
Today I will share how to make a simple navigation bar:
Step one: Introduce the css style sheet, create a new layer with the id nav, and use
nbsp;html> <meta> <title></title> <link> <p> </p>
The second step is to set the CSS style:
1. Set the attributes of nav
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
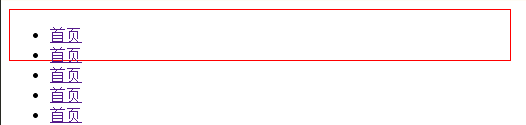
}The display effect is as follows:

2. Clear the dot in front of the
#nav ul{
list-style: none;
}3.Set the attributes of the tag contained under
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}4.Set the mouse Slide over effect
#nav ul li a:hover{
background-color: #ABCDEF;
}Final effect:

Complete HTML code part:
nbsp;html> <meta> <title></title> <link> <p> </p>
Complete the CSS style code part:
*{
margin: 0;
padding: 0;
}
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
margin: 30px;
}
#nav ul{
list-style: none;
}
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}
#nav ul li a:hover{
background-color: #ABCDEF;
}Please pay attention to more articles related to HTML first-level navigation production PHP Chinese website!




