
✪p+CSS" is actually an inaccurate name
Before taking notes, you must first correct an error. , that is, the name "p+CSS" is actually an inaccurate name. It is the name given by the Chinese to this method of laying out standard pages. It is caused by a lack of thorough understanding of the technology, and the standard name is What? Haha, yes, the standard name is xHTML+CSS! Table is used, which is called "Table+CSS", and now the layout page uses p, so it sounds reasonable, but don't you know that this name misleads most web developers. This has led to two major misunderstandings among web page makers:
[Myth 1] If a table is used in a web page, the page will not be standard. It is even considered shameful to use the table. The table has become the key point to determine whether the page is standard.
[Misunderstanding 2] It is believed that the more p tags used in a web page, the better. Some people even replace all tags in the page with p. The number of p determines the standard of the page.
In order to avoid misunderstandings, you must understand the purpose of the two web page elements "Table" and "p". First of all, the purpose of Table is to store data, and the purpose of p is to set up the page structure. Both There are different job functions. When you need to store data, it is most convenient and quick to use Table. For example, a theme page "Browser Encyclopedia" of W3Cfun.com, the address is: //m.sbmmt.com/, at this time It is definitely most appropriate to use Table, and the part outside the table that forms the page structure is of course p. This is determined by the purpose of their creation, and it is also in line with W3C standards, so this page is a standard page
##. # But p+CSS has been deeply rooted in the hearts of the people, especially for a newbie like me, the name p+CSS is much more appropriate. Anyway, I will use p later. To explain the term +CSS, whether it will mislead you is a matter of opinion, haha! I also want to comment: I guess after HTML5 becomes popular, will it be called section+css? Haha, what do you think? ? ✪What is a W3C standard? The W3C standard is not a standard, but a collection of standards, including three parts: structural standards, performance standards and action standards.#The representative language corresponding to the structure standard is xHTML, the representative language corresponding to the presentation standard is CSS, and the representative language corresponding to the action standard is JavaScript.
Okay, about that. Now that I’ve finished talking about the common sense about the web front-end, let’s start taking today’s notes. By the way, since I’m on winter vacation, I don’t seem to have much time to write a blog, haha, you know.
★Introduction to p+CSS
In the CSS layout method, p is the core object of this layout method. Our page layout no longer relies on tables. Only from the use of p Say, you only need two things to make a simple layout: p and CSS. So we call this layout method p + CSS layout.
● p: Layout container tag
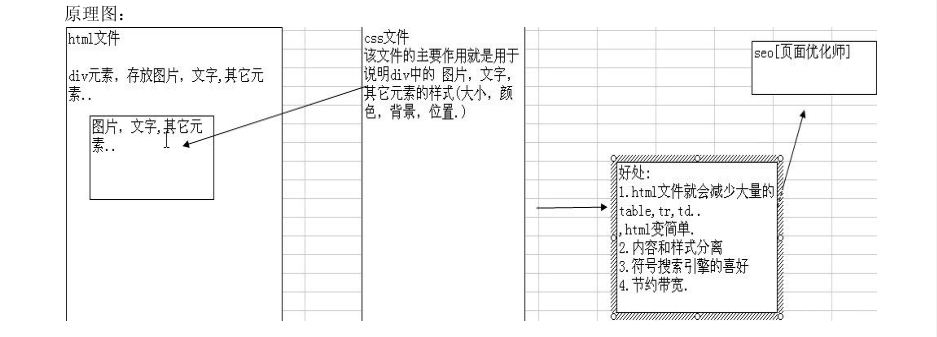
p is a container tag specified in XHTML and specially used for layout design. Elements used to store html elements, text, pictures, and videos. Content styles are specified by CSS.
● CSS: Cascading Style Sheet
CSS (Cascading Style Sheet, Cascading Style Sheet) is a standard way to format web pages. It is used to control the style of web pages and allows style information to be integrated with web pages. A technique for content separation.
★Advantages of p+CSS1. Comply with W3C standards, Microsoft and other companies are W3C supporters. 2. It can achieve more precise control over the layout, fonts, colors, backgrounds and other graphic effects of web pages, making adjustments more convenient. Many websites now use the p+CSS framework mode, which further proves that p+CSS is The general trend 3. Separating the format and structure is conducive to the reuse of the format and the modification and maintenance of the web page. It is easier to divide labor and cooperate in team development and reduce mutual correlation
3. Separating the format and structure is conducive to the reuse of the format and the modification and maintenance of the web page. It is easier to divide labor and cooperate in team development and reduce mutual correlation
4.The extremes of CSS The big advantage is that the brief code is smaller in size, downloads faster, and saves a lot of bandwidth. And as we all know, search engines like concise code.
5. Using CSS style sheets, all web pages on the site can point to the same CSS file, allowing many web pages to be updated at the same time.
★Application of CSS
Basic syntax structure: selector {attribute: attribute value;}
Example: p{color:red;} / * CSS comment method*/
Introduction method:
[Embedded]: Inside the HTML document, uninstall the CSS code between the
tags , and need to be declared using the