
Nowadays, many cities in China have subways, BAT or trams, and even buses. When we need to check the bus and subway routes for travel, we need a tool to help everyone. Downloading an app just to check the subway is quite memory and capacity intensive, especially for a user whose iPhone only has 16GB. So today we will introduce to you a new subway travel guide applet. The "Check Subway" applet can query subway lines, entrances and exits, operating hours and surrounding information about food, drink and entertainment in major cities without using any data. The biggest highlight of the mini program is that it consumes very little traffic to check surrounding subway stations and make route plans for you, which is very convenient for travel.
This article focuses on analyzing the main functions of this WeChat applet, as well as the corresponding data interface and the adopted applet component/API technology. Let us get closer to the mini program, pass on knowledge and share the harvest.

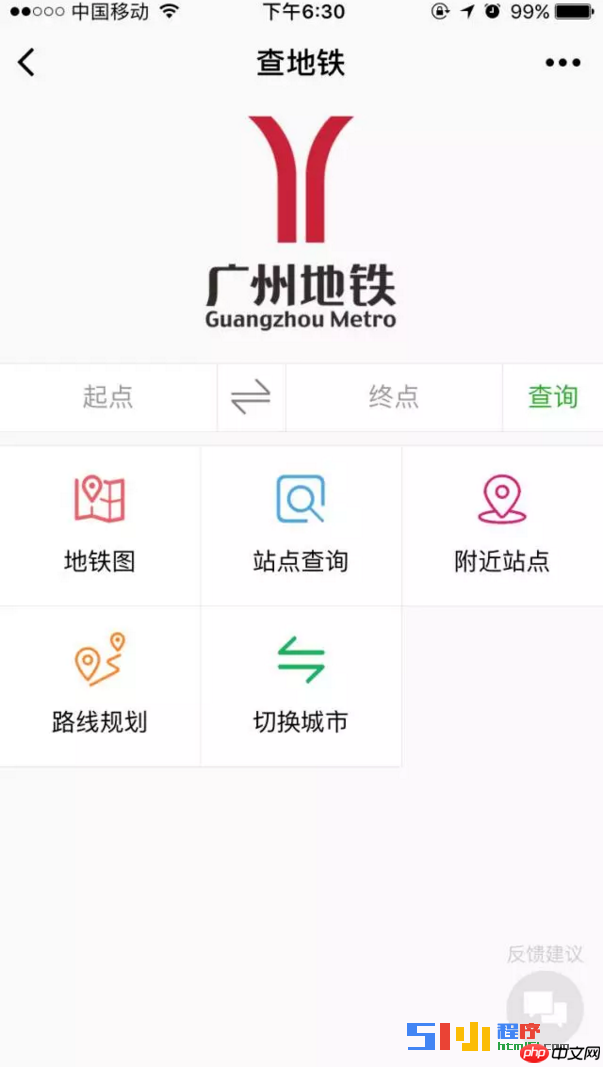
Data interface: Enter the homepage, you can check the subway and provide subway map, site query and other services
Used small program components: image, input
The applet API used: wx.request

Data interface: Enter to select the starting point/end point and select
Use Mini program components received: tab, input, form
Used mini program API: wx.request

Data interface: After selecting the starting point and end point , click to query the mini program components used in
: input, form
The mini program API used: wx.request

Data interface: Perform site query, click on the site, and display the site's exit information, operating hours, surrounding information, etc.
Used mini program components: view, text, navigator, image, input, tab
Used mini program API: wx.request
Function 5: Nearby Site

Data interface: Click on a nearby site to locate and display nearby sites
Used mini program API: wx.getLocation,wx.request
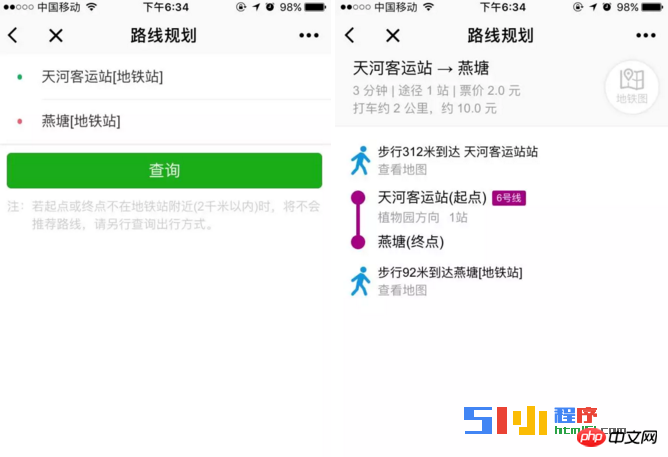
Function 6: Route planning

Data interface: Click on route planning, select my location and destination, and query
Used Mini program components: input, form, button
Used mini program API: wx.request
Function 7: Switch cities

Data interface: Click to switch cities and select subway options in different cities
Used mini program components: input
Used mini program API: wx.request
Summary: The "Check Subway" mini program has 6 pages, uses 7 mini program components, and uses 2 mini program APIs, as follows:
Number of front-end pages: 6
are:
Select the city: pages/positioning/positioning
Home page: pages/index/index
Select the starting point and end point: pages/select/select
Route planning: pages/route/route
Map location: pages/location/location
Route planning: pages/routePlan/routePlan
Used mini program components:
view,text,navigator,image,input, form,button
Used mini program API:
wx.request, wx.getLocation
Number of data interface APIs: 7
Display homepage
Selection of starting point
Subway route query
Site information
Nearby sites
Route planning
Switch city
Save more time Convenient small program: To check subway-related articles, please pay attention to the PHP Chinese website!




