
1. Download jQuery Mobile
Download address: http://jquerymobile.com/
Click Download

to download as follows zip package

After successful download, as shown below

Unzip the directory as shown:

Click index.html to enter the demo homepage, where there are many examples.
2. Create JQuery Mobile Helloword
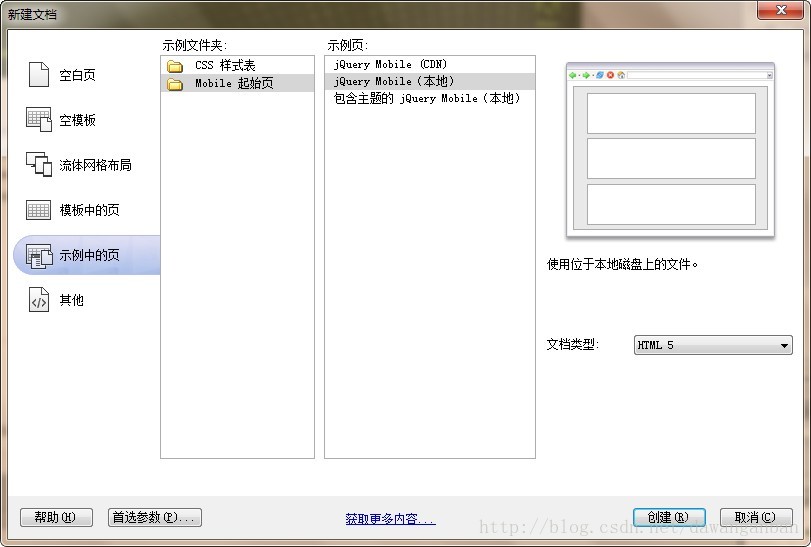
1. Create demo

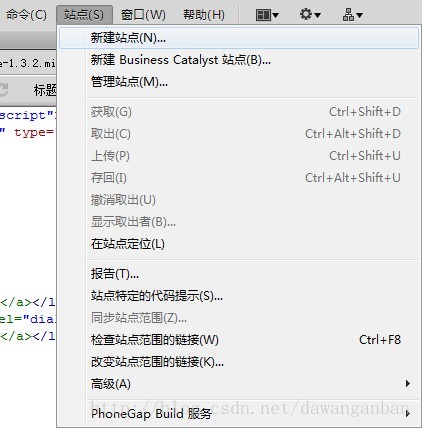
2. Create a new site

3. After the site is successfully established, copy the generated demo to the site

index.html
jQuery Mobile Web 应用程序 第 2 页
内容页面脚注
第 3 页
内容页面脚注
第 4 页
内容页面脚注
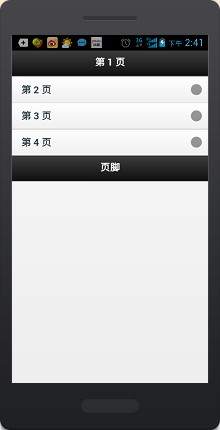
in the Chrome browser Running results:

The effect of packaging into apk on a real mobile phone is as follows:

Two demo packages are downloaded :http://download.csdn.net/detail/lxq_xsyu/6865877
The above is the content of Xiaoqiang’s HTML5 mobile development road (23) - getting started with jQuery Mobile. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!




