
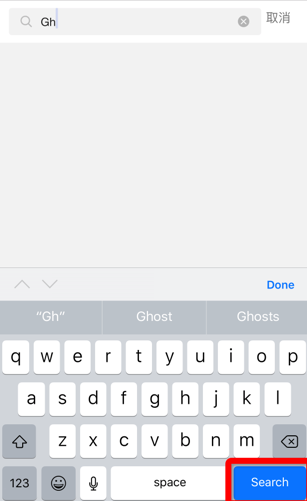
If you want to implement a text search function, when input is required, the keyboard Enter button prompt displays "Search". The effect is as follows: 
Start~
input type=text cannot achieve this effect. I googled it and found that the type=search added in html5 can do it (but it requires Input type=search is wrapped with a form with action attributes).
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
But type=search will have many default styles and behaviors. The ones encountered during this development are:
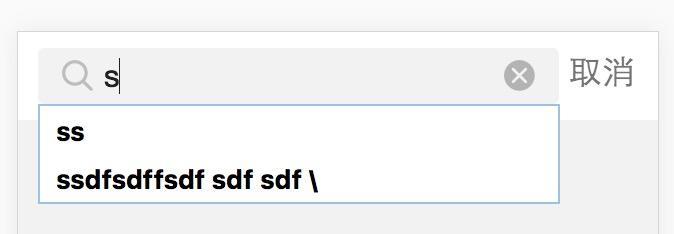
The search history will be displayed in the drop-down box by default;
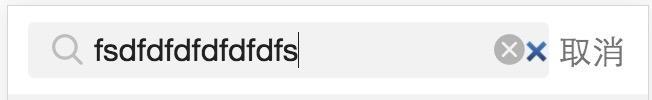
"x" will automatically pop up when typing. The style of "x" is different on different mobile phones; 
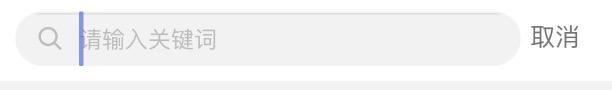
The input box on the IOS phone (iphone6 ios10 when tested) is oval.
But we want the style to be displayed according to our customized style , and can be unified on each mobile phone.
So after several Google searches, I got the answer:
Set input autocomplete="off" to remove the pop-up drop-down box;
Hide the default "x":
input[type="search"]::-webkit-search-cancel-button{
display: none;
}Set the style for ios and remove the input oval under ios:
-webkit-appearance: none;
At the same time, don’t forget that if you want to use ajax when submitting a search, you can prevent the default behavior of the form:
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})For more input type="search" related articles about implementing search boxes, please pay attention to the PHP Chinese website!




