
news:['Line 1 information', 'Line 2 information', 'Line 3 information']
The result is shown in Figure 5:

7: Add the head and foot to the page
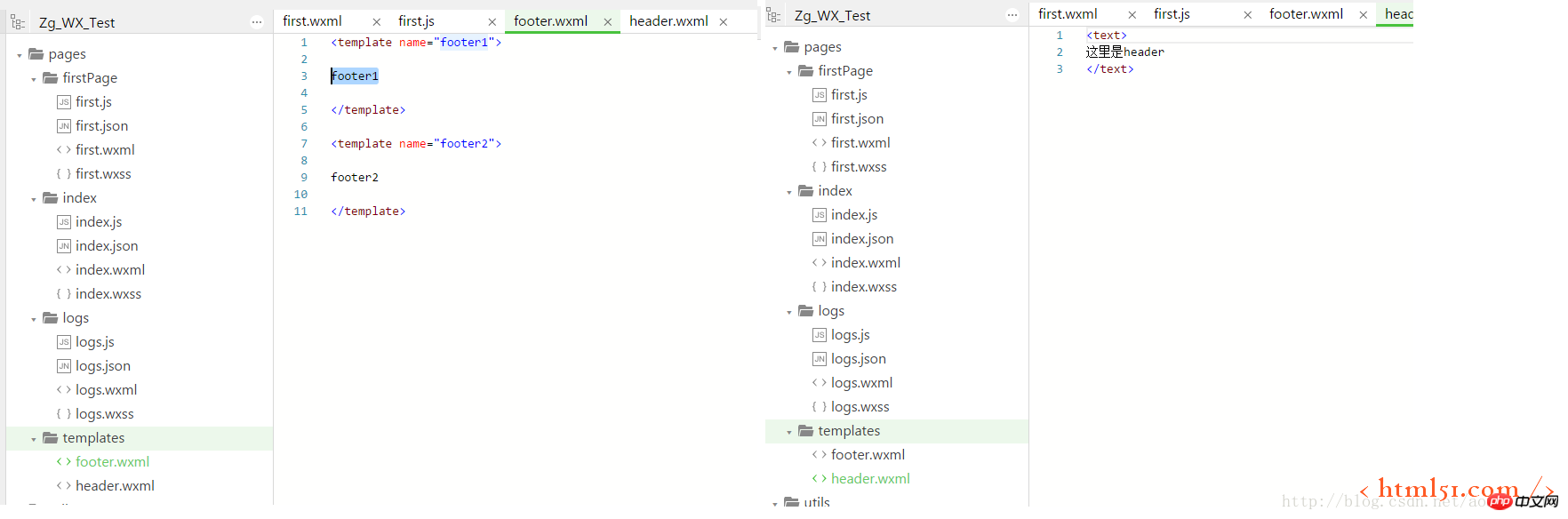
Create a new folder templates, and create new files in the folder: footer.wxml and header.wxml
Add the code shown in Figure 6 to the file

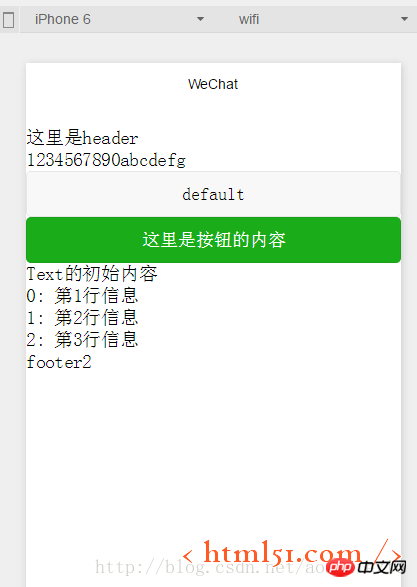
Simulator The display result is shown in Figure 7

#For more articles related to WeChat applet development components, please pay attention to the PHP Chinese website!




