
This article mainly introduces the float attribute: defining the direction in which the element floats.
1. Page layout method: Introducing document flow, floating layer and float attribute.
2. float:left: Introducing the layout method when float is left.
3. float:right: Introducing the layout method when float is right.
4. Adjacent elements contain float attributes: Introducing the layout method when adjacent elements contain float attributes.
Page layout method mainly includes: document flow, floating layer, and float attributes.
The standard document flow (default layout) of an HTML page is: from top to bottom, from left to right, with line breaks when encountering blocks (block-level elements).
Floating layer: After assigning a value to the float attribute of the element, it is separated from the document flow and floats left and right, close to the parent element (default is body The left and right borders of the text area).
The floating element is filled in by subsequent (non-floating) elements in the vacant position of the document flow: block-level elements are filled directly. If it overlaps with the range of the floating element, the floating element covers the block-level element. element. Inline elements: Insert them if there is any space.
① left: The element floats to the left.
② right: The element floats to the right.
③ none: Default value.
④ inherit: Inherit the float attribute from the parent element.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
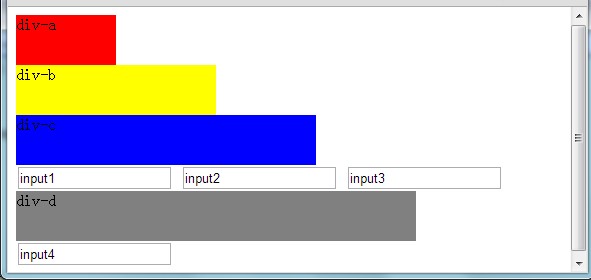
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
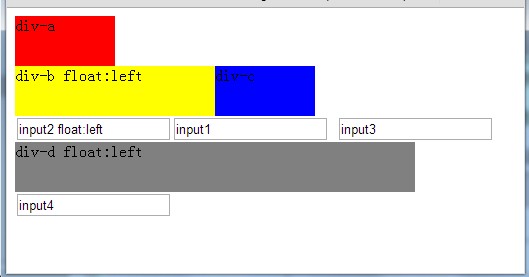
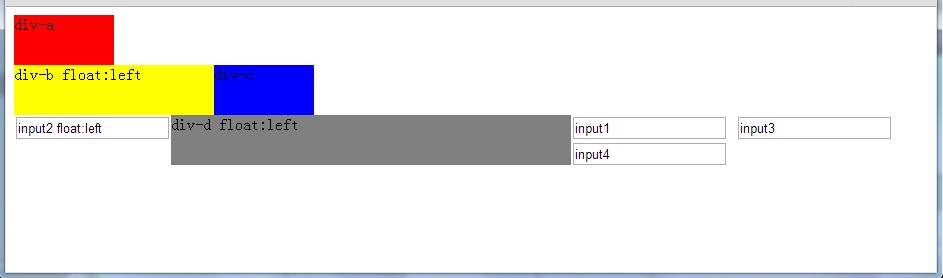
Description: The element floats to the left.
input2 Add: float:left
p-b Add: float:left
p-d Add: float:left
① When the width of the browser is "not long enough"

② When the width of the browser is "long enough"

| Next adjacent element classification (excluding float) | Conclusion | |
| Block-level Element (b) | b will fill the space left by a, a will overlap b, and a’s layer will be on top. | |
| b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. | ||
| Block-level elements (b) | b will not follow the movement of a. | |
| b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. |
| Next adjacent element classification (not including float) | Conclusion | |
| block Level element (b) | b will fill the space left by a. If a overlaps b (the width of the parent container is reduced), a's layer will be on top. | |
| b will fill the space left by a. | ||
| Block-level elements (b) | b will not follow the movement of a. | |
| b will fill the space left by a. |




