
Let’s return to the problem of overlap of the outer margins of two horizontal divs
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
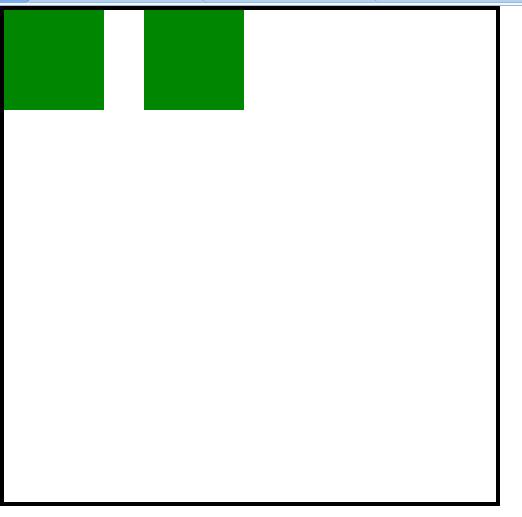
ie6 and Firefox are the same
This shows that the horizontal margins It won’t overlap
Why is the first div not set to float, but the second div is set
Then it won’t be arranged horizontally
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
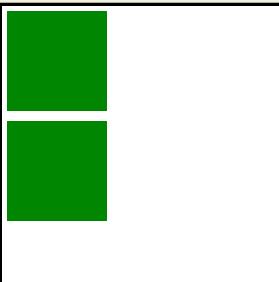
</html>Look at Firefox first

It can be seen here that for float divs and ordinary divs, the vertical margins will not overlap
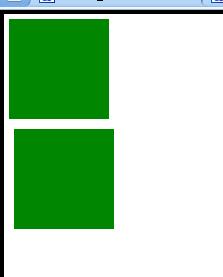
Looking at IE6

The second div actually adds the left margin to the first div, which is 10px, so the browser compatibility issue is quite troublesome
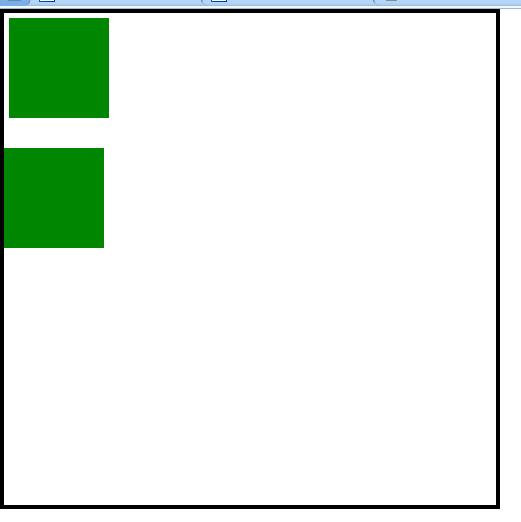
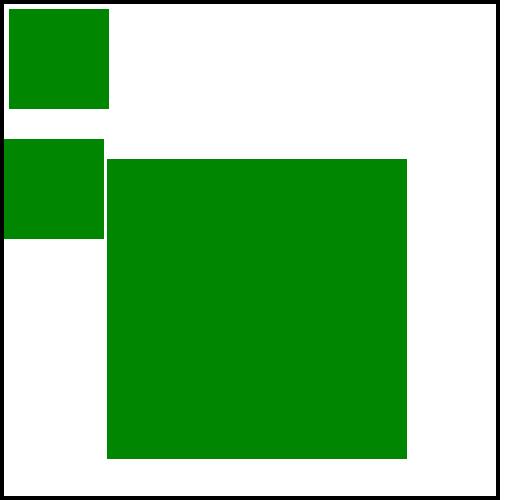
Floating divs can be positioned based on ordinary divs
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
So can ordinary divs be positioned based on floating divs? Experiment
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
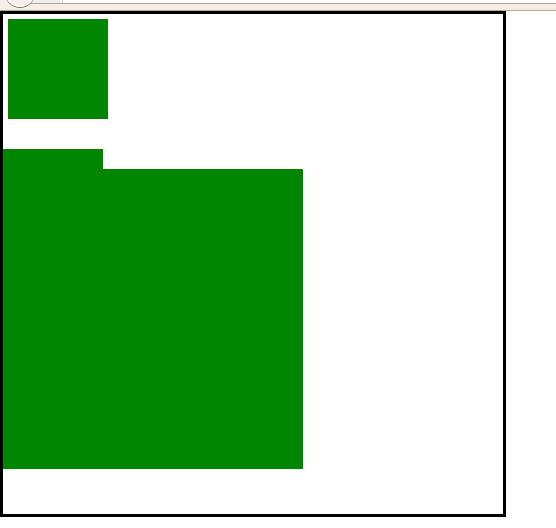
The third div is deliberately made larger here

