
Form label:
<form>
The most commonly used label of form label, used for interaction with the server side
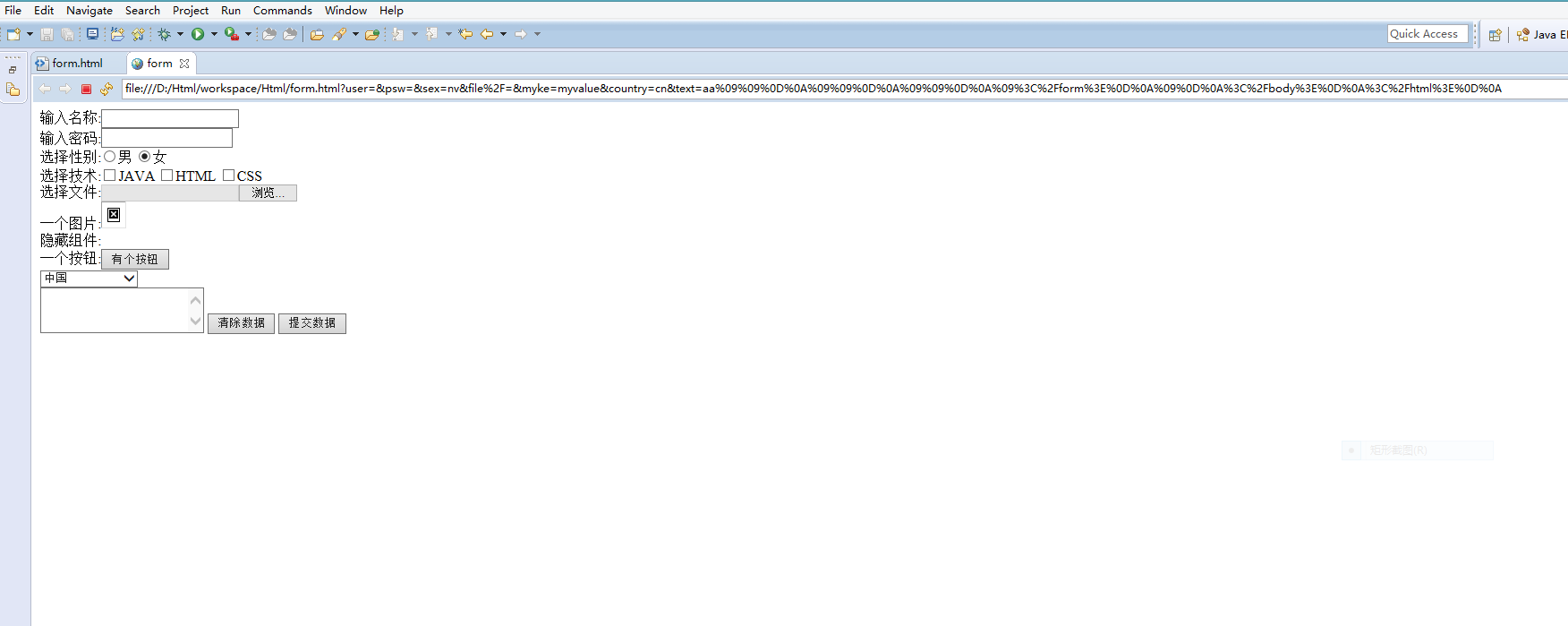
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
Text box text. The entered text information is displayed directly in the box.
Password box password. The entered text is displayed as an origin or asterisks.
Radio button radio. Such as: gender selection.
Checkbox checkbox. For example: Interest selection
hidden field hidden. It is not displayed on the page, but is also submitted with other content when submitted.
Submit button submit. Used to submit content in the form.

The above is Html learning (8) - form components: input and select content, please check for more related content Follow the PHP Chinese website (m.sbmmt.com)!




