
I have too little exposure to front-end optimization. It usually feels normal on the PC side, but when it comes to the mobile side, it doesn't work over time. Today I will talk about the optimization problem of UL in HTML. I have given a traditional way of writing (time-consuming) and an optimized way of writing.
Let’s simulate a business process, similar to a message wall. After everyone leaves a message, you need to Display the message on the message wall.
Let’s start writing our code
If I would write like this in normal times, but if I receive one million pieces of data, the code is as follows:
nbsp;html>
<meta>
<title>没有进行性能优化的案例</title>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>

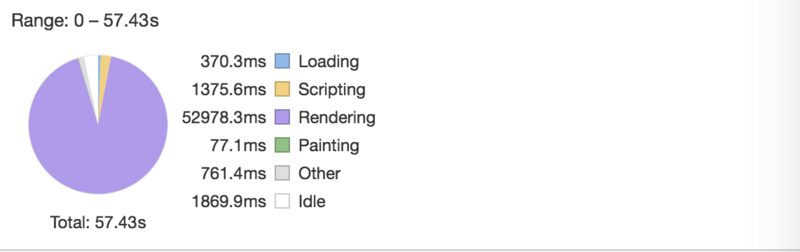
I used it for about a minute. Oh my god, I think everyone has dispersed. You can see that all the time is spent in Rendering, and it will not be displayed until all li are rendered. The user experience is very good. Bad.
The optimization solution is to reduce Rendering. Set an appropriate number of li tags, and adjust the content and style of li according to the position
nbsp;html>
<meta>
<title>性能优化</title>
<p>List的性能优化</p><br>
<br>
<br>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
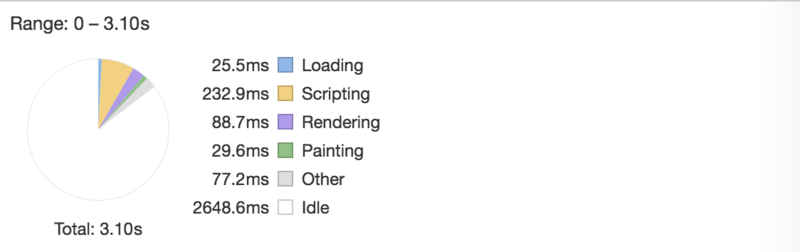
Take another look at the performance chart
The same writing method directly increases the speed by 20 times.
For more articles related to the optimization of ul tags in HTML, please pay attention to the PHP Chinese website!
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging
 How to share printer in win10
How to share printer in win10
 WAN access settings
WAN access settings
 java export excel
java export excel
 Virtual mobile phone number to receive verification code
Virtual mobile phone number to receive verification code
 The difference between lightweight application servers and cloud servers
The difference between lightweight application servers and cloud servers
 Complete collection of HTML tags
Complete collection of HTML tags
 The role of index
The role of index




