
Learn and utilize Bezier curves, and support ease, ease-in, ease-out, ease-in-out and linear by default
also provides a cubic-beizer to customize the starting point and end point of the Bezier curve
Css only supports the movement of one Bezier curve. Multiple segments cannot be continued
By exchanging the horizontal coordinates and vertical coordinates of the control anchor point in cubic-beizer, you can get the reverse version of any adjustment function cubic-beizer(.1,. 25,1,.25) is the reverse adjustment function of ease
The horizontal coordinate can only be in the range of 0~1, because the horizontal coordinate represents time
The vertical coordinate can exceed this range and is expressed as a movement distance
Sample code
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>
Use transition to achieve
but need to pay attention to transition The default value of -property is all, and all properties that can be transitioned will be filtered
Sample code:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input:not(:focus) + .callout{
transform: scale(0);
transition-duration: .25s; /*覆盖默认的.5s时间*/
transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/
}
.callout{
transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/
transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/
}
input{
display: block;
}
.callout{
background: #fed;
position: absolute;
max-width: 14em;
padding: .6em, .8em;
}
</style></head><body>
<label>
Your name: <input type="text" id="username" />
<span class="callout">Only letters,number,underscores and hyphens allowed</span>
</label></body>
The steps function in animation-timing-function is mainly used to implement frame animation. He is A step function with two parameters
timing-function acts between every two key frames, not the entire animation process
Parameter one: a number, representing the number of intervals in the time function (must be a positive number)
Parameter two: accept two values start and end, specify A step change occurs at the starting point or end point of each interval. The default end, step-start and step-end are the abbreviations of steps(1,start) and steps(1,end) respectively
Sample code:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes loader{
to{ background-position: -128px 0; }
}
.wrap{
background: url("../img/frameAnimate.png") no-repeat;
width: 32px;
height: 50px;
background-position: 0px 0px;
animation: loader 1s infinite steps(4);
}
</style></head><body>
<p class="wrap"></p></body>Achieve two flashing effects, One is smooth flickering, the other is frame flickering (closer to reality)
Smooth flickering
Mainly uses animation-iteration- Implemented by two attributes: count and animation-direction.
1.animation-iteration-count: Indicates the number of executions of the animation
2.animation-direction: Indicates whether the animation should take turns to play the animation in reverse. If the value is alternate, animation-iteration-count must be an even number , because odd numbers are played normally and even numbers are played in reverse
The code is as follows:
<style>
@keyframes blink-smooth{
to{ color: transparent; }
}
.wrap{
animation: 1s blink-smooth;
animation-iteration-count: 6;
animation-direction: alternate;
}</style><p class="wrap">我是平滑的显示和隐藏三次</p>Frame flickering
Use the steps of the animation-timing-function attribute to implement the animation because steps specifies that the two key frames are divided into several segments to execute the animation
1.animation-timing-function: steps(1), and then use the animation to achieve a transparency at 50%
The code is as follows:
<style>
@keyframes blink-smooth02{
50% { color: transparent; }
}
.wrap02{
animation: 1s blink-smooth02;
animation-iteration-count: 3;
animation-timing-function: steps(1);
}</style><p class="wrap">我是逐帧的显示和隐藏三次</p>You need to use the following features:
1. Monospace font, and then add the unit ch, ch means The width of the character '0'.
2. Use animation to change the width of the element from 0 to the maximum width.
3. Use steps(1) to generate animation code at each key frame as follows:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
</style></head><body>
<p class="wrap">Css is awesome</p></body>
Use the animation-play-state attribute to realize the pause and play functions of the animation, as well as change the positioning of the background. The sample code is as follows:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes mic{
to{ background-position: 100% 0; }
}
.wrap{
background: url("../img/cat.png");
background-repeat: no-repeat;
background-size: auto 100%;
width: 100px;
height: 200px;
animation: mic 5s linear infinite alternate; /*直线运动,永不停止,偶数反向运动*/
animation-play-state: paused;
}
.wrap:hover, .wrap:active{
animation-play-state: running;
}
</style></head><body>
<p class="wrap"></p></body>
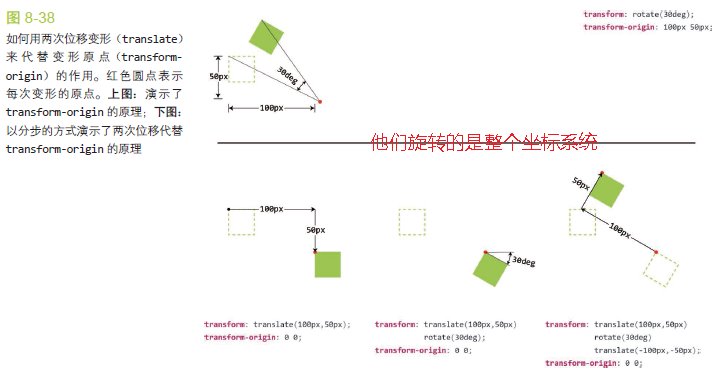
This is very important Importantly, the deformation functions in transform (such as rotate, translate, etc.) will affect the entire coordinate system of the element. In other words, when rotate rotates, the entire coordinate system is rotated. This is the basis for translating an element along a circular path. The schematic diagram is as follows:

Two element scheme, transform-origin + rotate can be implemented, but the html structure requires two elements, as shown in the following code:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes spin{
to{ transform: rotate(1turn); } /*顺时针旋转360*/
}
@keyframes spin-reverse{
from{ transform: rotate(1turn); } /*逆时针旋转360*/
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.spin{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
animation: spin 5s infinite linear;
transform-origin: 50% 150px; /*定位变换的原点*/
}
.spin > img{
width: inherit;
height: inherit;
animation: spin-reverse 5s infinite linear;
--animation: inherit;
--animation-direction: reverse; /*由于动画会控制整个元素+元素内部的元素一起动画,所以内部的元素要反向动画*/
}
</style></head><body>
<p class="wrap">
<p class="spin">
<img src="../img/cat.png" alt="" />
</p>
</p></body>说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
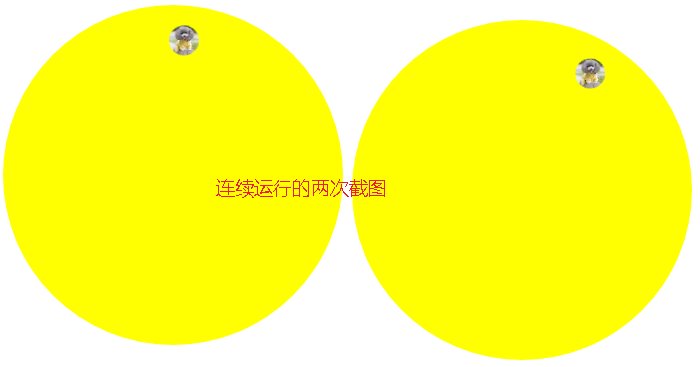
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!




