
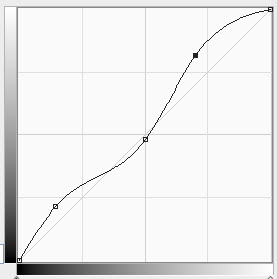
One of the more commonly used functions in Photoshop is curve adjustment, as shown in the figure

You can add, delete, and drag curve nodes with the mouse to adjust image parameters. In terms of its idea (only the curve itself is considered here, data storage is not included in this list), this function is relatively simple:
The curve is represented by a set of Points
Mousing the node with the mouse actually modifies a single Point
Insert and delete Point
A node is a handle. It’s just a small square
Draw a curve passing through all nodes in PaintDrawCurve
Draw a crosshair to represent the current node
When the mouse is pressed, determine whether it is in an existing node. If so, mark it, otherwise add a new node
The mouse is pressed and Move, if there is already a node, the node coordinates are the mouse coordinates
Refresh the drawing
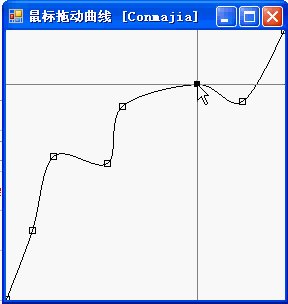
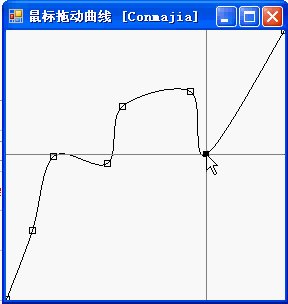
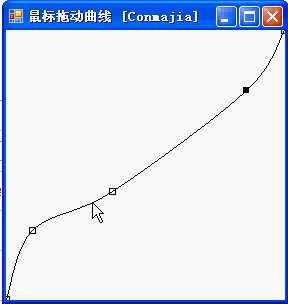
Completed program operation demonstration (animation):

The following is part of the sample code:
Node:
List<point> points;</point>
Draw node handle:
Rectangle getHandle(Point p)
{
Rectangle rect = new Rectangle(
p.X - 3,
p.Y - 3,
6,
6);
return rect;
}判断某点是否位于手柄区域:
bool isHandle(Point p)
{
foreach (Point pt in points)
{
if (isInside(p, getHandle(pt)))
{
downIndex = points.IndexOf(pt);
downPoint = pt;
current = pt;
return true;
}
}
return false;
}注意这个部分可以适当放大一下判断区域,这样便于鼠标操作(手柄太小,不易点击)。
Draw handle:
void drawHandle(Graphics g, Point p)
{
if (points.IndexOf(p) == downIndex)
g.FillRectangle(
Brushes.Black,
getHandle(p));
else
g.DrawRectangle(
Pens.Black,
getHandle(p));
} Draw curve:
void drawCurve(Graphics g)
{
g.DrawCurve(Pens.Black, points.ToArray());
}Curve drawing uses the cardinal spline drawing method of the Graphics class. Default tension is 0.5.
Drawing cross positioning line (auxiliary function):
void drawCrosshair(Graphics g, Point p)
{
g.DrawLine(
Pens.Gray,
0, p.Y,
clientRect.Width,
p.Y);
g.DrawLine(
Pens.Gray,
p.X,
0,
p.X,
clientRect.Height);
}Mouse dragging:
protected override void OnMouseMove(MouseEventArgs e)
{
mousePoint = e.Location;
if (mouseDown)
{
if (Current != null)
{
Current = mousePoint;
}
Refresh();
}
}More curves with nodes, the mouse can drag the nodes to adjust the curve, similar to Photoshop related Please pay attention to the PHP Chinese website for articles!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Data encryption storage measures
Data encryption storage measures
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 vb.net tutorial
vb.net tutorial
 The role of isset in php
The role of isset in php
 How to recover permanently deleted files on computer
How to recover permanently deleted files on computer
 The difference between ipv4 and ipv6
The difference between ipv4 and ipv6




