
This article mainly introduces to you the 14 new features and application examples of HTML 5.1. The introduction in the article is very detailed and has certain reference value for everyone. Friends in need can take a look below.
Preface
As we all know, HTML5 belongs to the World Wide Web Consortium (W3C). This organization provides standards for the entire Internet community, and the protocols formed in this way can be used around the world. In November 2016, the W3C updated the long-standing HTML 5 standard, its first minor update in 2 years. Many of the features originally proposed for HTML 5.1 were removed due to design flaws and lack of support from browser vendors.
Although there are some elements and feature improvements that have been brought into HTML 5.1, it is still a small update. Some of the new elements include combination tags, which now include
The W3C has also started working on the HTML 5.2 draft, which is expected to be released by the end of 2017. What we are here to present are the new features and improvements introduced in version 5.1. You don't need to use javascript to take advantage of these features. Not all browsers support these features, so it's a good idea to check browser support before using them in production.
14. Prevent Phishing Attacks
Most people who use target ='_ blank' don't know an interesting fact - newly opened tabs can be changed window.opener.location to some phishing pages. It will execute some malicious JavaScript code on your behalf on the open page. Because users trust that the page they open is safe, they have no doubts.
To completely eliminate this problem, HTML 5.1 has standardized the usage of the rel="noopener" attribute by isolating the browser context. rel="noopener" can be used in and tags.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Flexible processing of picture titles
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Spellcheck
spellcheck is a value that can be an empty string, true or false Enumeration properties. Specifying its status as true means that the element will be checked for spelling and grammar.
element.forceSpellCheck() will force user agents to report checked spelling and grammatical errors on text elements, even if the user never focused input on that element.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Empty option
The new version of HTML allows you to create an empty
10. Full screen support for Frame
The Boolean variable allowfullscreen attribute developed for Frame allows you to control whether content can be displayed in full screen by using the requestFullscreen() method. For example, let's use an iframe embedded in a YouTube player. The allowfullscreen attribute needs to be set to allow the player to display the video in full screen.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Embed header and footer
HTML5.1 allows you to embed header and footer in another header . You can add a header or footer to the header element if they contain themselves within paragraph content. This feature becomes useful if you want to add elaboration tags such as
In the following code, the
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Zero-width images
The new version of HTML allows you to add zero-width images. This feature can be used when the image does not need to be displayed to the user. If an img element is used for something other than displaying an image, for example, as part of a service that counts page views, use a value of 0 for the width and height attributes. For 0-width images, it is recommended to use empty attributes.
<img src="theimagefile.jpg" width="0" height="0" alt="">
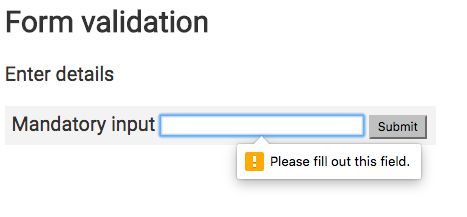
7. Verification form

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用