It can be seen that it is not Knowing that the second div exists, it is positioned based on the first ordinary div, with a distance of 50px
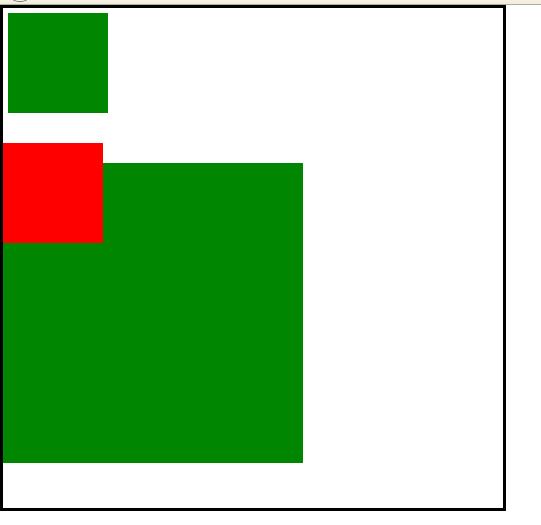
The third div here does not cover the second div, but is placed below it. You can see it if you change the div color to another color

Because ordinary divs can only be on the ground and cannot be in the air
Look at the display of IE6. . .

I think using IE6 to learn CSS is a tragedy. . .
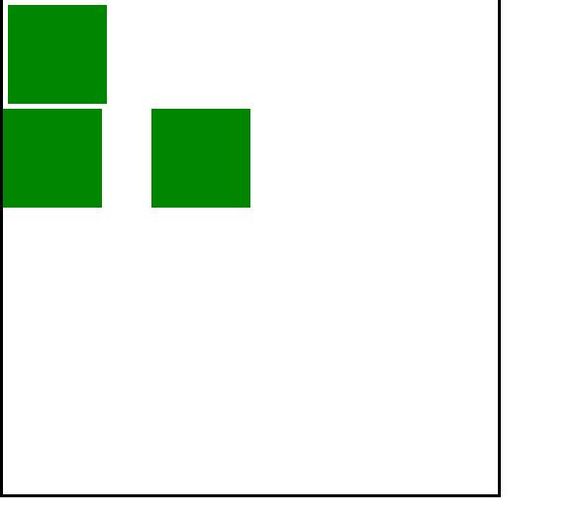
#So, can floating divs be positioned based on floating divs?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>The answer is yes

The same goes for ie6
The following is a summary
Floating elements can be positioned based on non-floating elements (that is, ordinary divs) and floating elements
Non-floating elements can only be positioned based on non-floating elements, not floating elements
So about the metaphor of the airport To reinterpret
Floating elements are airplanes flying in the air. Non-floating elements are airplanes parked on the ground.
If non-floating elements occupy an area, floating elements will not occupy this area because they are in the air. You can see the situation on the ground, so you can position it based on non-floating elements
And if the floating element occupies an area, the non-floating element on the ground will not know the situation in the air, so you will not know its existence. So the two will overlap, one is in the sky and the other is on the ground
The above is the content of the new beginning of div+css web layout design (7). For more related content, please Follow the PHP Chinese website (m.sbmmt.com)!




