
Brief Tutorial
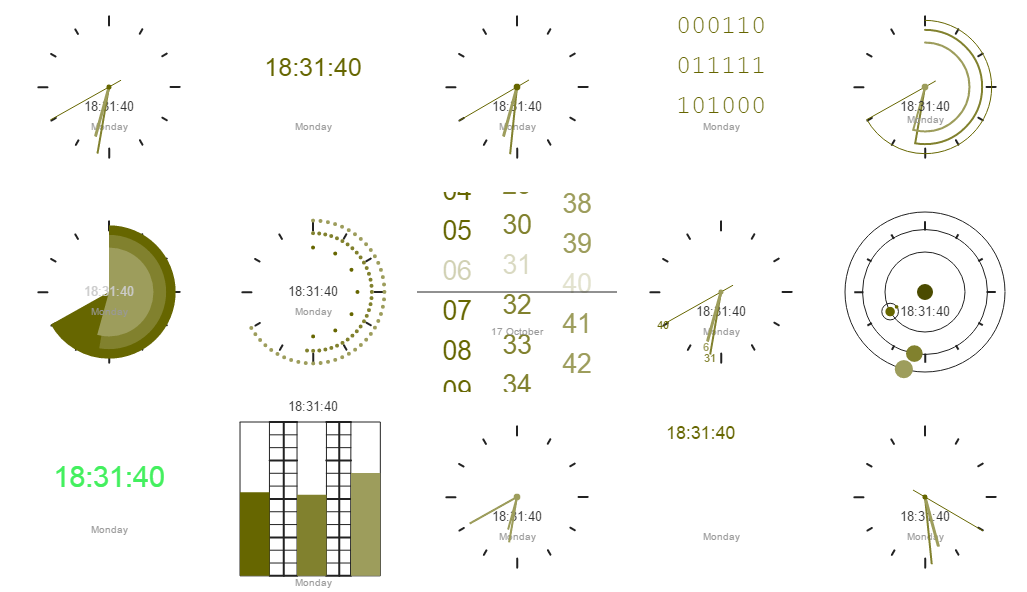
CanvasClock is a pure js clock plug-in based on Canvas. This js clock plug-in can generate clocks with 15 different appearances by configuring parameters. It is made using pure js and does not use any css code or external dependencies.

Usage method
Introduce the canvas_clock.js file into the page.
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML structure
Use an HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
Initialization plug-in
You can create a default clock through the following method.
clock = {};You can also pass in configuration parameters when creating.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};You can then get a context reference to the
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
The following are available clocks:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
clock_binary
The above is the content of the 15 different appearance clock js plug-ins based on canvas. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!



