
1. Download PhoneGap
Download address: http://phonegap.com/install/ I downloaded the latest PhoneGap 2.9.1
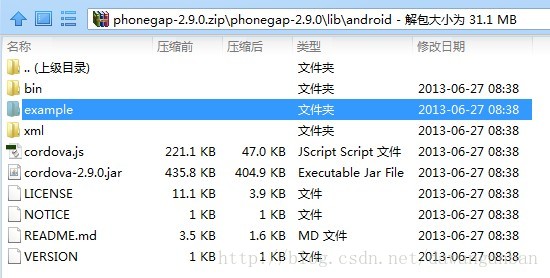
Unzip the downloaded PhoneGap, You can see that there is an example

2. Build the environment
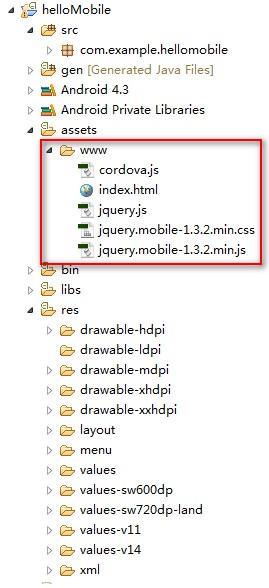
1. Referring to this example, we create our project and put it in the assets directory Create a new www directory under the res directory and create an xml directory under the res directory (directly copy the directory in the example)

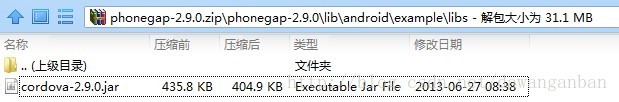
2. Add cordova-2.9.0.jar to the libs directory

3. Modify MainActivity as follows
package com.example.hellomobile; import android.os.Bundle; //import android.app.Activity; import android.view.Menu; import org.apache.cordova.*; public class MainActivity extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); super.setIntegerProperty("splashscreen", R.drawable.splash); super.loadUrl("file:///android_asset/www/index.html", 2000); } }
4. Add permissions in AndroidMainfest.xml
5. Change the previous article Put the code in the www directory
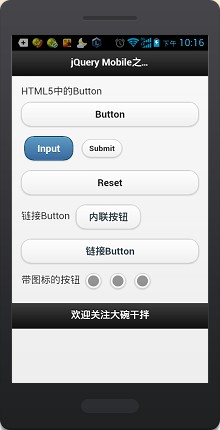
3. Running results

Source code download: http://download .csdn.NET/detail/lxq_xsyu/7178511
The above is the content of Xiaoqiang’s HTML5 mobile development road (24) - PhoneGap Android development environment construction. For more related content, please pay attention to the PHP Chinese website (www. php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names What are the access modifiers for classes in php
What are the access modifiers for classes in php What plug-ins are needed for vscode to run HTML?
What plug-ins are needed for vscode to run HTML? What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server? How to pass value to vue component
How to pass value to vue component What equipment is needed for Douyin live broadcast?
What equipment is needed for Douyin live broadcast?



