
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>list</title>
<meta name="author" content="sync" />
<!-- Date: 2016-05-29 -->
</head>
<body>
<!--
Html 注释, 演示列表标签
列表标签: dl
上层项目: dt
下层项目: dd : 封装的内容是会被缩进的。有自动缩进的效果
-->
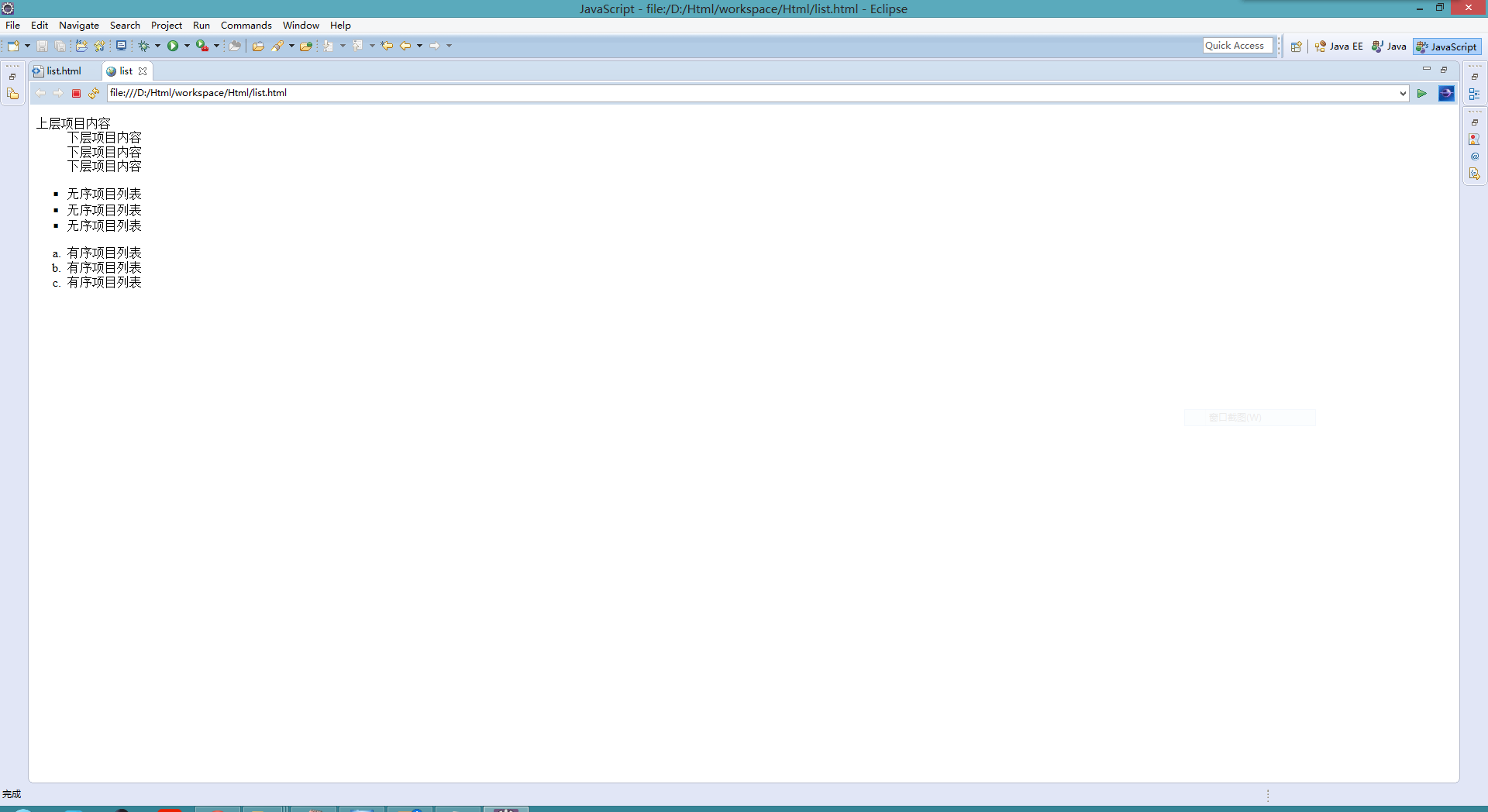
<dl>
<dt>上层项目内容</dt>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
</dl>
</hr>
<!--
有序和无序的项目列表
有序: <ol>
无序: <ul>
无论有序还是无序,条目的封装用的都是<li>
而且他们都有缩进效果
-->
<ul type="square">
<li >无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
</ul>
<ol type="a">
<li >有序项目列表</li>
<li>有序项目列表</li>
<li>有序项目列表</li>
</ol>
</body>
</html>
## The above is Html learning (2) - list tag For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




